SVG file in Flex
Adding an SVG file
With SVG files you can decorate your website with branding icons and elements.
Minimum FlexBlock plugin version you need to use an SVG element – 2.3.5.
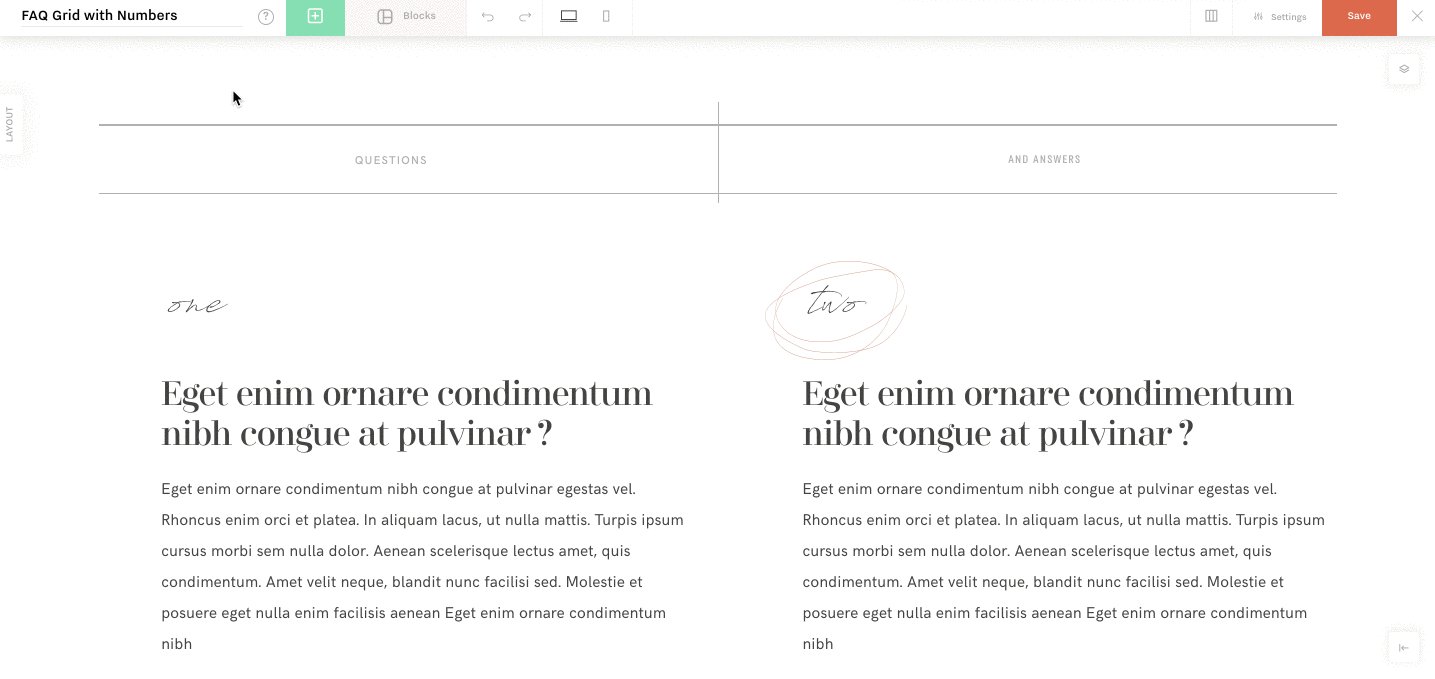
In order to add an SVG to a flex block, click on the Add Element icon in your top bar. In the expanded bar click on the SVG element.

