FloForms - adding Form to Pages and Posts
Adding the form to any page or post is simple. There are several ways to add your form to a page or to your posts: through provided shortcode or using Gutenberg block.
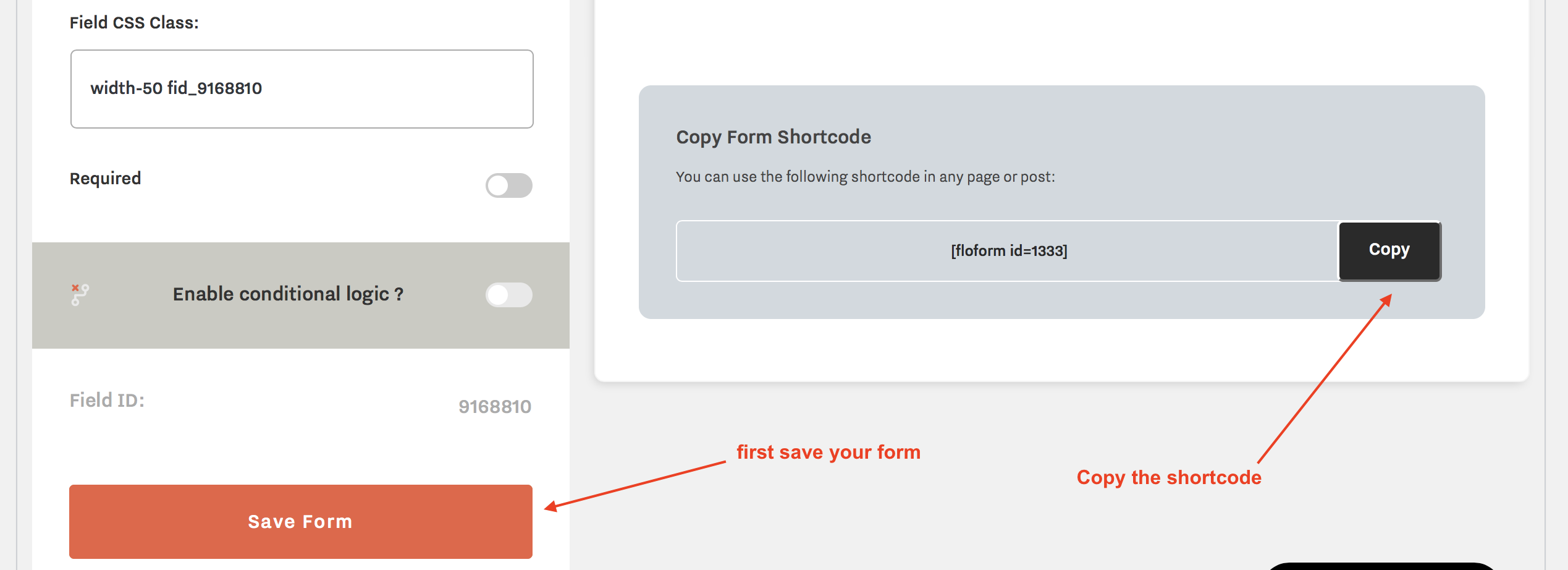
01. Using a shortcode
After the form is saved, you will see an option to copy a shortcode. This shortcode can be used in any page, post or text widget. Simply copy and paste the code for the form to be displayed.

