FloHub - Pricelist Setup Options
Pricelist Setup
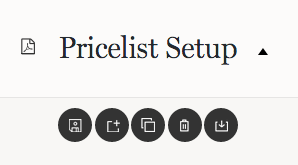
Pricelist options will include:
Save – allows you save your pricelist at any time, even while you are still working on it.

Save as Template – creates a Template that can be reused multiple times.

Duplicate – This is different from saving as a Template. Usually this is used when there are 2 identical pricelists but in 2 different languages.

Delete – pretty obvious here 🙂

Quick Setup – this feature allows you to setup custom fonts and import styling such as fonts and colors from a Flotheme.

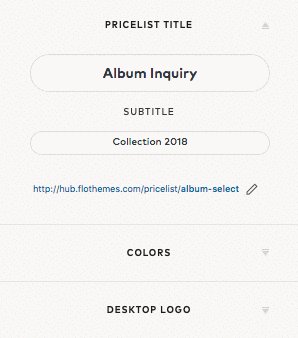
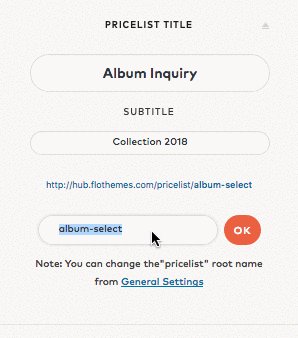
Pricelist Title & Subtitle
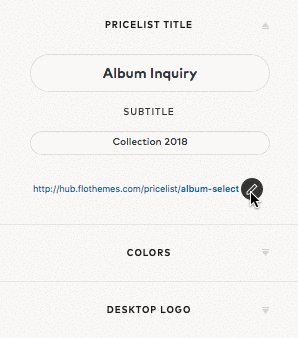
The Pricelist title & Subtitle area allows you to easily identify a pricelist. Within this area, you can also change the pricelist permalink.
Usually the permalink is consistent with the pricelist title and looks something like this: http://hub.flothemes.com/pricelist/album-title
Click on the edit icon to change the permalink.
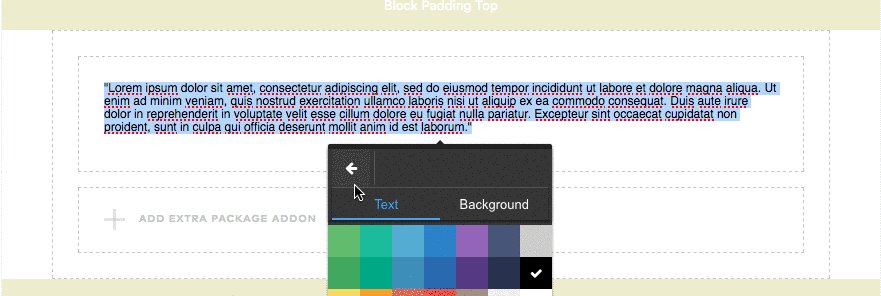
Colors
Within the Colors section you can manage several areas:
– Text Colors
This section is responsible for the default text color, plus you can add a number of different colors to the color picker within the actual text editor using the “Color palette for text”.
– Background Colors
This is area is responsible for the overall Pricelist Background color.
Keep in mind that you can change the Block BG Colors within the block settings.
– Links
This is area is responsible for any links you may within your text.
– Accents
This is area is responsible for Block Titles, Pricing, Checkboxes, etc.
– Menu
This is area is responsible for the Pricelist menu tabs colors.
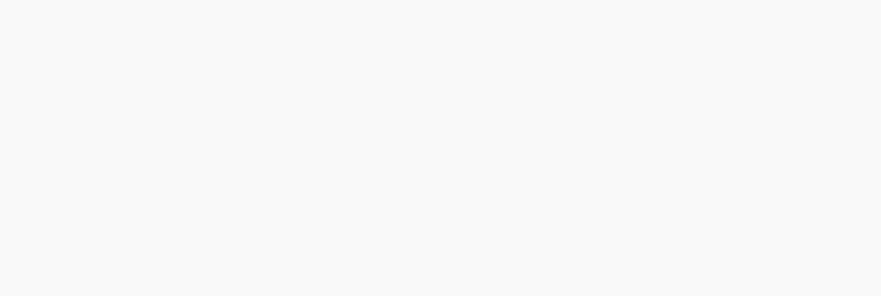
Desktop Logo & Menu Types
These two sections go hand in hand because your Logo will appear the price list Menu.
Logo
When uploading your logo, we first of all recommend that the logo file is a .png image with a transparent background. This will insure there are now white boarders around the logo.
Menu
There are 3 different layouts for the pricelist menu: logo left/right and logo center. Choose one of the 3 layouts depending on how many menu items the pricelist will include and the logo design as well.
Once the Menu layout is selected choose the Header Position:
1. Default – keep the Menu at the top of the page.

