How to change the Global Style Kit? (Font & Color Styles Management)
How to apply a Style Kit and then “undo” it?
If you want to apply a different Style Kit, or, if you applied a new Style Kit and you don’t like how it looks on your pages or you notice any issues with typography and colors - go back to the style kit you had before and apply it as Global Style kit:

How to edit the Global Style Kit (editing fonts/ typography)?
To edit the fonts & colors for your theme you need to edit the Global Style Kit or any Applied Style Kit (if you have access to multiple style kits you can apply different style kits across pages).
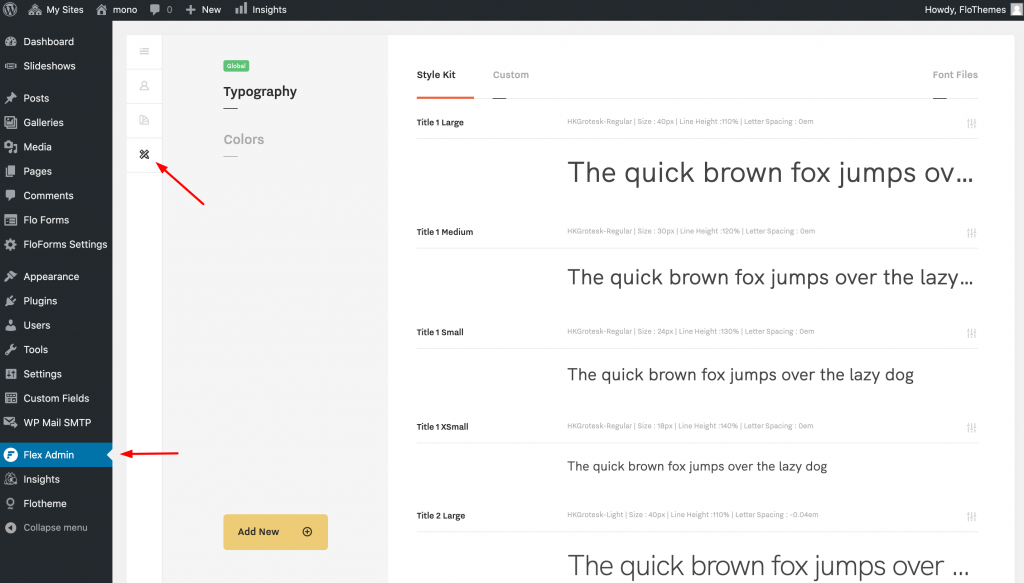
To edit the Global Style Kit go to Flex Admin → Edit Style

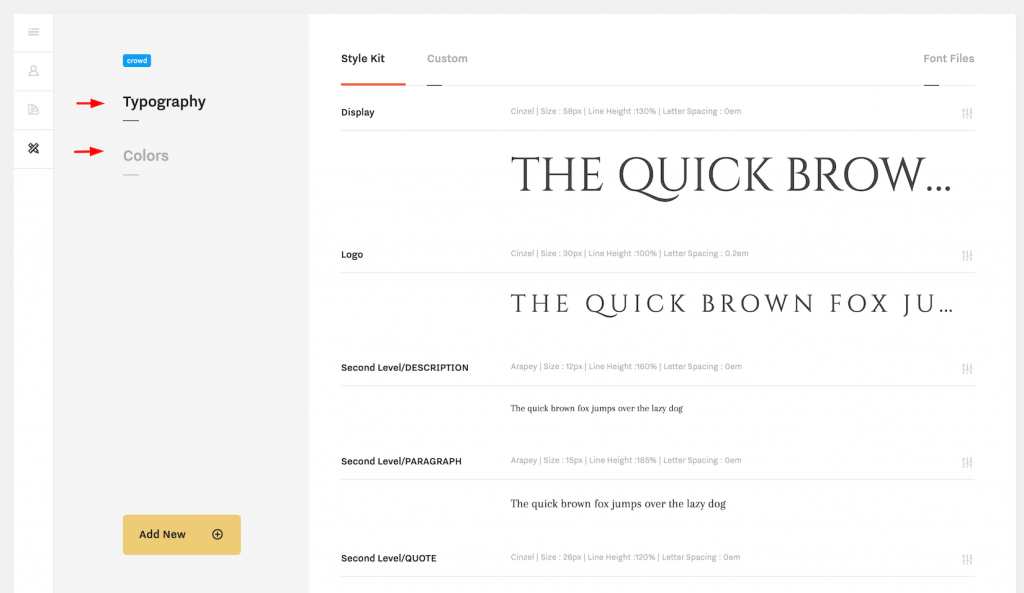
