Style Kits, Blocks, and Template Management
Table of Contents:
- Managing your Style Kits
- Types of blocks inside your Flex Flothemes
- Templates Management
1. How to start with Style Kits?
To start with style kits you need to update both your theme and FlexBlock plugin to their latest versions.
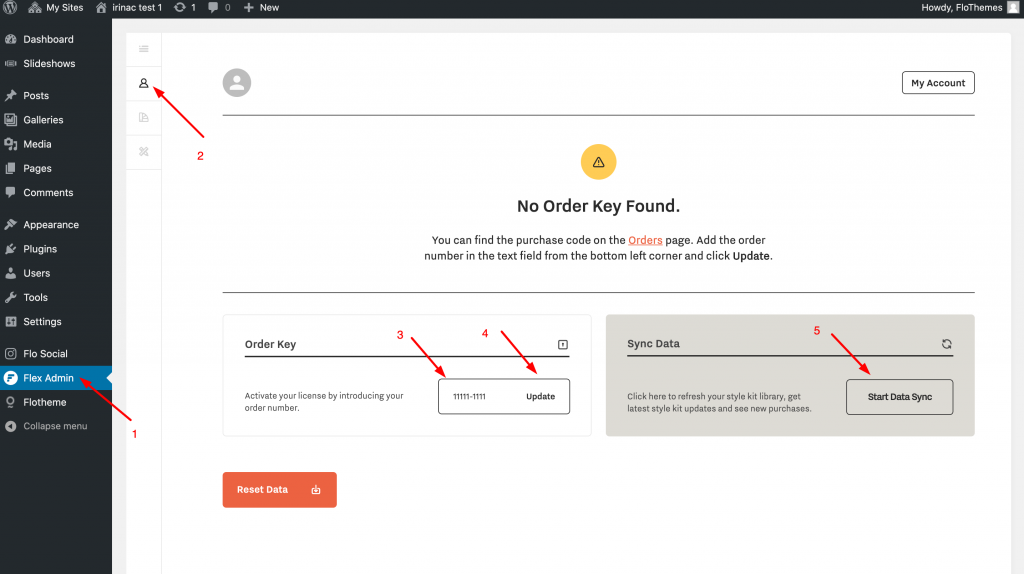
Next, go to Flex Admin Page → My Account
If you haven't already, activate your license by introducing your order number (without the #).
Click Start Data Sync to refresh your style kit library, get the latest style kit updates, and see new purchases.