2. Above – the Header will overlap with the first Block. In this case be sure to adjust the Menu colors to ensure it is visible if over an image.

3. Sticky – Keeps the Header at the top of the browser at all times, no matter how far you scroll down.

Typography
Typography is just another fancy word when it comes to Fonts.
In this section specifically, you can create a new Font Style. Font Styles are certain font settings that make fonts look different: Font Family, Font Size, Letter Spacing, etc.
Below is a short video explaining the process:
Settings
The Settings tab is responsible for the Pricelist general setup.

This will include options like:
– Content width
– Currency and Currency Position
– Tax value, %
– Show inquiry form – YES/NO
– Show calculator – YES/NO
– Show menu – YES/NO
– Email Address
– Language
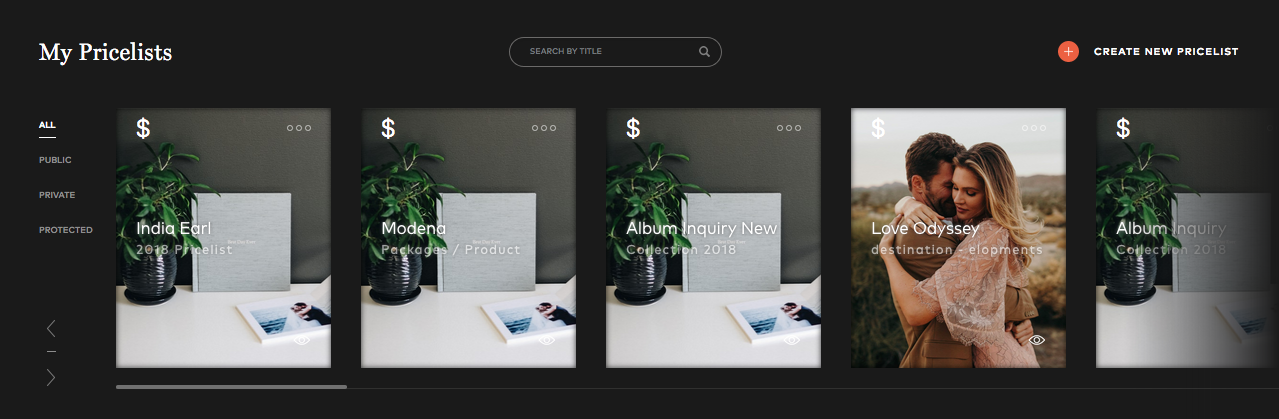
Custom Thumb Image
Settings up the Pricelist Thumb Image will almost like the Pricelist Title, except an image.
The Thumb Image will be shown within the list of different Pricelists you have.