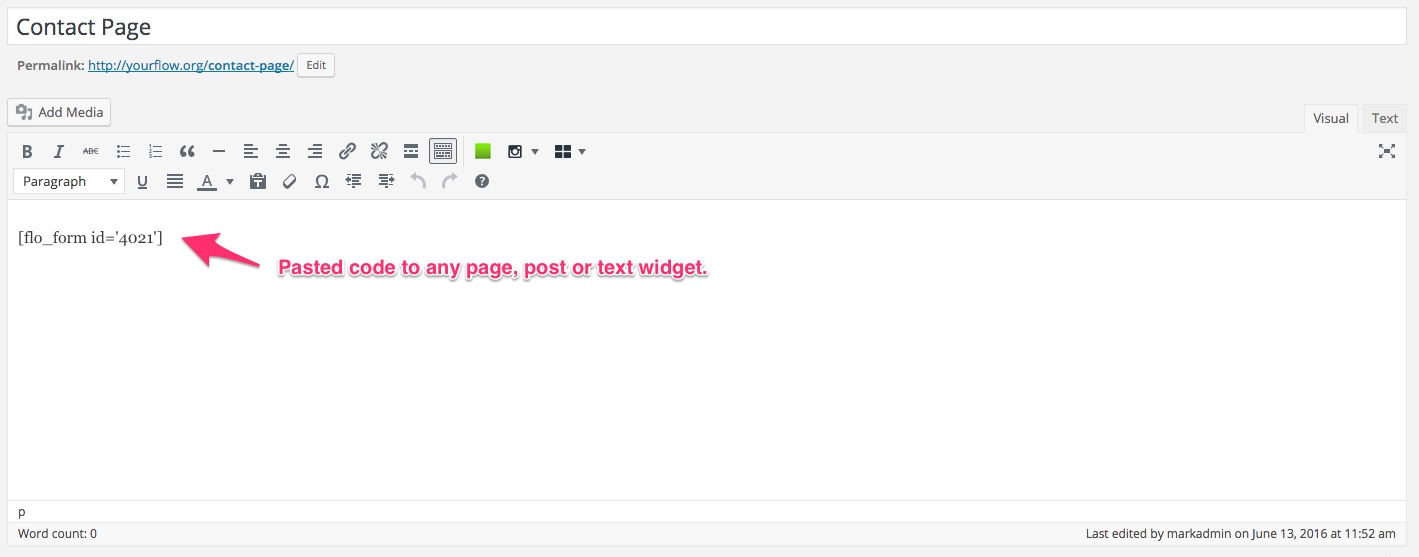
Paste Code in Classic Editor:

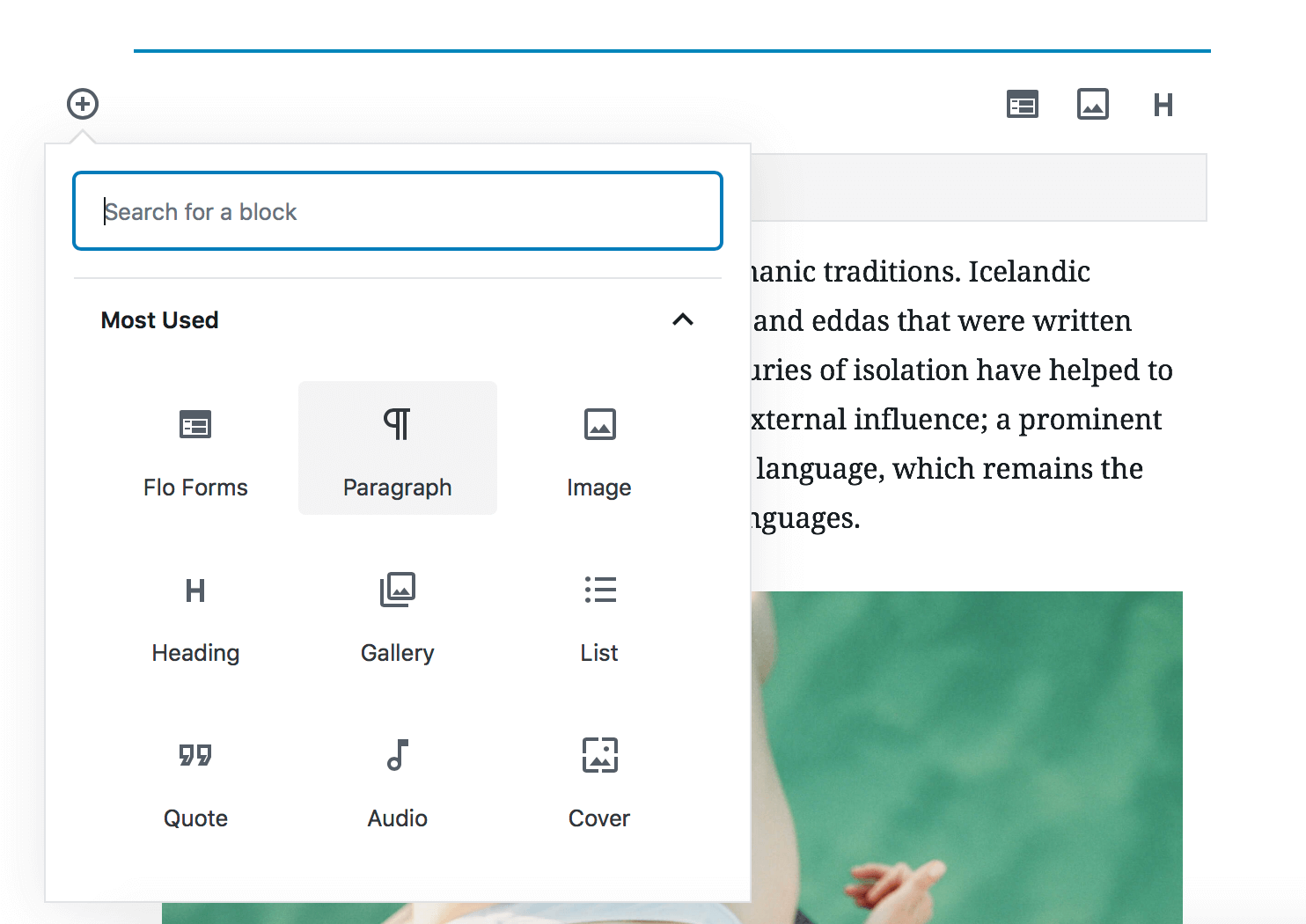
In Gutenberg Editor, first