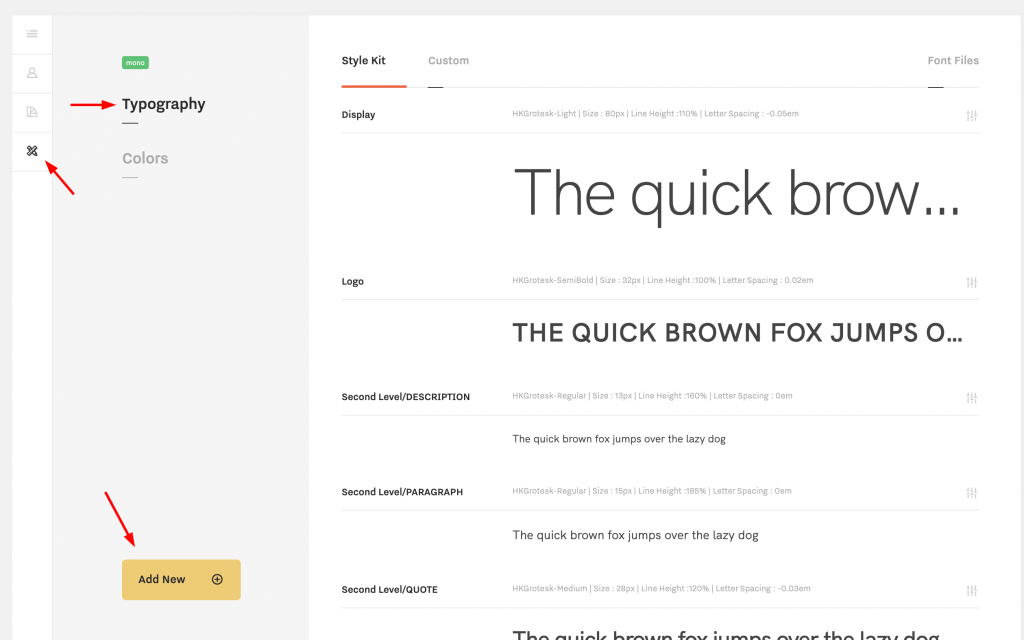
Click Typography to edit your fonts.
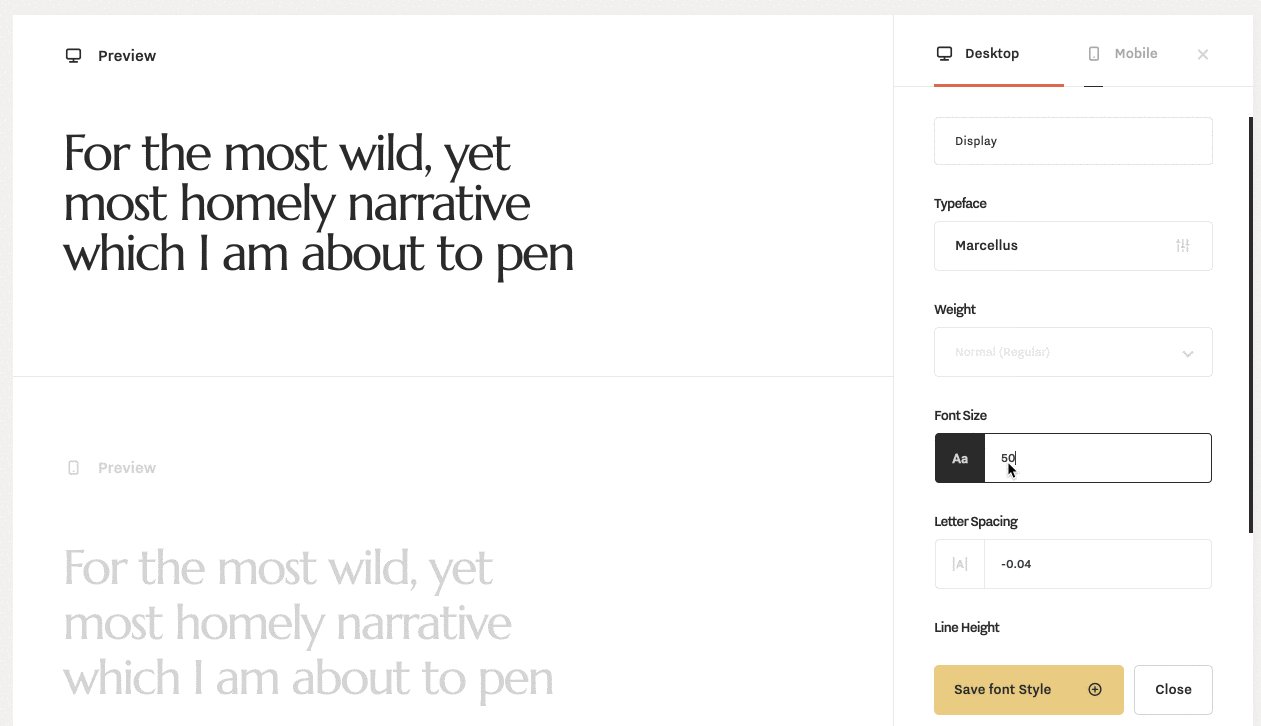
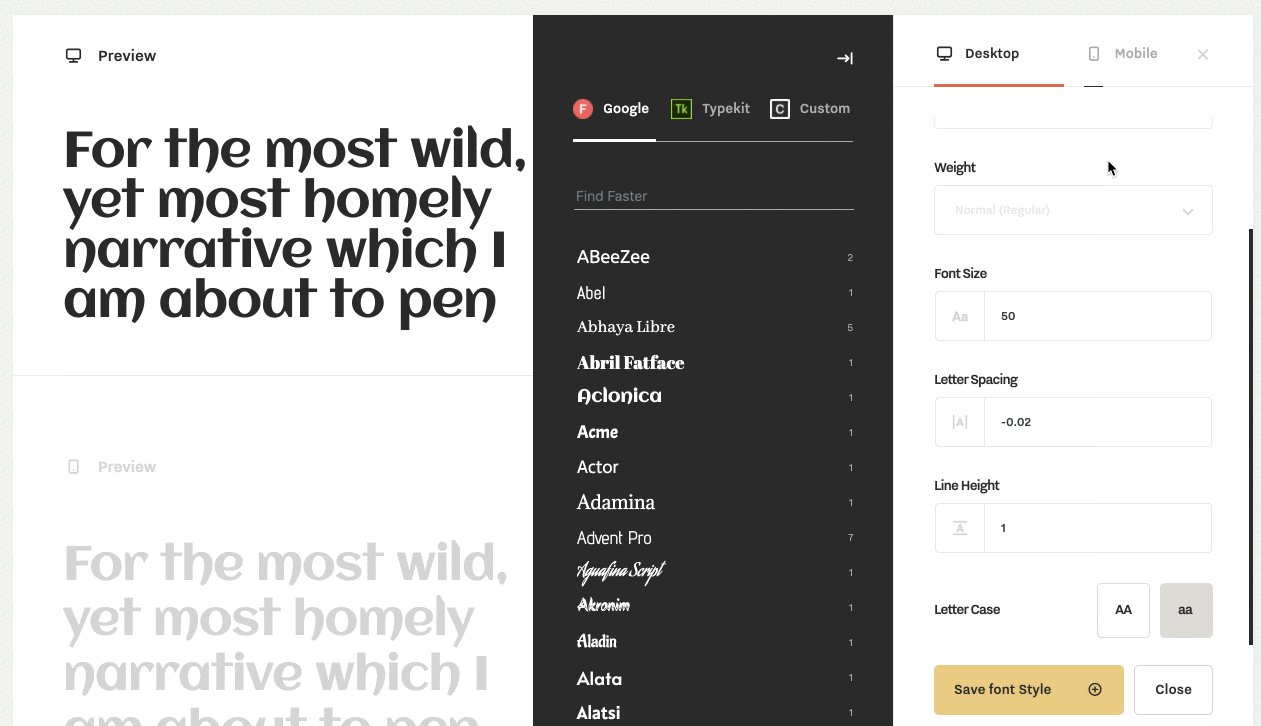
To edit an existing Font Style first locate the Font Style you wish to edit. Click on it and proceed with all the required adjustments.
Editing options include:
- Changing the Typeface, that means selecting a different typeface.