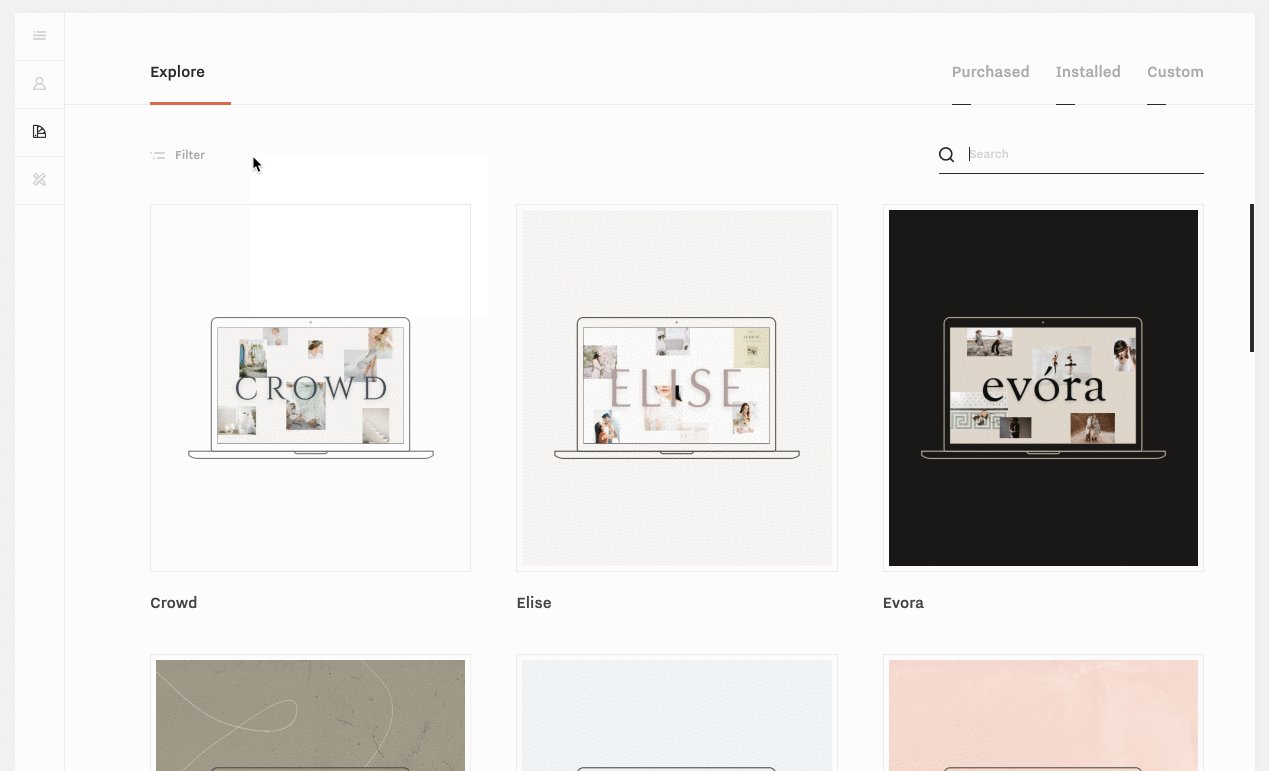
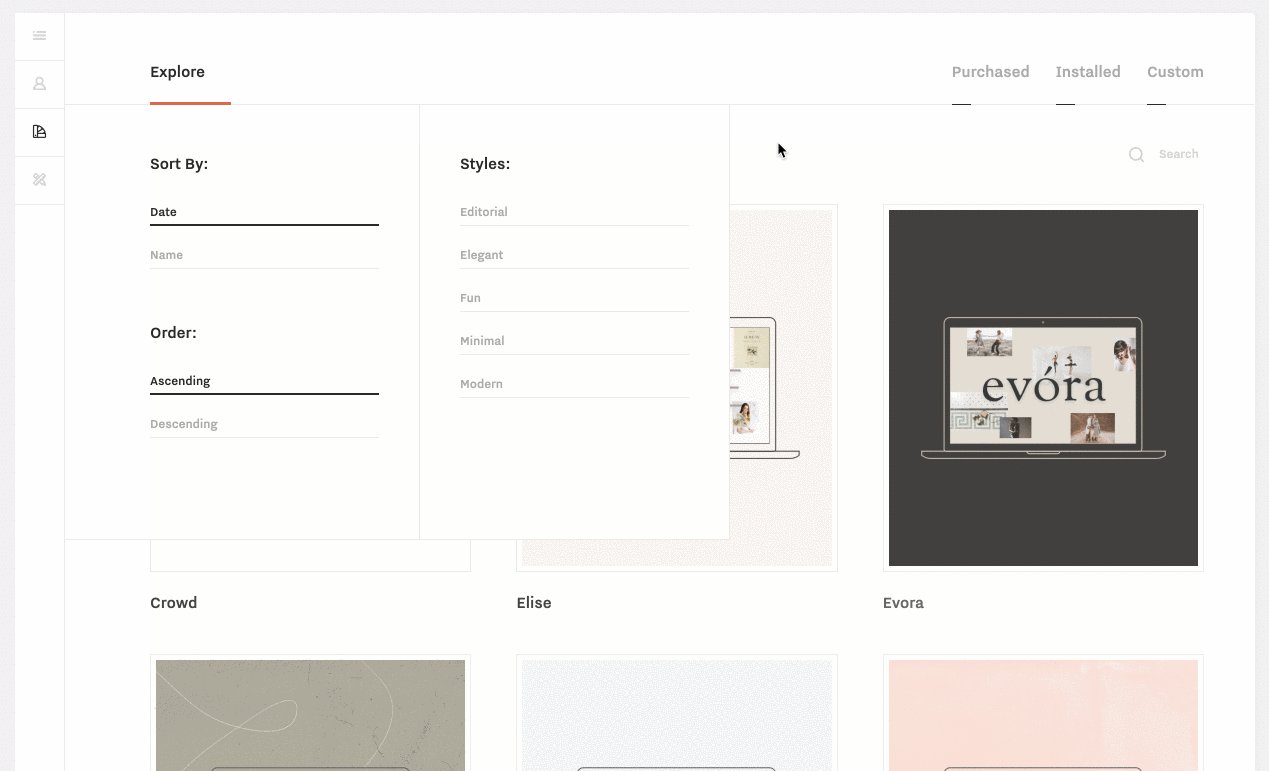
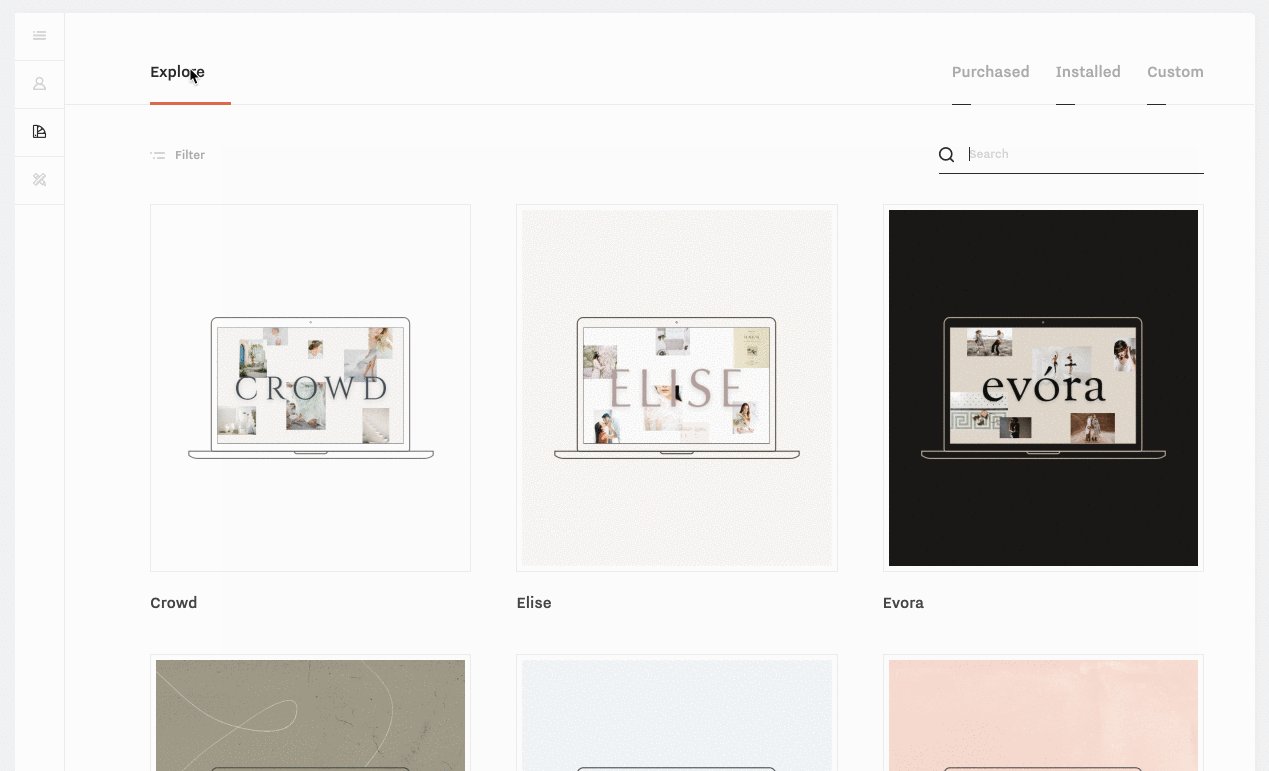
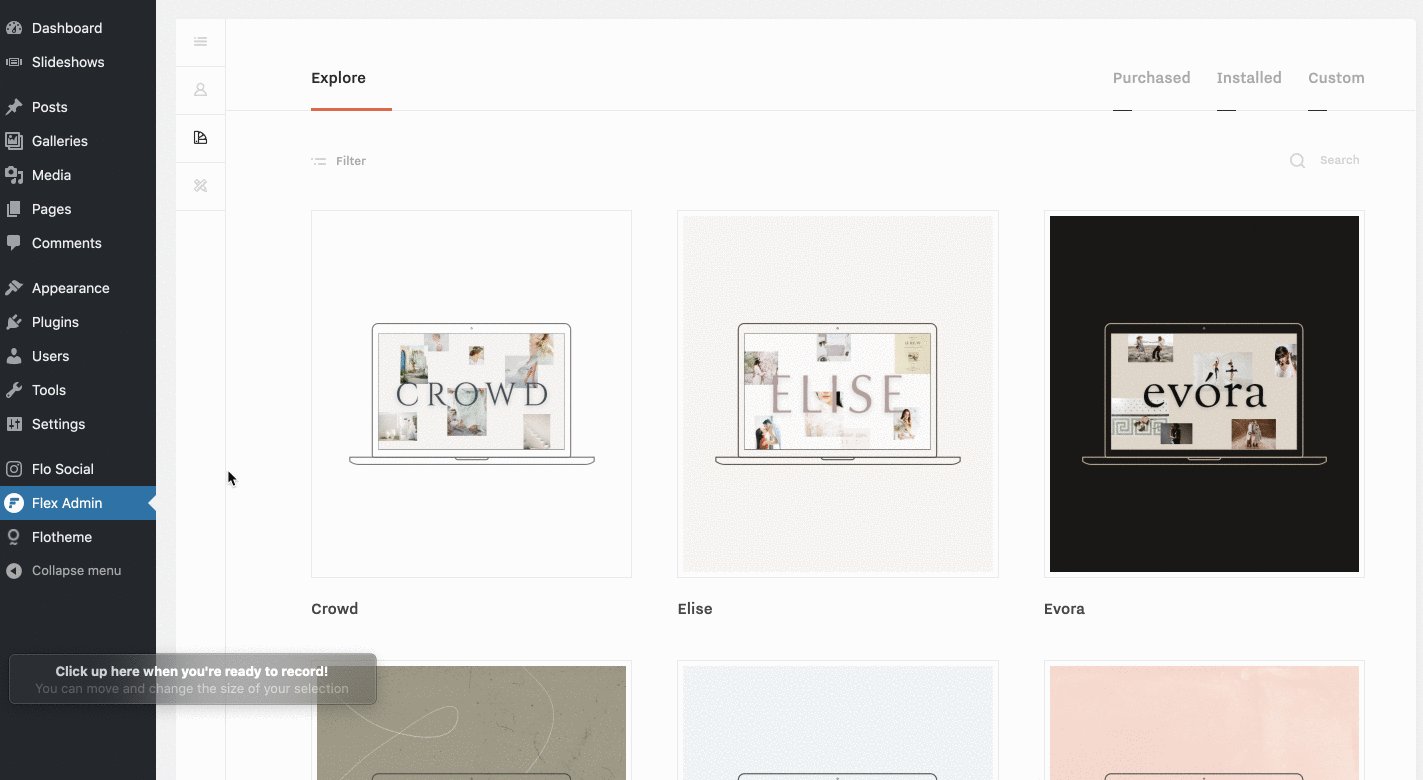
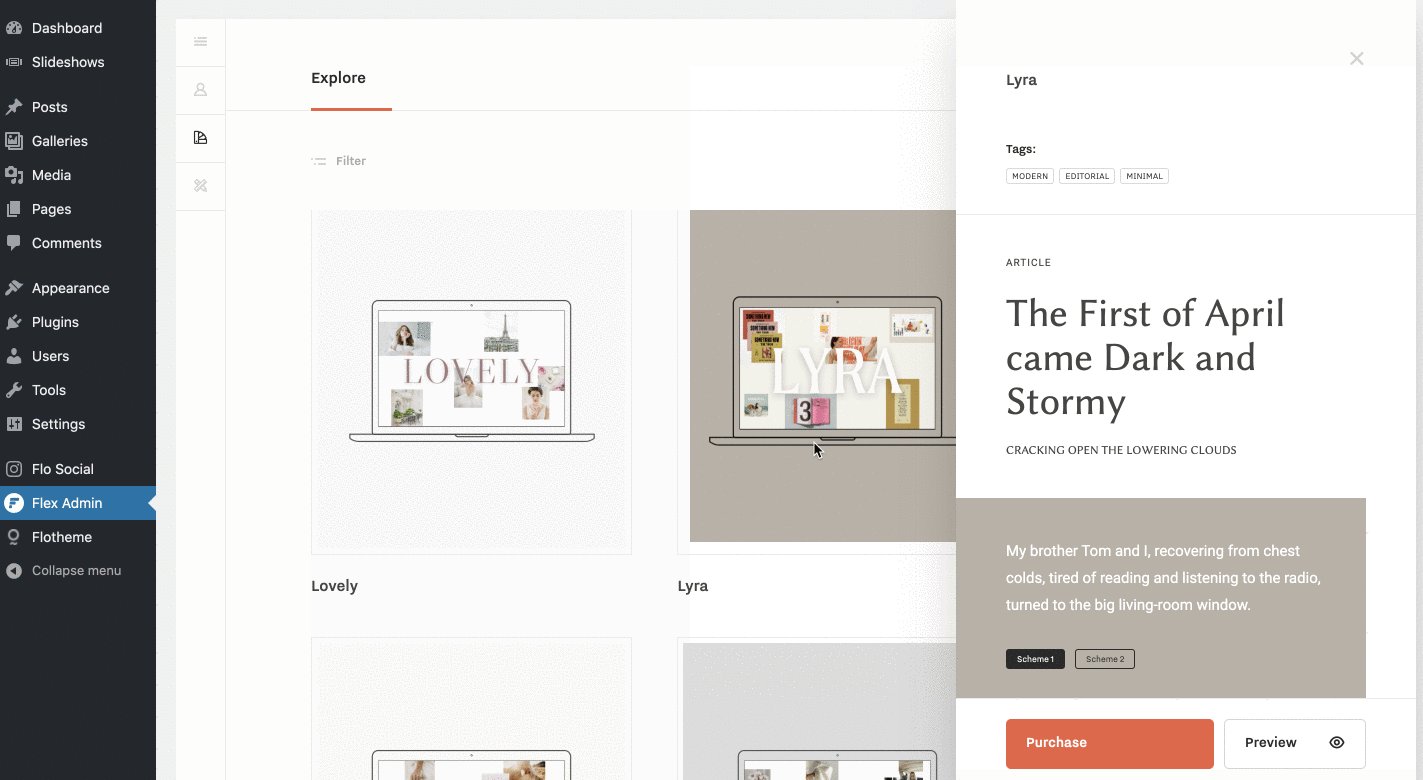
All your purchased Style Kits are going to be under the Purchased tab.
Your Custom Style Kit* as well as any other custom style kits that you create, are located under the Custom tab.
NOTE*: If you are switching from a Flex Theme to another, all fonts & colors you use on your website before switching are going to be saved into a Custom Style Kit.

For Mono Users: How to Install the +1 free Style Kit available?