SVG Settings
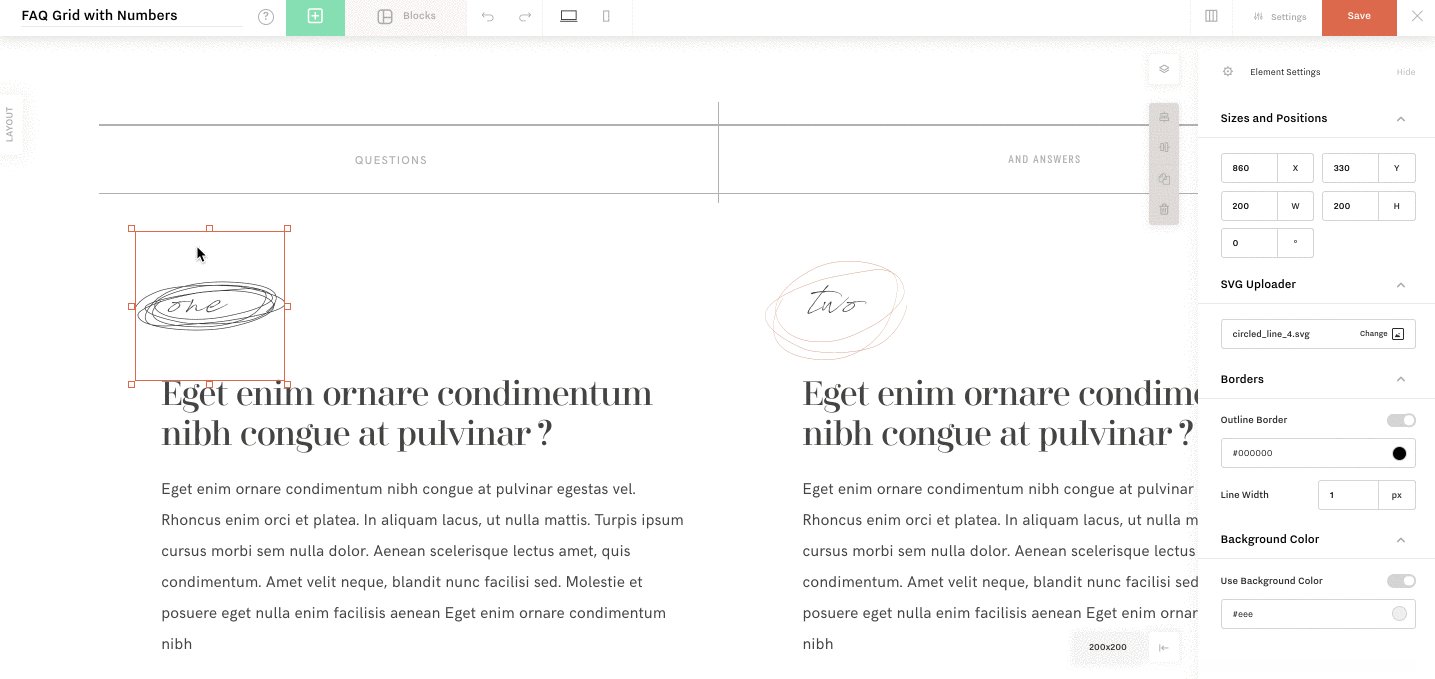
Double-click on the new SVG element to expand its settings that will appear on your right side.
- at the top of each element’s settings, you will see the Sizes and Positions section. This is an informative section where X and Y show the top left angle position, o shows the rotation angle, W and H show the width and height of the element. These fields are functional and you can use them to move, resize or rotate your element. However, the same actions can be achieved by manually tweaking the element with your mouse.

- Upload SVG section allows you to insert elements in an SVG file format from your computer or your site Media Library.
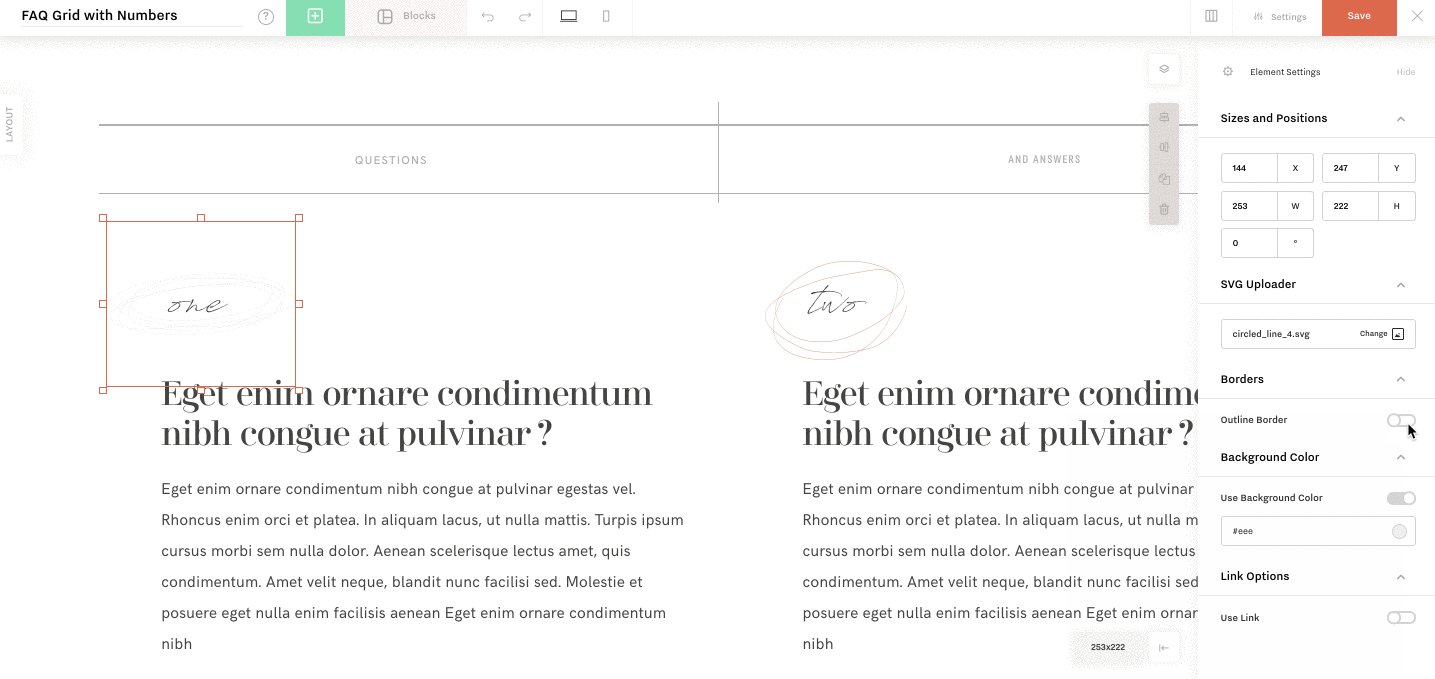
- You can add a link to the SVG if you activate the Use Link option.