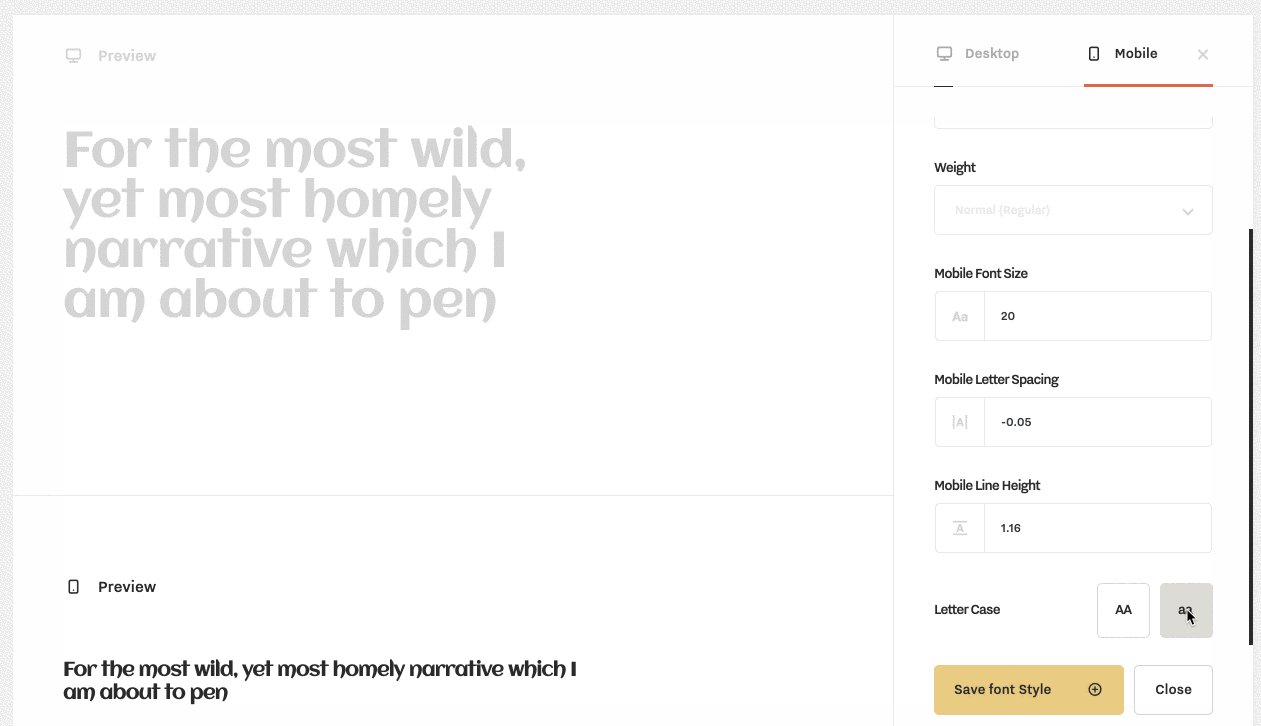
- Changing the font sizes, line height, letter spacing, etc. for Mobile and Desktop devices.
- Changing font to all UPPERCASE / lowercase.
- etc.

Adding a New Font Style is almost the same as editing a font style.
Go to Edit Style → Typography click on Add New.

Add in your Font Style Title so you know which area it is related to. From there on, all options are standard.
When finished, make sure to click on Save Font Style button.