When you purchase Mono, you get its default minimal styling + 1 free Style Kit of your choice. You’ll be able to select the desired style kit after checkout, inside your website’s dashboard in the Flex Admin tab.
Once you add your Order key & click on Start Data Sync, you can pick the freestyle kit.
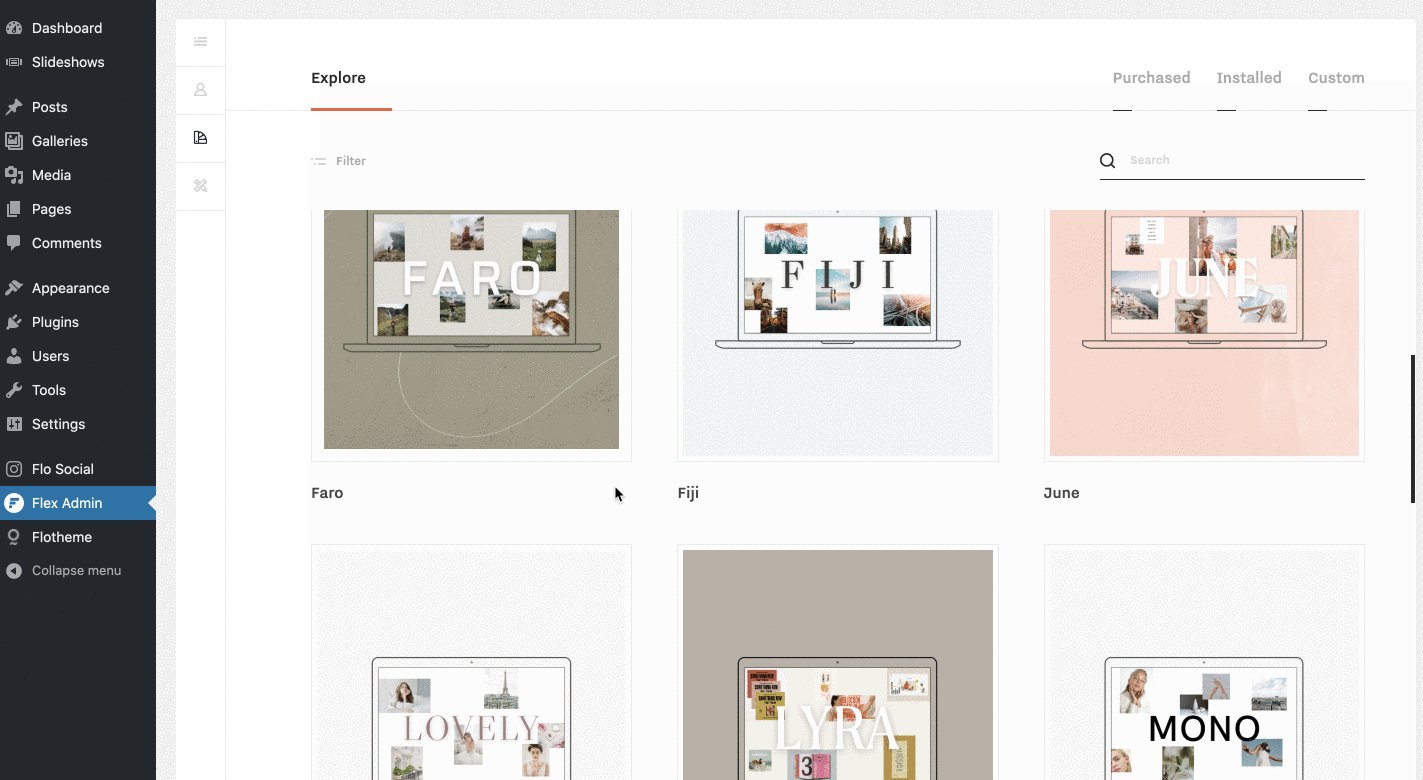
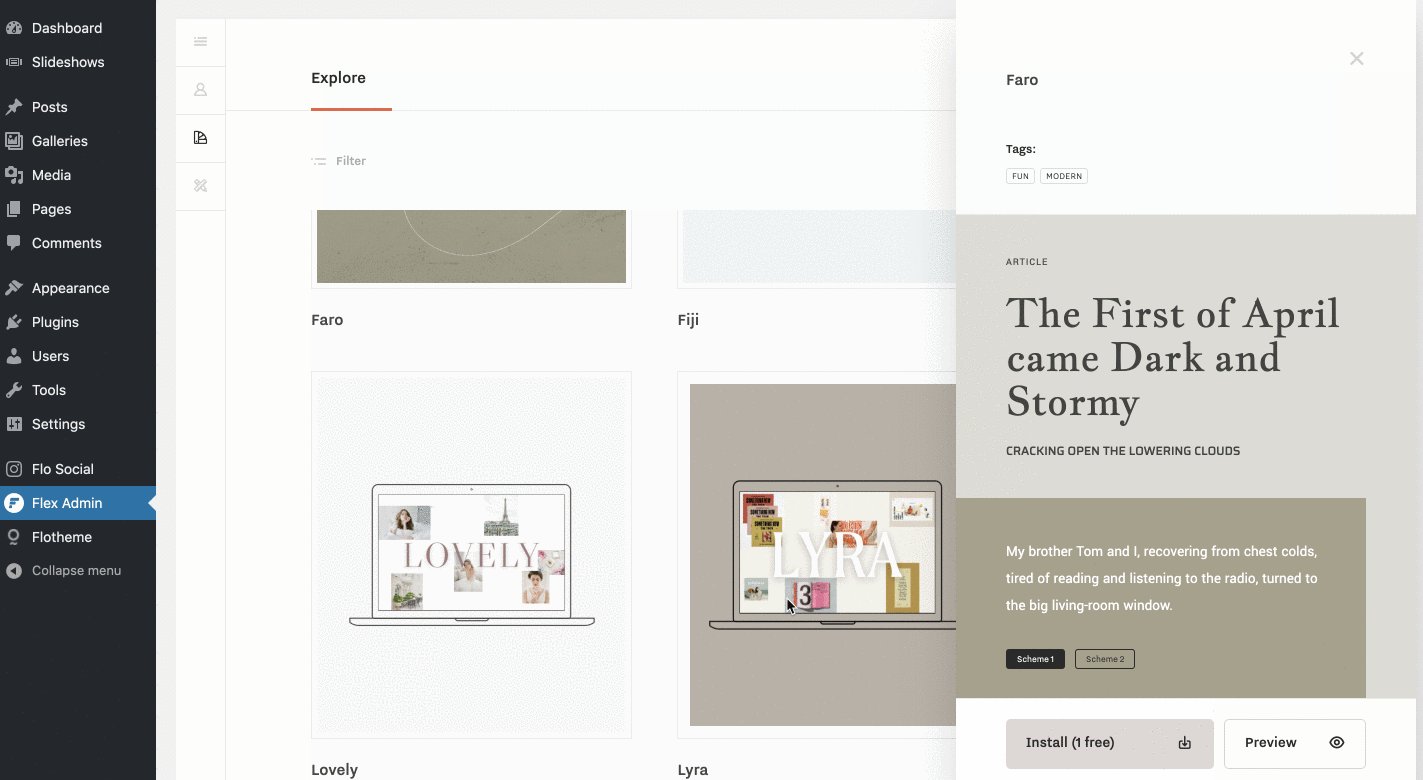
Check this page for a preview of the unique blocks available inside each style kit.
Only when you decide what’s the free style kit you want to use, click on “Install (1 free)” and “Apply” (if you want to use it as a Global Style Kit).
Note: After you choose your free style kit and click on “Install” you can’t change your mind and switch to a different one.

2. Types of blocks inside your Flex Flothemes
It's important to note that there are 2 types of blocks inside your Flex Flothemes: WP and Flex Blocks.
WP Blocks
Since our themes are based on the WordPress platform, we have to stick to some of the platform functionality and we cannot transfer all the components to 100% flexible tools.
Some of these blocks are listings, header/ footer placeholder, slideshows, contact forms, etc.