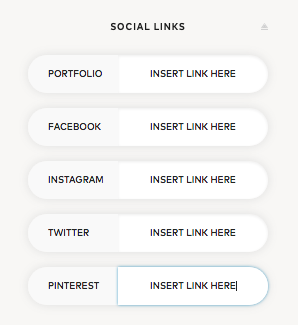
Social Links
Add any Social Links you want to include in the following Pricelist.
Be sure to add links according to their SM Accounts.
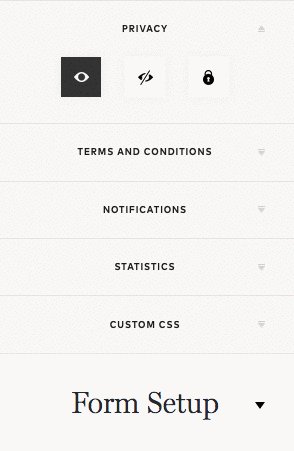
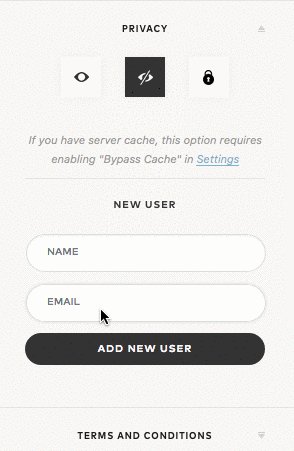
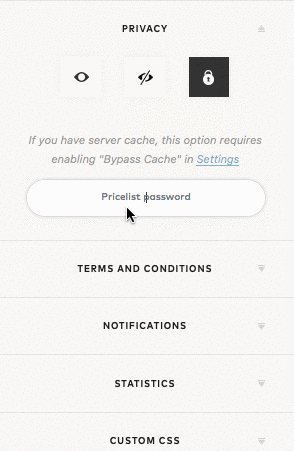
Privacy
In this tab you control all the Privacy Settings for a Pricelist.
There are 3 options:
1. Public
Allows anyone to access and view the Pricelist
2. Selected Users
Here you will need to add a users Name and Email address. The added Users will then receive an email notification to access the Pricelist
3. Password Protected
Add the Pricelist Password into the designated field and manually send this password directly to selected users
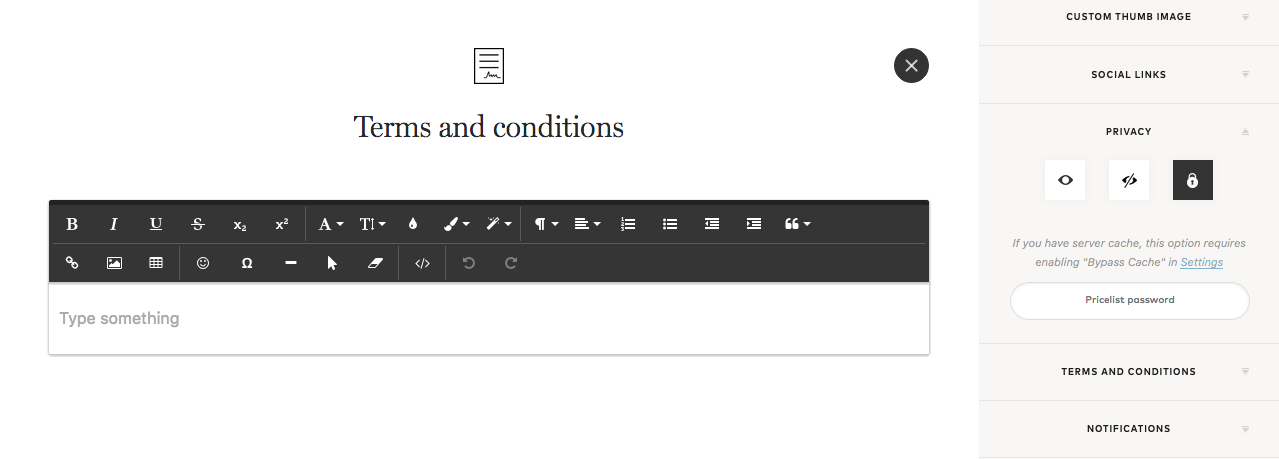
Terms & Conditions
This tab will simply open a separate content area where you can type in any Terms & Conditions that apply to the following price list
Notifications