All Done! Now you can go to the block you have created the new font for and select the new font from the list to apply it.
How to edit the Global Style Kit (editing colors)
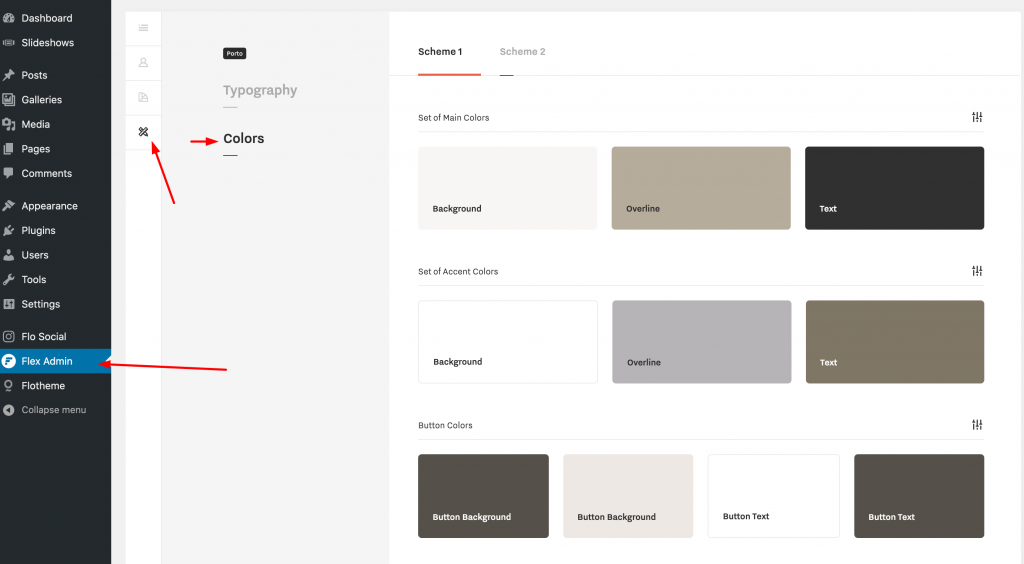
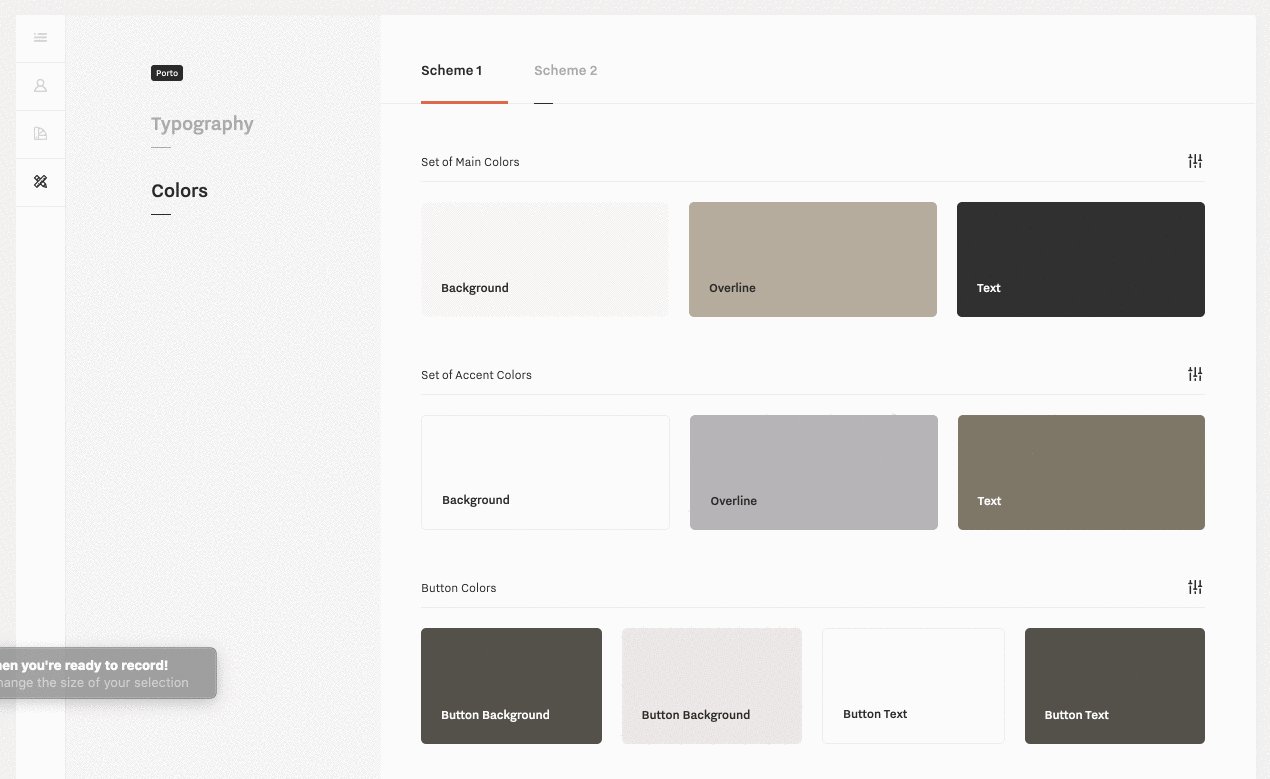
To edit colors click on the Colors tab.

We have 2 sets of colors here – Scheme 1 and Scheme 2.
Scheme 1 works as a default color scheme that will be used in most of the blocks. Scheme 2 works as an alternative scheme