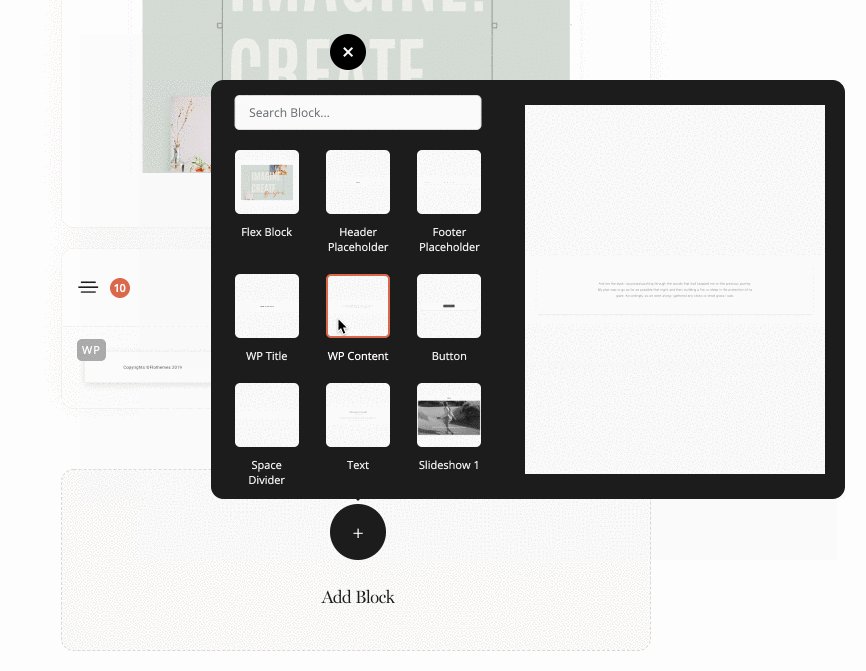
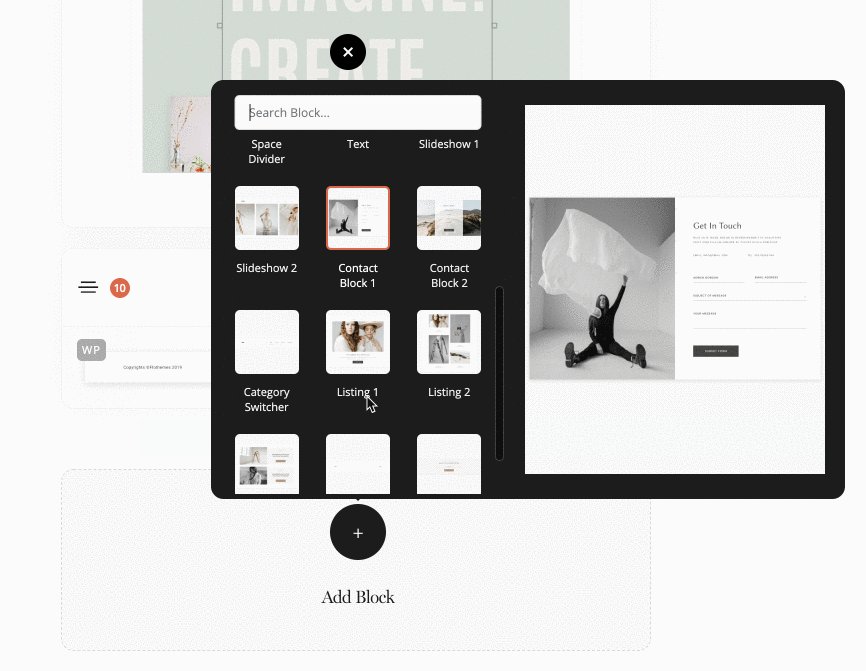
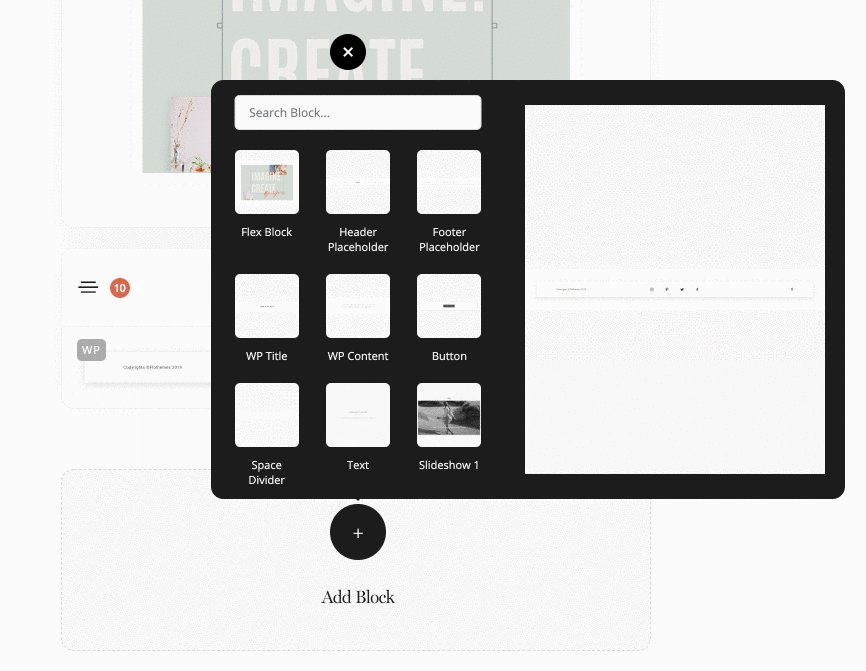
You can find all WP base blocks listed in Add Block popup on the Layouts tab of the page builder. The list contains Flex block (the first one) followed with all WP base blocks listed separately.

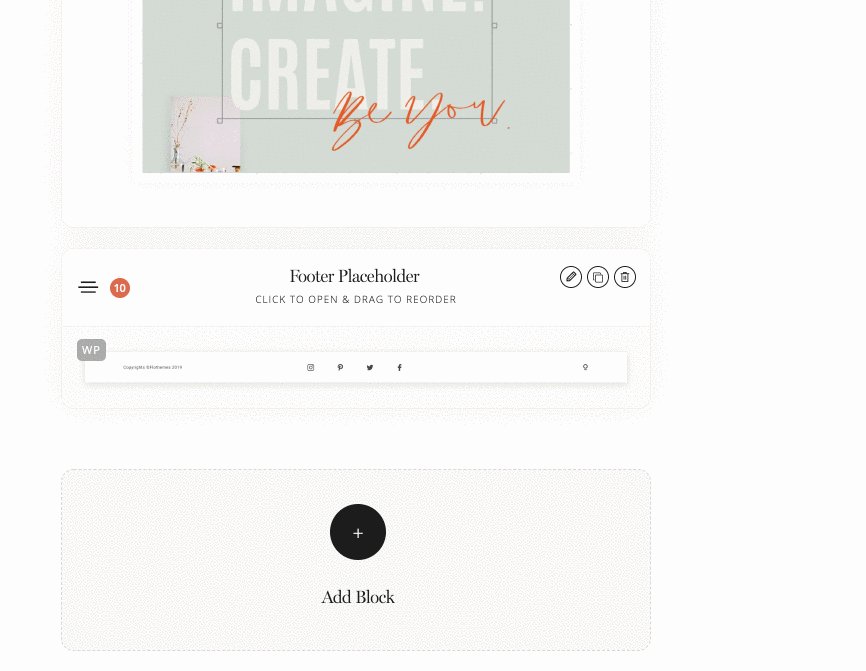
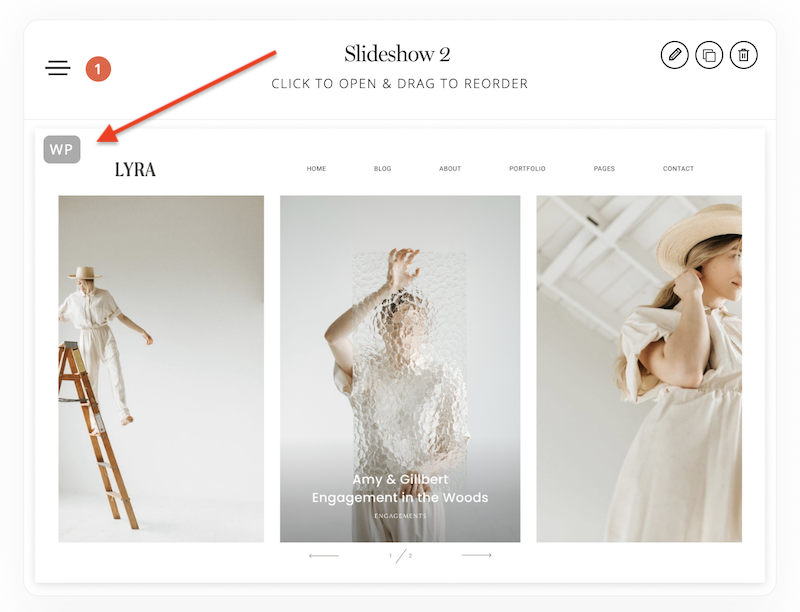
In the backend, when you add WP block to a page builder or use a template that contains WP blocks, you will see them indicated with a WP badge:

Flex Blocks
There are 2 ways how you can use Flex Block when you use the new themes:
1. Build your own block using Flex Block
You click Add Block, select Flex, and get into the Flex builder. Here you just build whatever block you require using the provided elements and functionality. Please refer to Flex Block tutorials for more details.
2. Use one of Predesigned Flex Blocks
We have about 70+ predefined blocks for each theme. These are recommended layouts that you can use a base for the block that will perfectly work for you.