Notification messages allow you to customize how you approach and communicate with your customers via automated messages.
In this area you can adjust text messages for:
– When visitor submits an inquiry
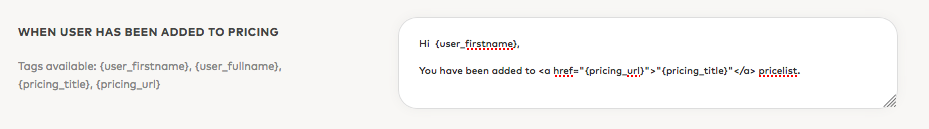
– When user has been added to pricing
– When user restores a password
When customizing messages it is important to keep the initial message structure and brackets to ensure everything works properly after the changes are applied.
Below are several message examples. The text you can adjust is highlighted in bold.
Hi {user_firstname},
You have been added to <a href=”{pricing_url}”>”{pricing_title}”</a> pricelist.
Sections like: {user_firstname}, {pricing_url}, {pricing_title} are auto-filled when with information added by users to those fields.
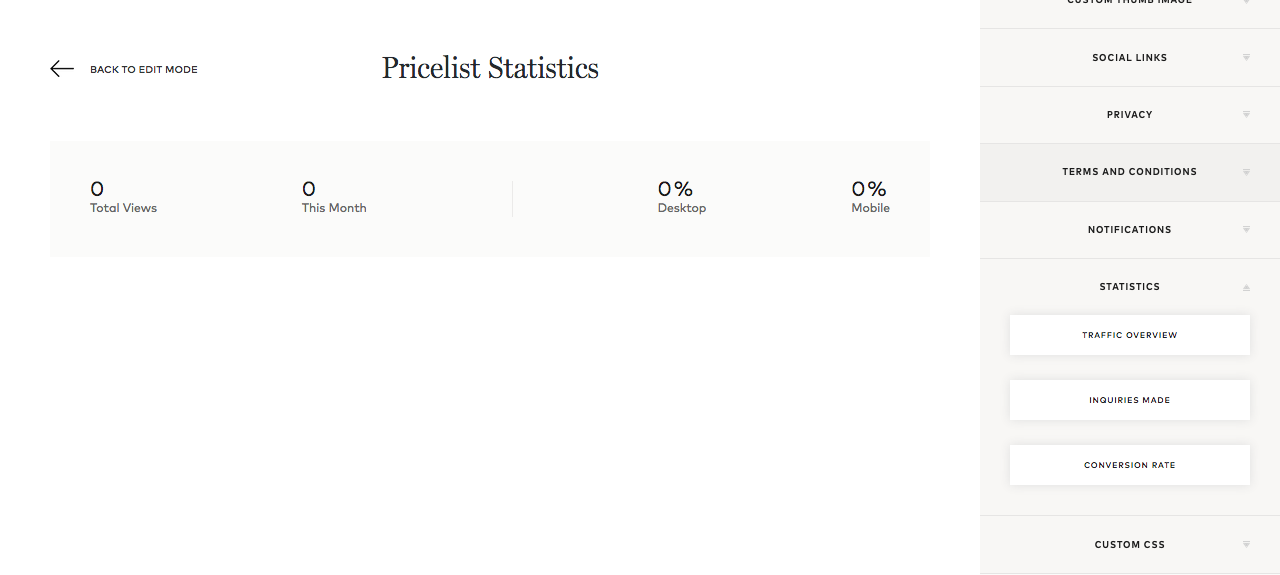
Statistics
The Statistics tab gives you a brief overview of how the Pricelist is performing. Here you can see: Traffic Overview, Inquiries Made and Conversion Rate.
All this information is shown on the main Pricelist screen.