and is used in some areas to add more accent to certain blocks (for example, you can see in Listing C cards or Newsletter block, that makes those blocks outstand more). In predesigned Flex blocks, we use either Scheme 1 or Scheme 2 colors for the whole block.
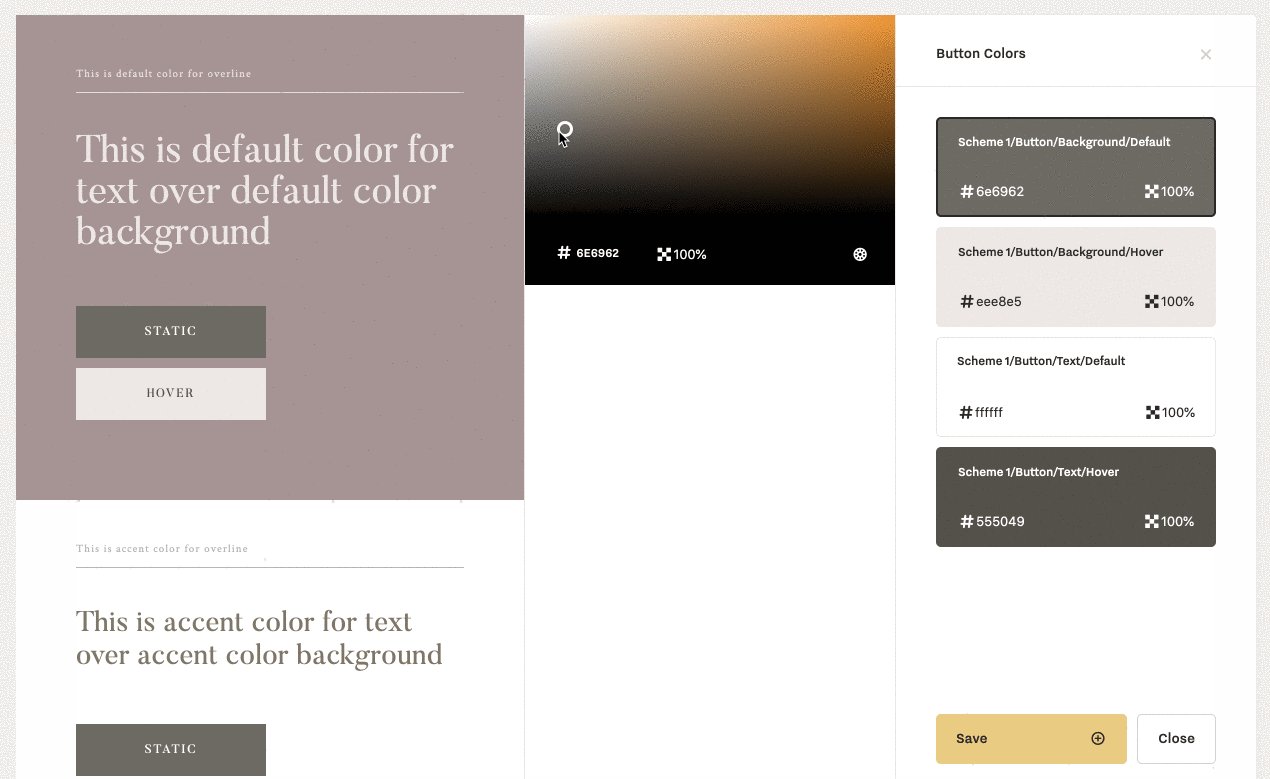
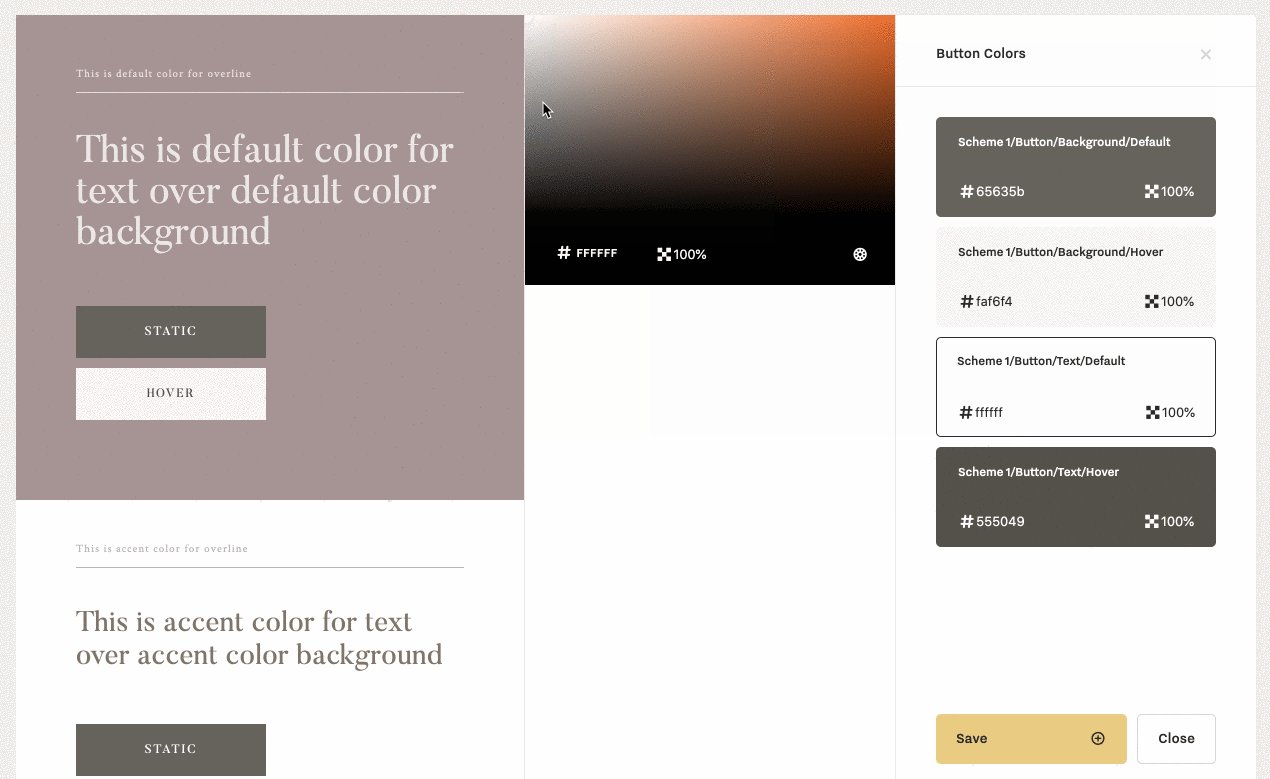
The color labels for each theme will help you to understand how the color is applied – background, text, button background, etc.