add a Paragraph block:

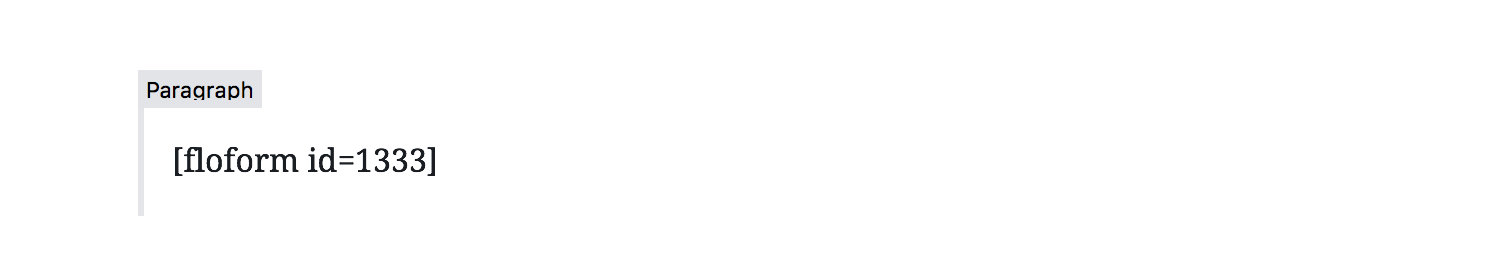
Then paste the code inside the paragraph block:

Save/update your page/post.