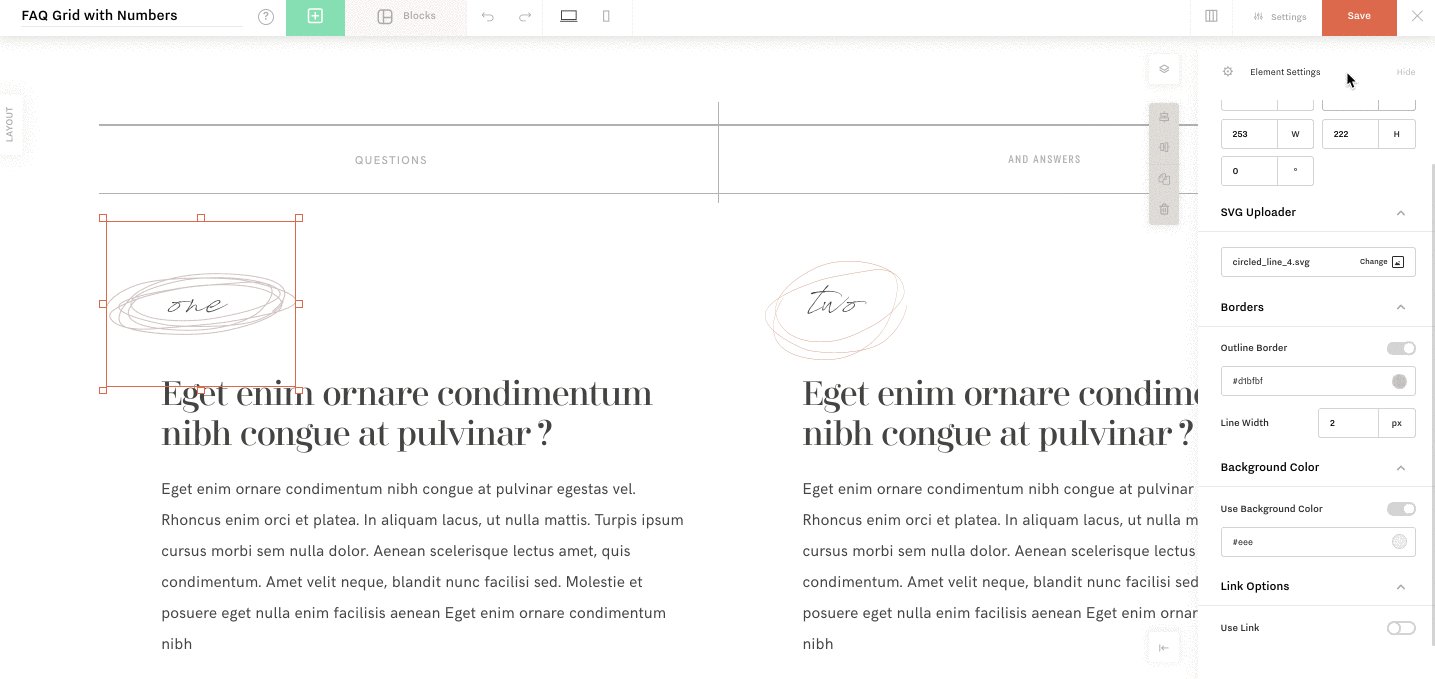
- Outline Border if activated allows you to add a border to your SVG, as well as manage its width and color.
- Background Color if activated allows you to add a background color to your SVG.