If you change the colors here in the Colors tab, they will automatically be applied to all blocks (both WP base blocks and Flex blocks) that use the corresponding color.
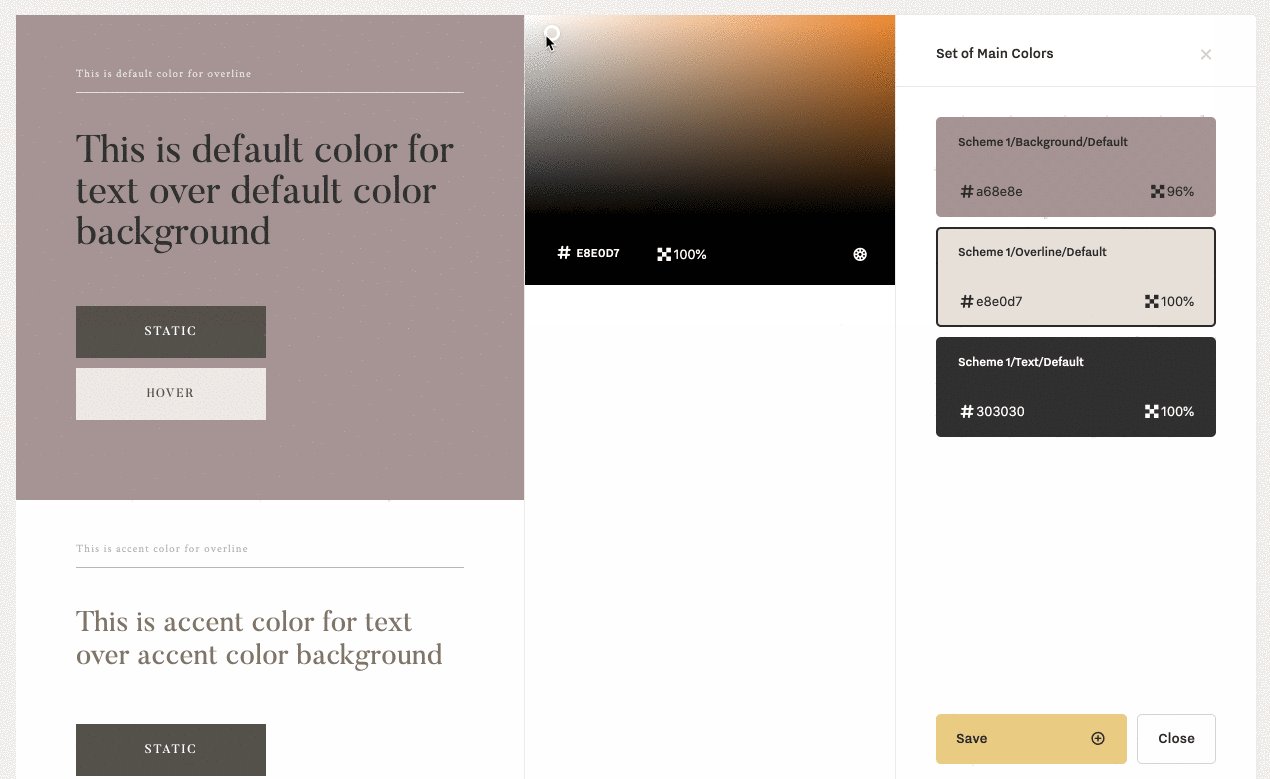
To edit the set of main colors for one of the schemes, click on any of the colors and then edit all colors in the same window. Then switch to the second scheme.

How to edit an Applied Style Kit
If you have access to multiple style kits you can apply different style kits on different pages.
