Using the Layers
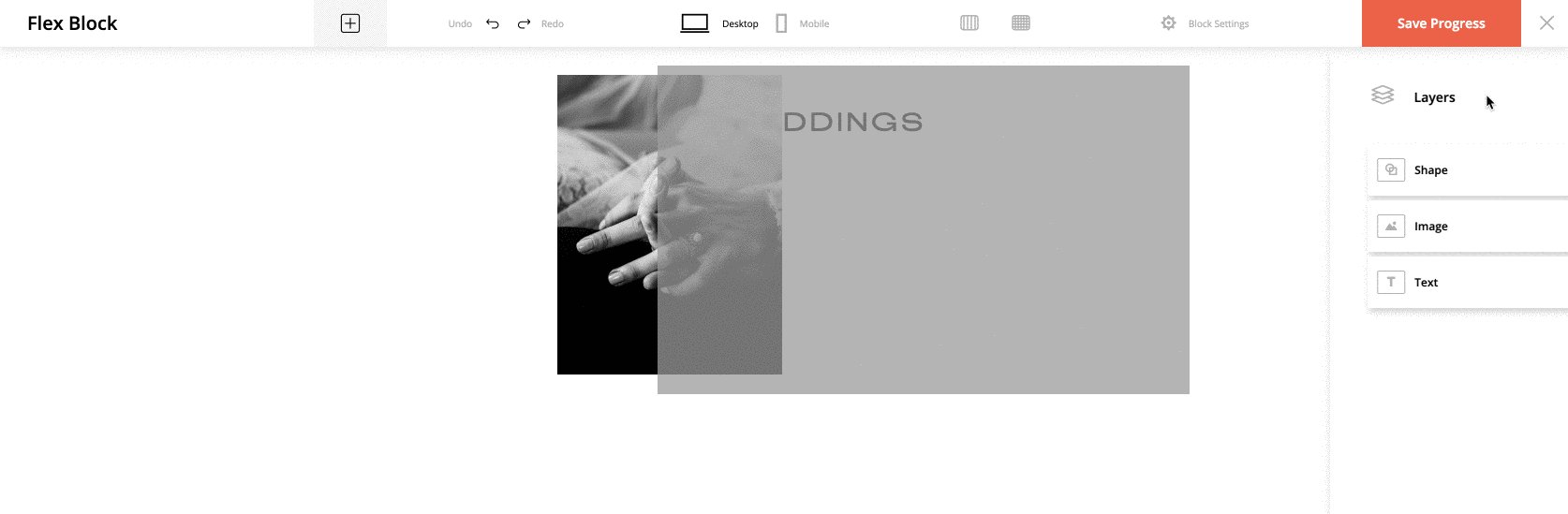
Any element that you add to the Flex block will appear in your Layers list.
When you hover the elements in the list, they will be highlighted with a red frame in the main building area. This is very helpful when you have a lot of elements and need to be sure that you’re tweaking the right one.
One of the main functionalities of the Layers is to control visibility priority. In case you have overlapping elements, dragging the element’s layer higher inside the list will make it appear above the other elements.

In addition to this, each layer in the list has 4 options:
- Copy the element (same can be achieved if you have the element in focus and press Command+C / Ctrl+C);
- Open the element’s settings. This functionality is useful in case you need to tweak an element that lays below other elements and it’s hard to click on it in your building area to access its settings. For example, if you have a shape on top of your image, and you need to access the image settings. The same can be achieved if you double-click the layer (except for the buttons area).
- Lock the element. By enabling this option, you make the element non-clickable. This is applicable when you have for example big Shape element as a background and always accidentally select it. Now you can lock it and work with smaller elements above it.
- Rename the element in the Layers list (it can help you find the element faster);
- Delete the element (same can be achieved if you have the element in focus and press Delete).