How to preload fonts in Flothemes
Preloading can help you improve your website performance and user experience.
What is preloading?
Preloading lets you define specific resources (fonts, styles, scripts, etc.) that a browser must request earlier without blocking the rendering of your page.
It works like this: when a user visits your website, his browser loads all the resources on that web page in a certain order. By using preloading, you can force browsers to load specific resources early on.
You can preload multiple resources like fonts; scripts, styles, and even images. In this tutorial, we’ll show you how to preload fonts.
How to preload fonts?
In order to preload fonts you need to use the <link rel="preload"> attribute. You need to add this code, along with your font location, and type in the <head> section of your WordPress site.
Here is an example for Roboto Regular font used in Lyra theme:
<code><link rel="preload" href="/wp-content/themes/lyra/theme-files/public/fonts/default/Stylekit-1/Roboto-Regular.woff" as="font" type="font/woff" crossorigin="anonymous">
Steps to follow
Here is a step by step guide on how to preload your fonts:
1. Identify your fonts
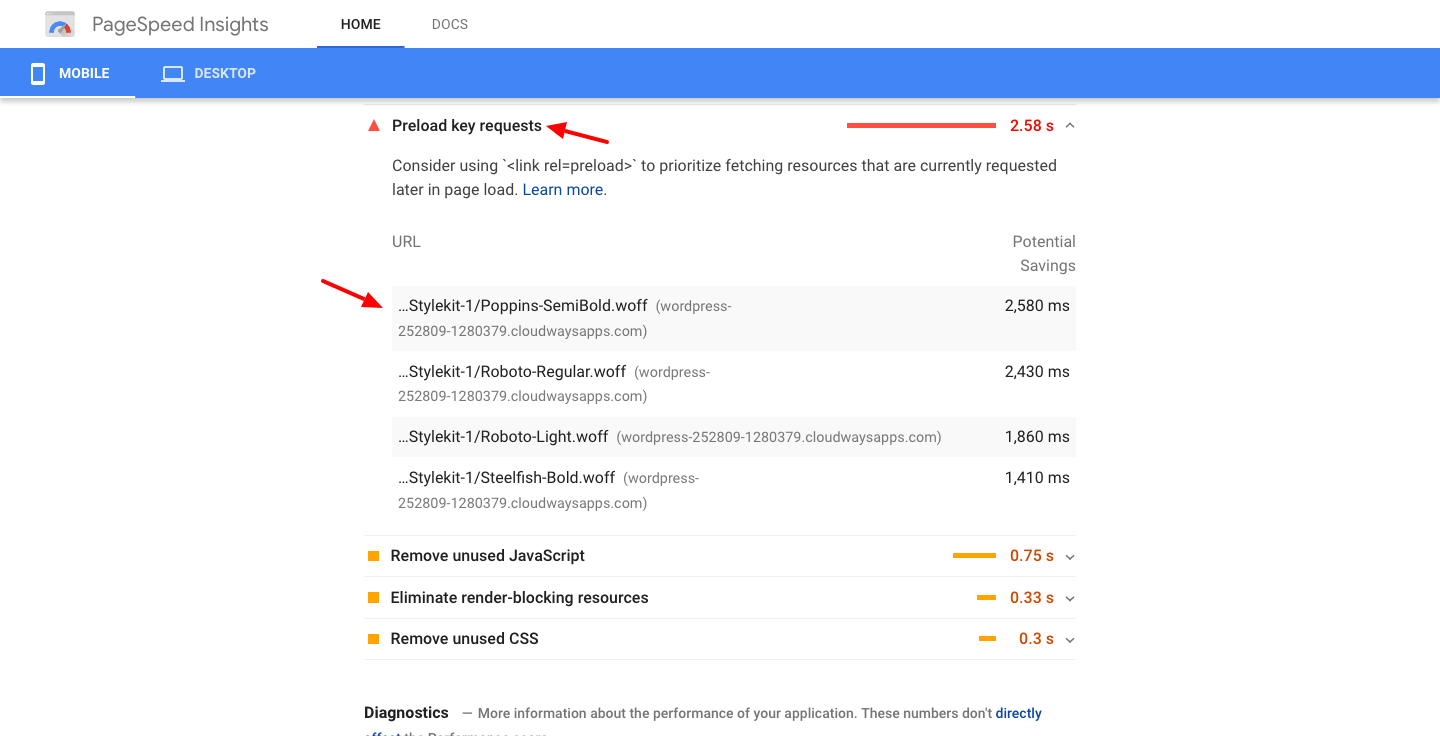
You can find the list of fonts that need to be preloaded in the PageSpeed Insights report. Simply run a test and check the Preload key requests section, as shown below.