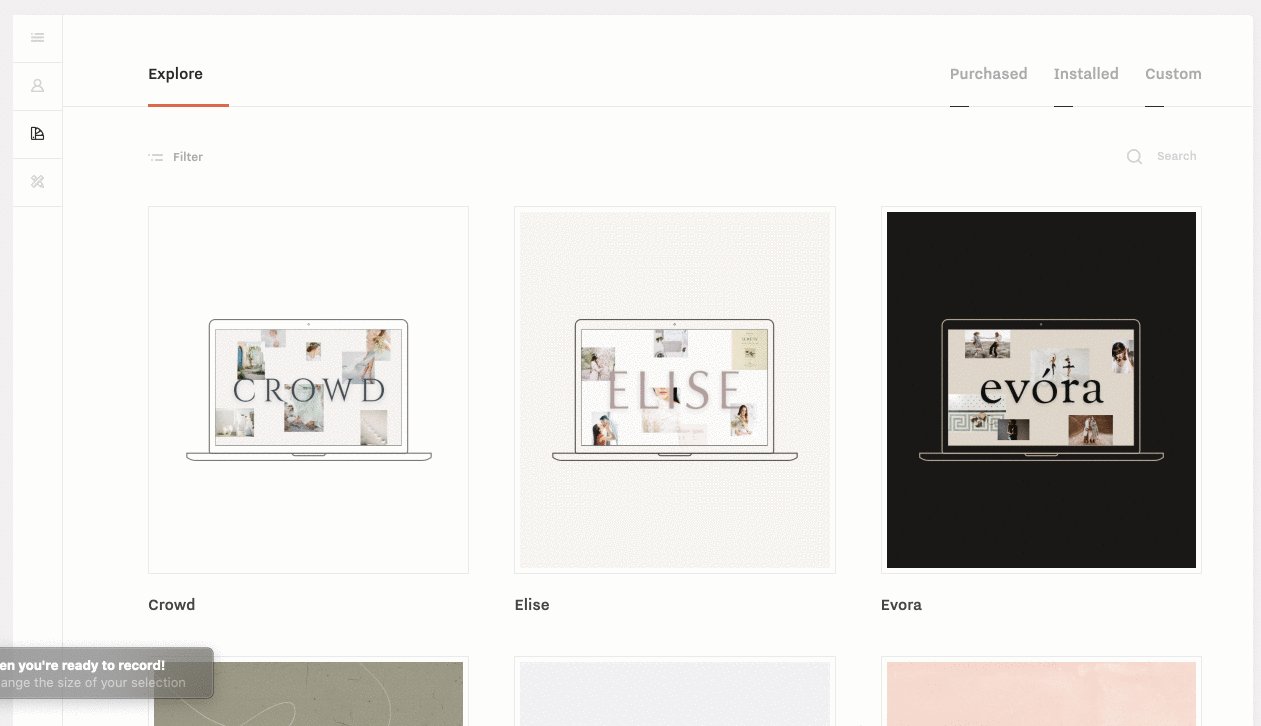
For example, you can use Mono as your Global Style Kit, and apply Crowd Style Kit (or any other style kit you have access to, including the ones you create) to a certain page: Workshop Page, Landing Page (to test how clients react to different styles).
To edit an Applied Style Kit go to Flex Admin → Style Kits → Installed
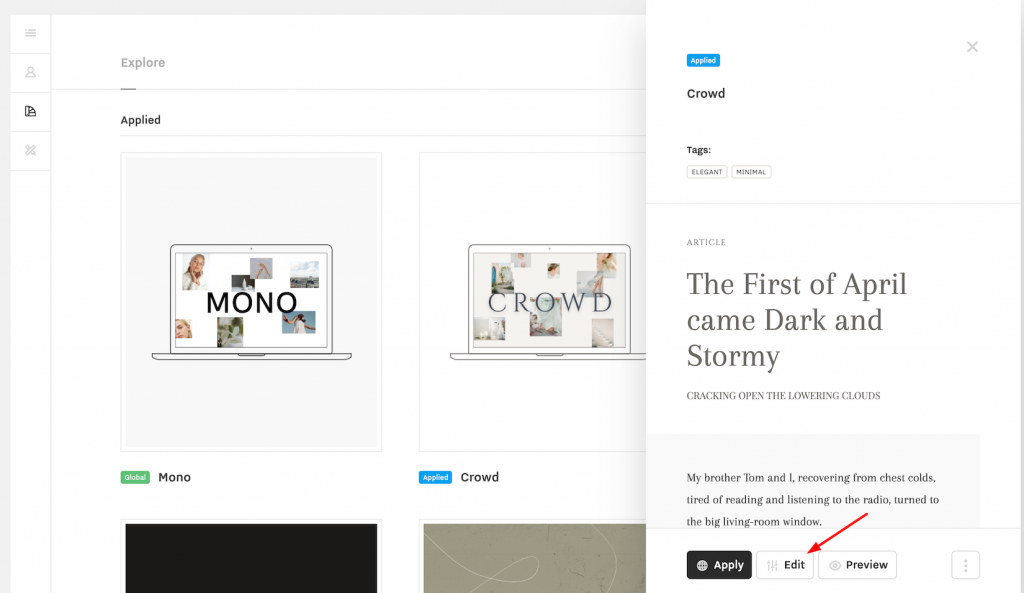
Click on the style kit you want to edit & click Edit.

The process is the same as editing the Global Style Kit: