How to integrate a Third Party Tool using embedded code?
There are 2 possible cases when it comes to integrating a third-party tool using their embedded code:
- You might need to inject the custom code in the header of the website. In this case, you need to go to Flotheme > Generics > Miscellaneous → Analytics Code and add the code there.
- In other cases, you might need to add the code in an HTML block.
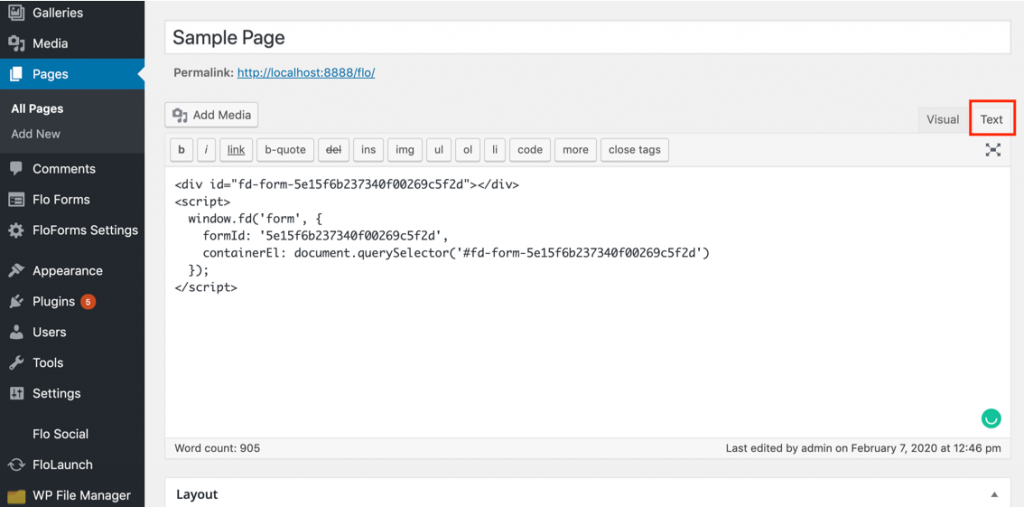
2.1 If you’re using the Classic Editor, go to the WordPress Editor area and insert the code in the text area, as shown here:

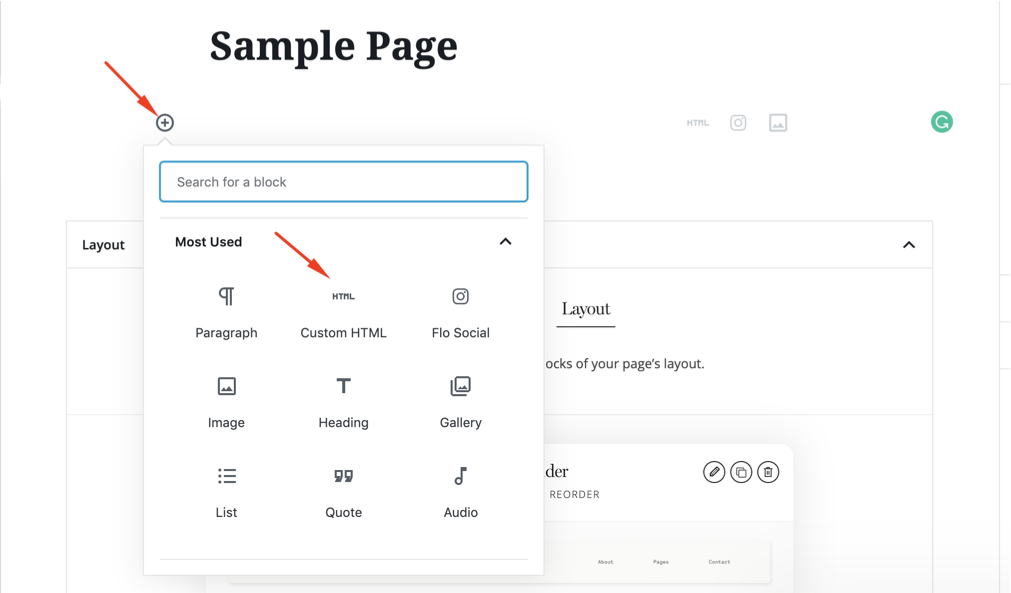
2.2 If you are a Gutenberg Editor user, add an HTML block and simply insert the code there.

Add a WP Content block(it might be named WordPress Content) and drag and drop it based on the order where you want it to be located on the page.
2.3. The last alternative option is embedding HTML into an element in a Flex block.
In order to add an embed element to a flex block, click on the Add Element icon in your top bar. In the expanded bar click on the Embed/HTML element. Add the copied HTML code to the embed code section:

Then simply save the page and check if the form is embedded Ok.