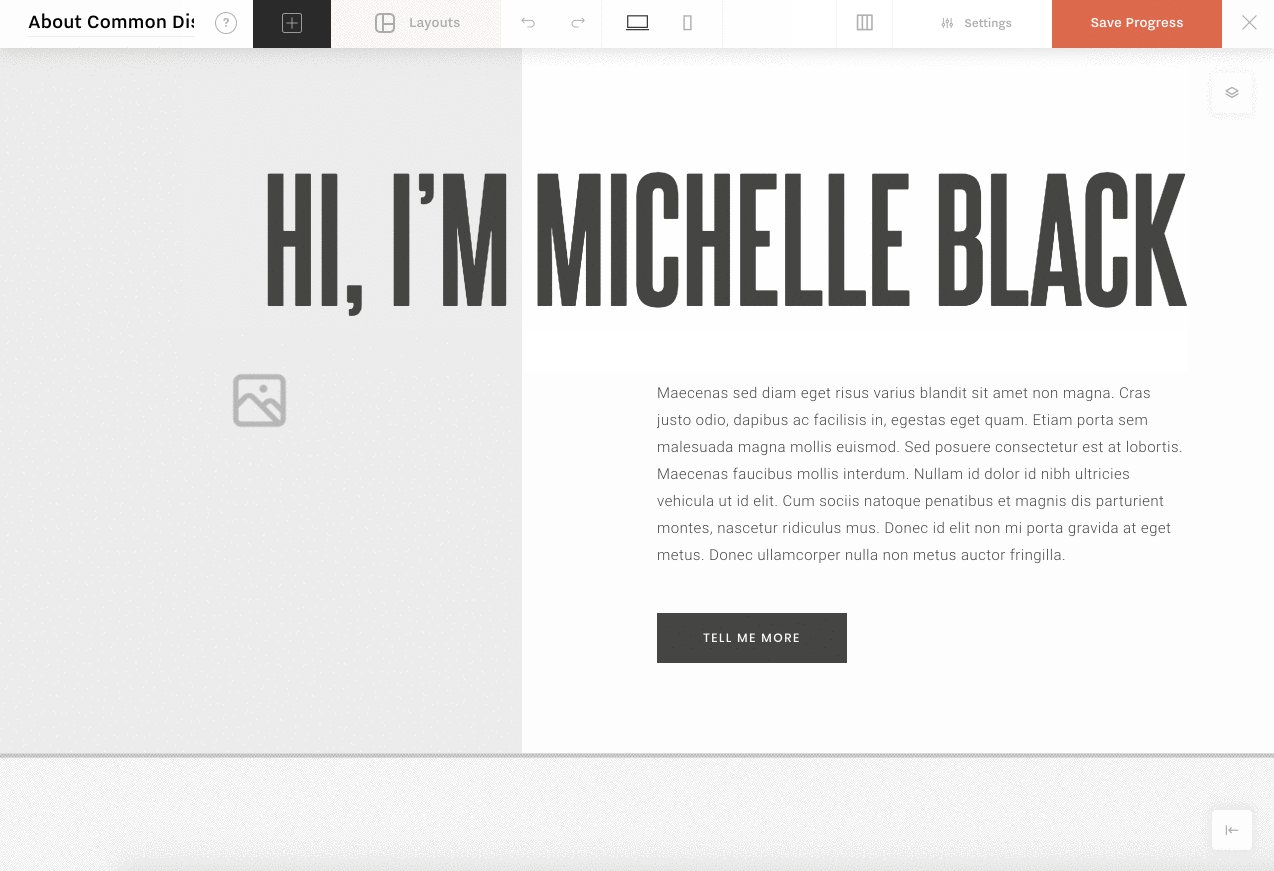
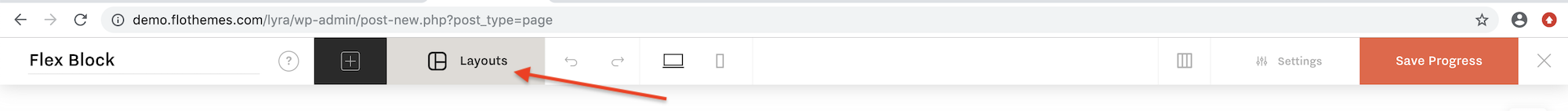
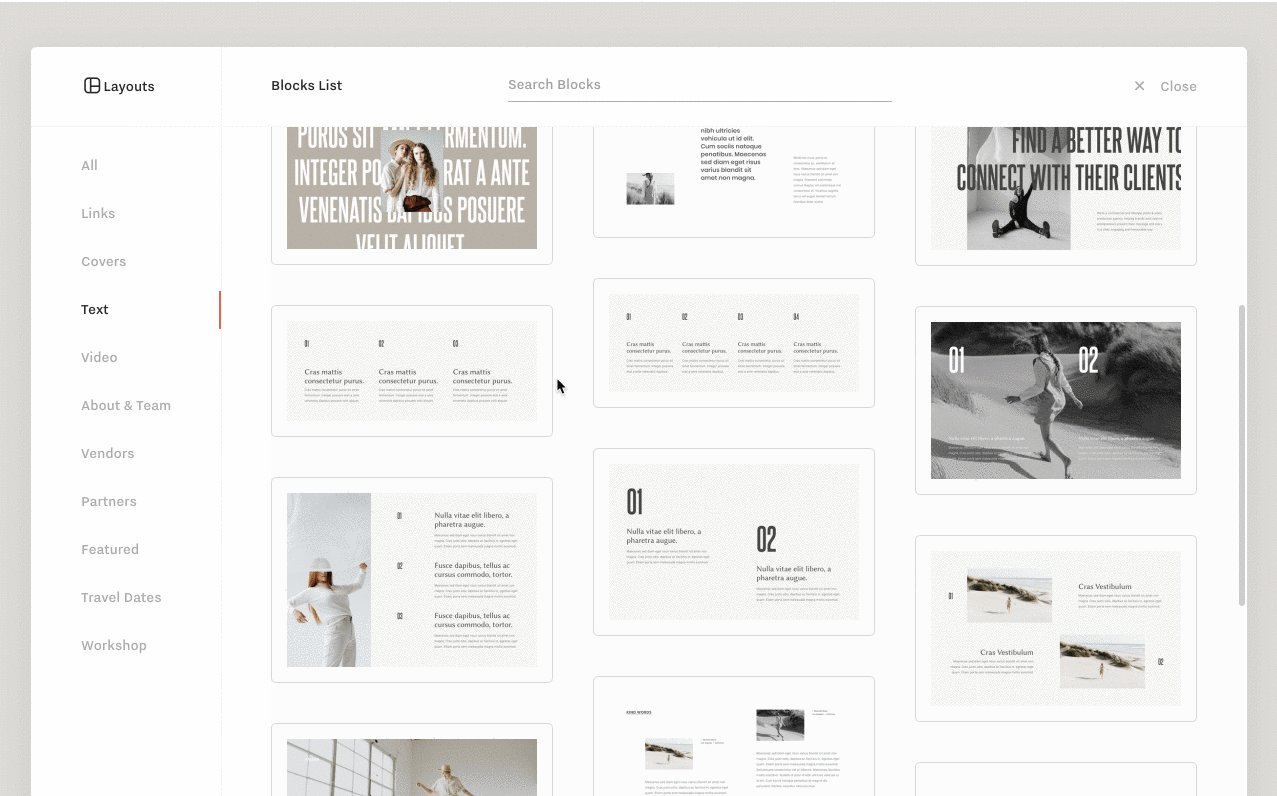
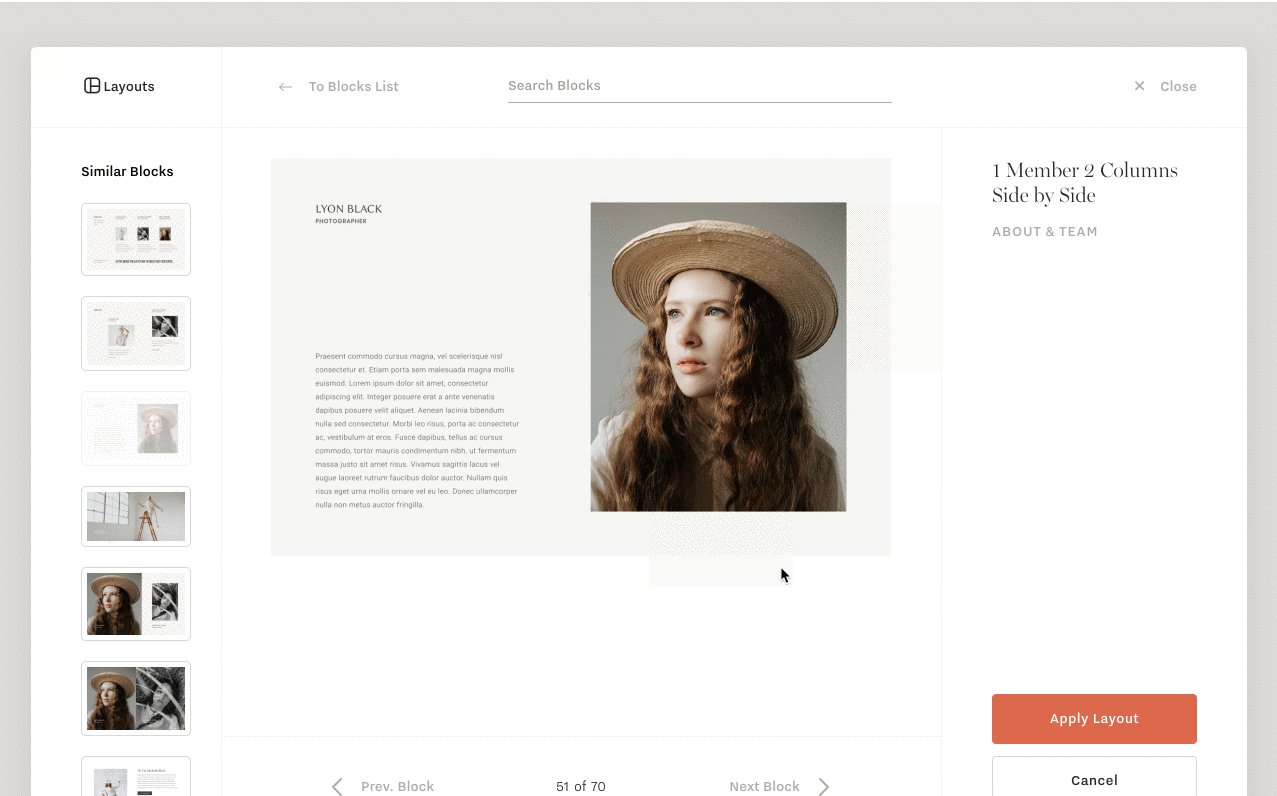
In order to get to predesigned templates, you add Flex Block (from Add Block interface), open the builder and click Layouts button in the bar at the top:

It will open a popup where all the predesigned blocks are listed. So all predesigned Flex blocks