2. Prepare the code
Copy the link location for every font and paste it inside your <link rel="preload"> attribute. Here is an example of code for 3 fonts, feel free to copy this code and replace the fonts from your theme:
<code><link rel="preload" href="/wp-content/themes/lyra/theme-files/public/fonts/default/Stylekit-1/Poppins-SemiBold.woff" as="font" type="font/woff" crossorigin="anonymous"> <br><br> <link rel="preload" href="/wp-content/themes/lyra/theme-files/public/fonts/default/Stylekit-1/Roboto-Regular.woff" as="font" type="font/woff" crossorigin="anonymous"> <br><br> <link rel="preload" href="/wp-content/themes/lyra/theme-files/public/fonts/default/Stylekit-1/Roboto-Light.woff" as="font" type="font/woff" crossorigin="anonymous">
3. Paste the code in the <head> section of your site
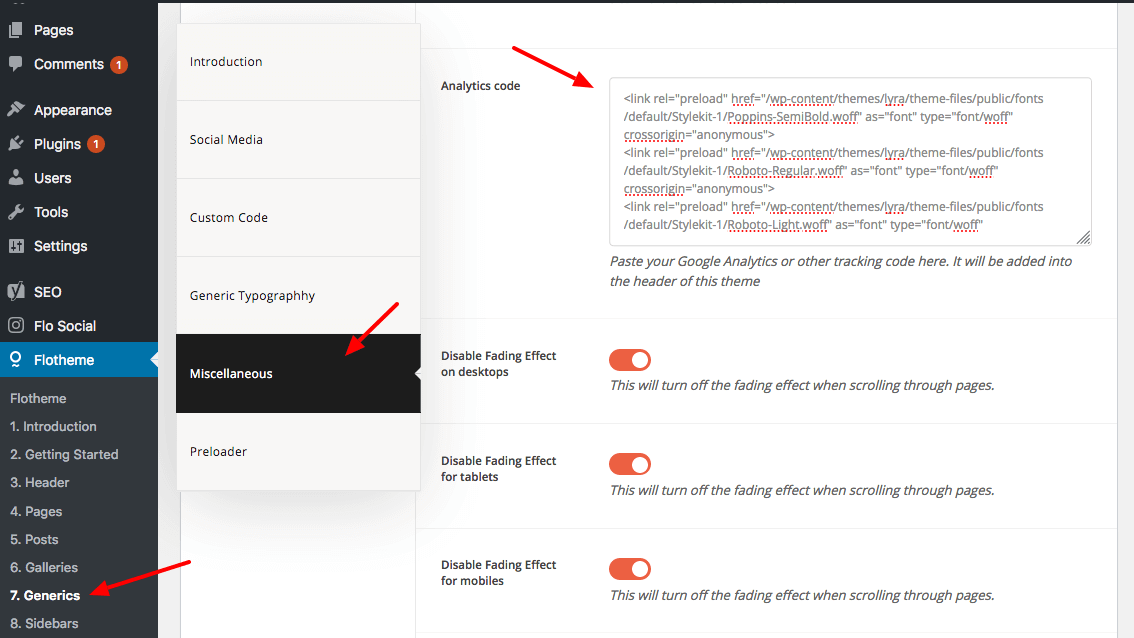
Go to Flothemes - Generics - Miscellaneous and paste the code into the Analytics code field. Click on Update to save the changes.

That’s it, you’re now preloading fonts on your site. Feel free to clear your cache and test the site again.
A few things to consider
Here are some suggestions and notes on font preloading:
- Preload is a mandatory instruction for the browser, so make sure you only preload fonts that you’re actually using on your site. Otherwise, you might end up with wasted requests and extra page size
- Don’t use too many fonts, as these will slow down your site (especially on mobile devices with slow internet connections). Consider using 2 - 4 fonts at most
- If you’re using a custom font in your Flotheme, follow the same steps (described above), and don’t forget to specify the font type in your code. Here is an example for a TTF font:
<code><link rel="preload" href="/wp-content/uploads/2020/06/COMICATE.ttf" as="font" type="font/ttf" crossorigin="anonymous">