2. Using Gutenberg Block
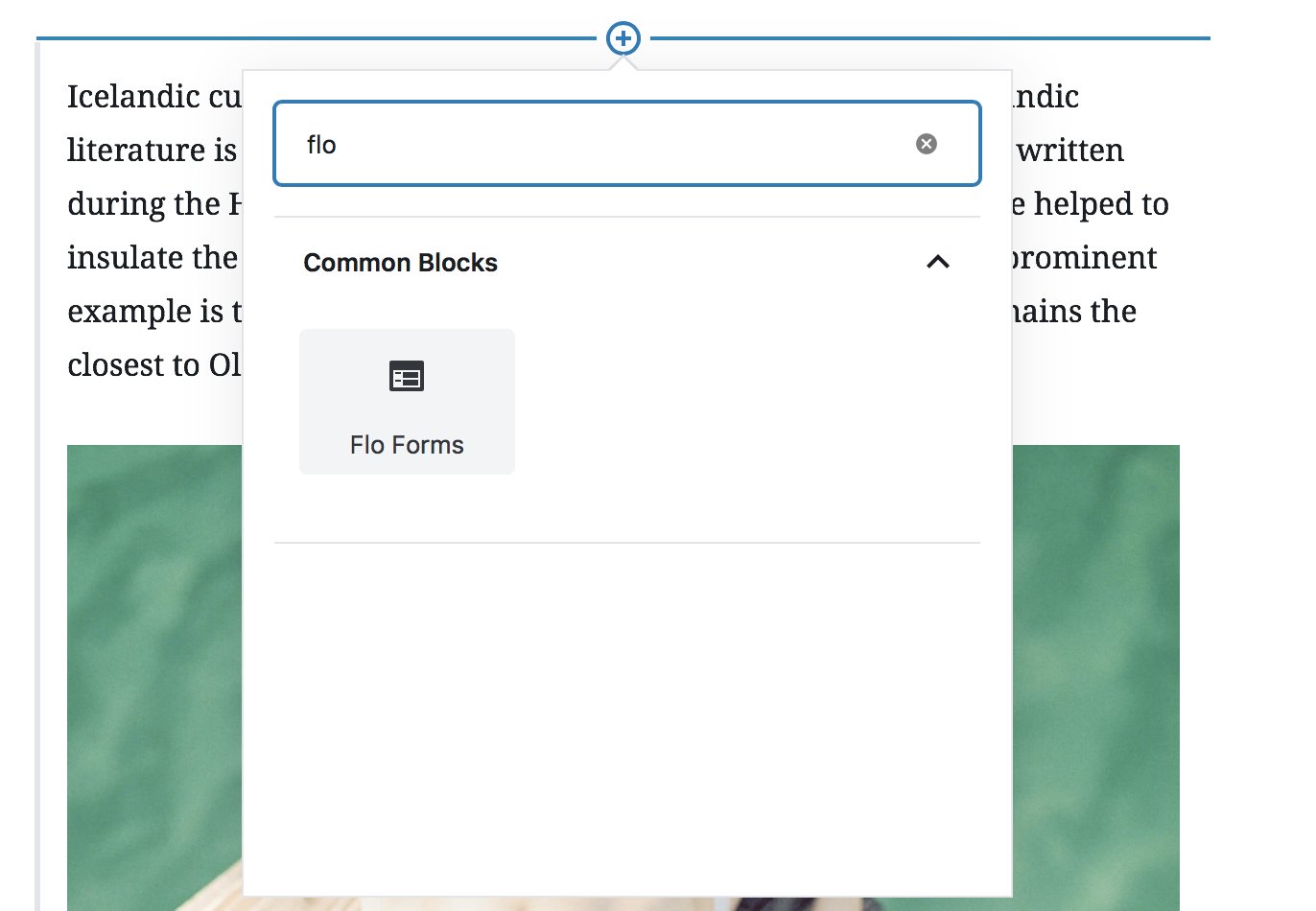
Click to add a Gutenberg Block and search for Flo Forms:

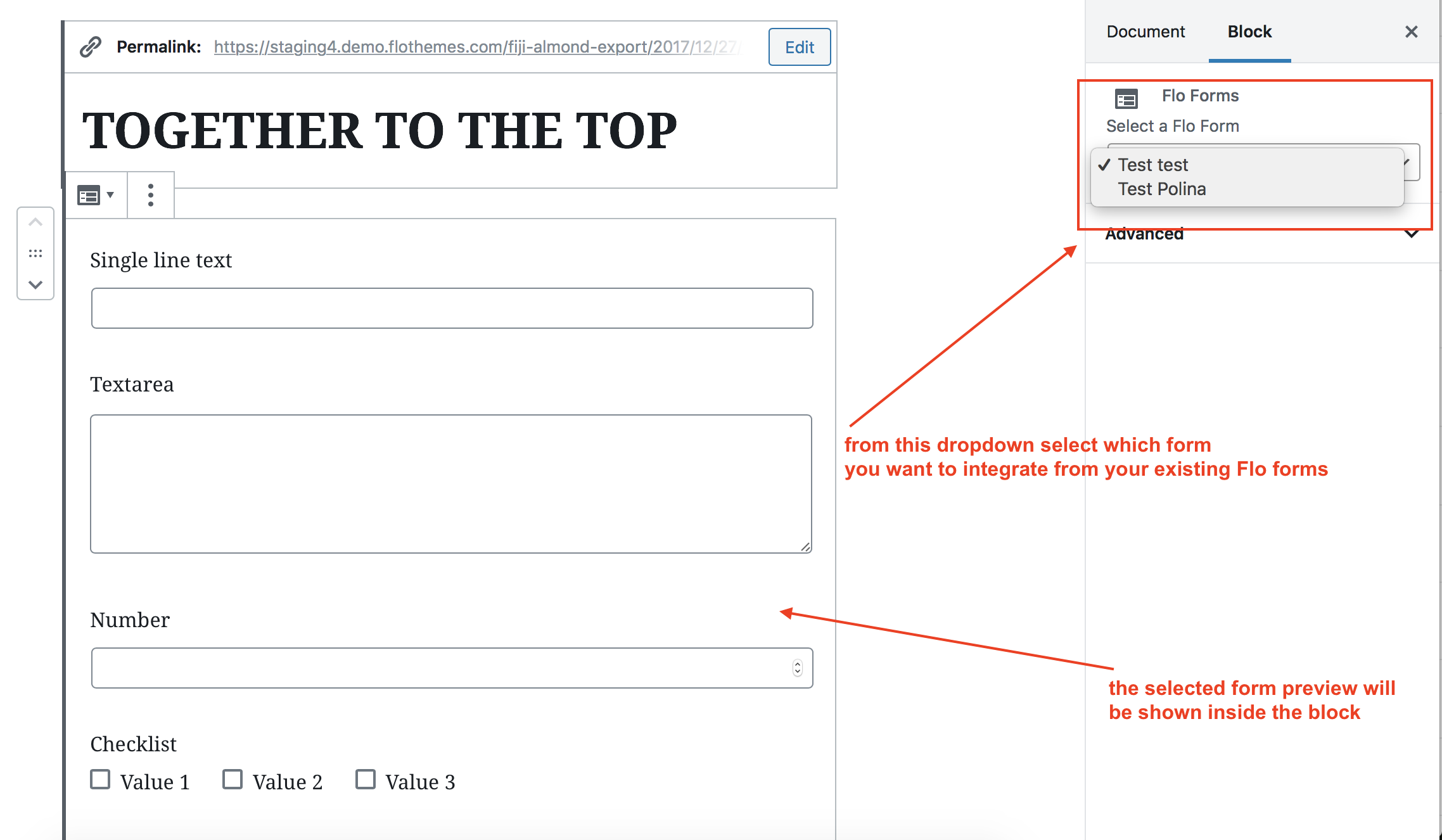
Select the form you want to integrate from the dropdown selection on the right side of your screen:

3. Using Contact Blocks
For integrating the form with the help of a Contact Block you can simply switch the form type from Built-In to Custom Shortcode and to paste your form's shortcode as shown:

4. Using FlexBlock
Finally, the last way you can integrate a Flo Form is with the help of a Flex Block. Basically, everything you need to do is to open the Flex Block builder, to click on the "+" icon and to select the Flo Forms option. Then you simply add the shortcode into its area:

Lastly, it is important to mention that the form will have a different aspect in the frontend compared to what it is in the backend. This is because of the Style Kit you have active on your website. Therefore, we recommend adjusting the form's height and block accordingly so it is displayed properly in the frontend.