can be found within a Flex Block element that you insert to a page template using Add Block popup (and they are not listed in the Add Block popup separately as WP base blocks are).

Please note that any block can be used for different purposes and you can apply them for different needs.
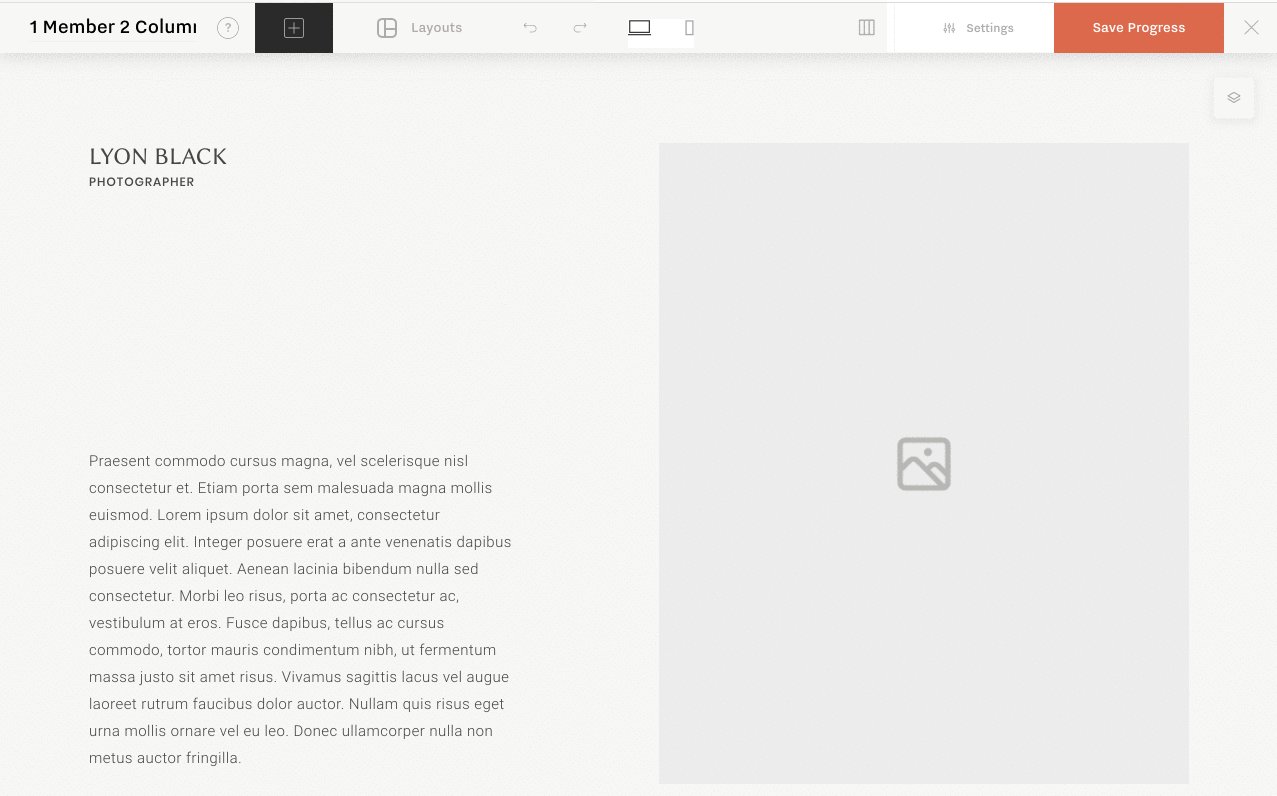
The predesigned blocks have layouts created for both desktop and mobile versions.
3. Templates Management
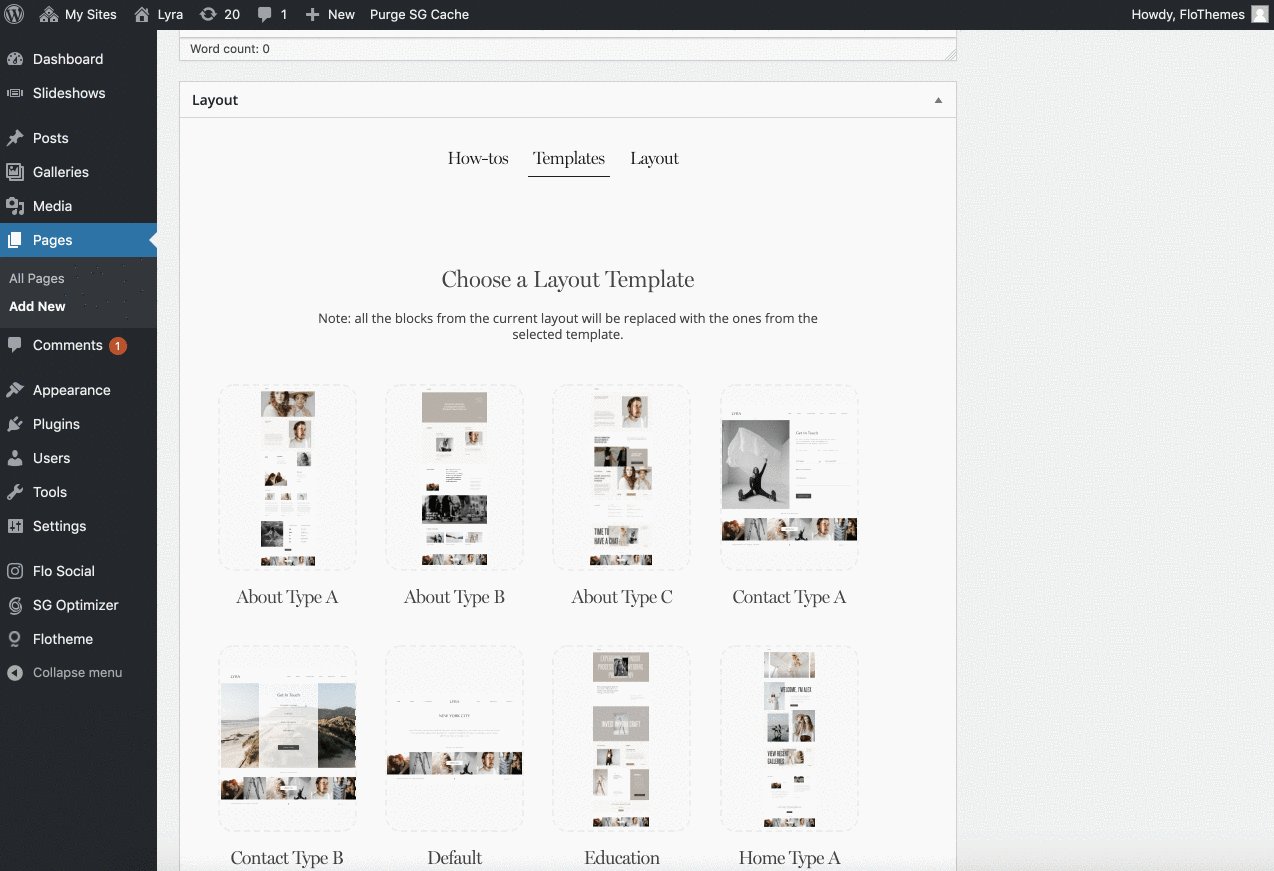
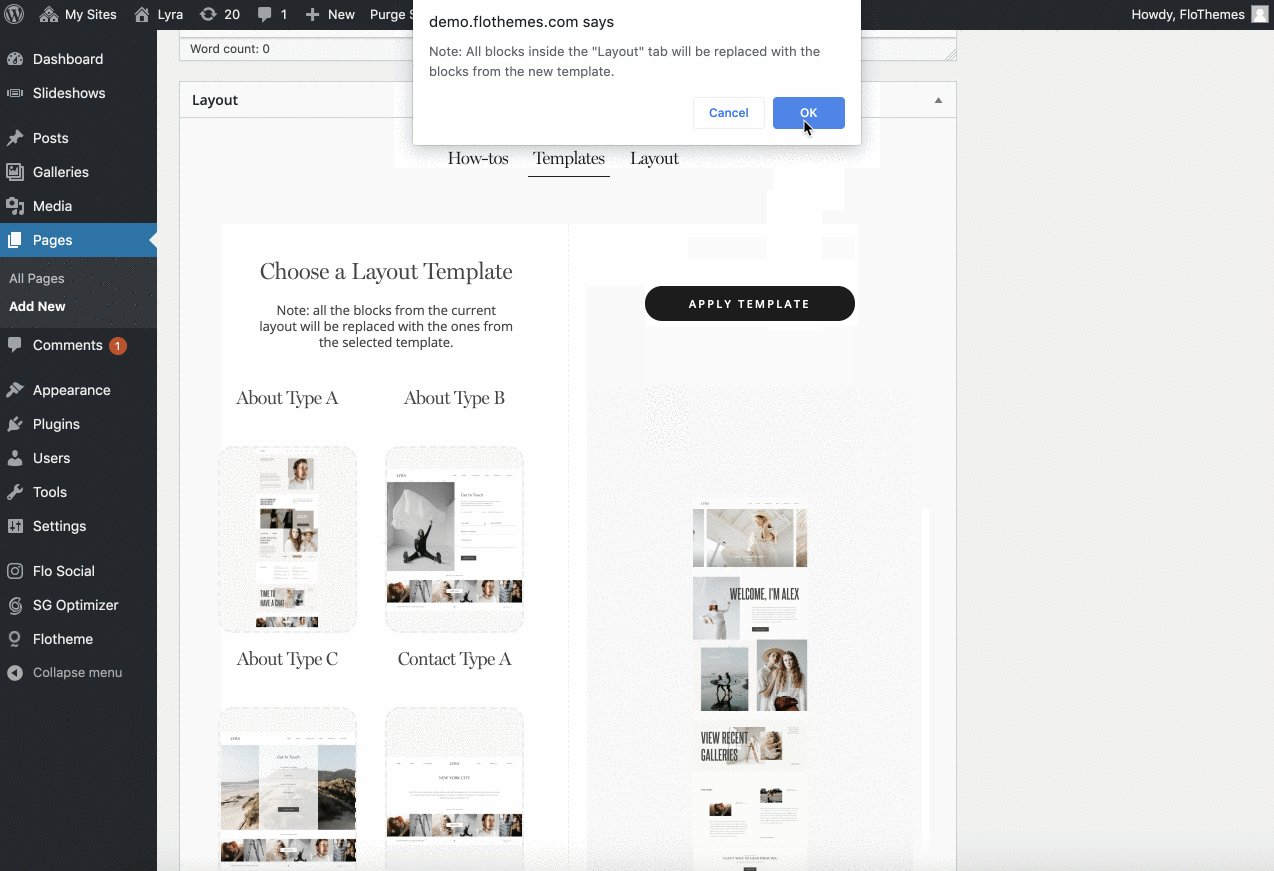
A Page Template is a pre-designed page layout that can be used for creating different pages such as Homepage, About, Contact, etc. Each theme includes a variety of different Page Templates to choose from.
When you apply the template, you will see the badges WP or FLEX that will indicate what type of block it is.