Save or update your page/post.
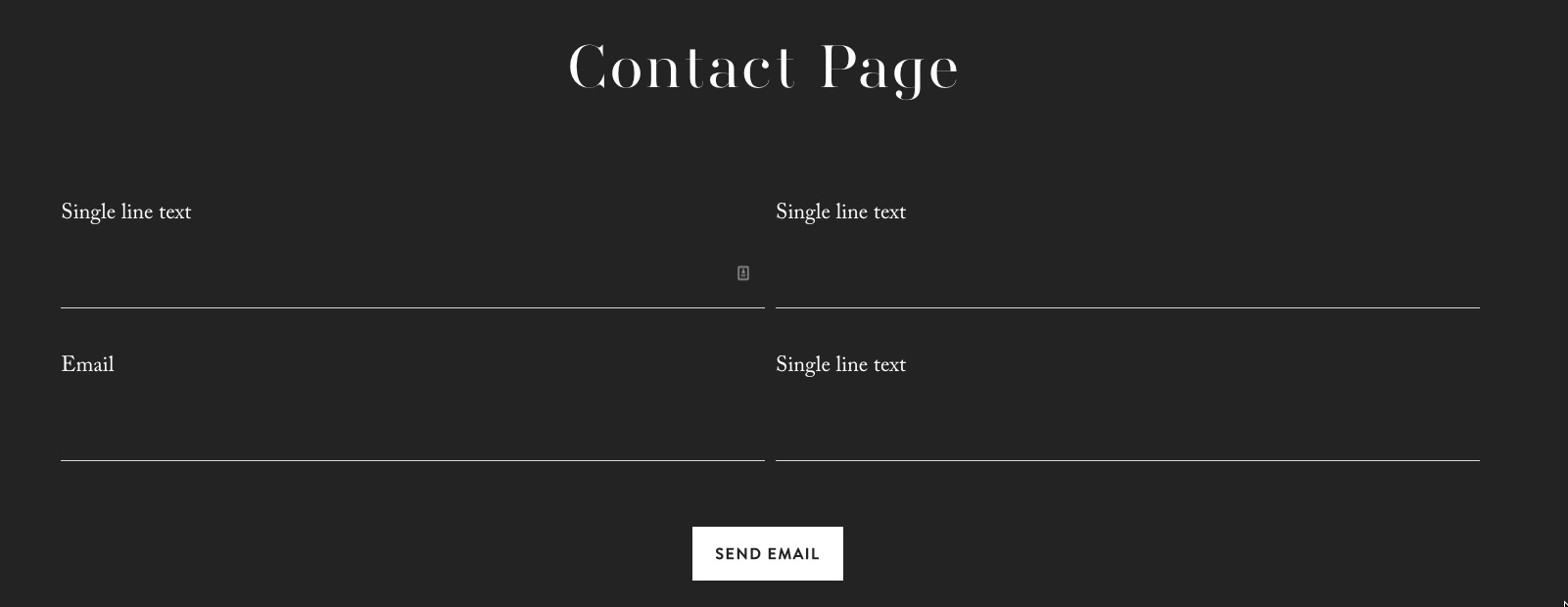
Save the relevant area that the form has been added and view the page/post:

The form styling should take on your theme styling so it will fit in nicely with all Flothemes.