Desktop to Mobile Sync
The 2.2 Flex version update was an important one because it was released the Desktop Sync option.
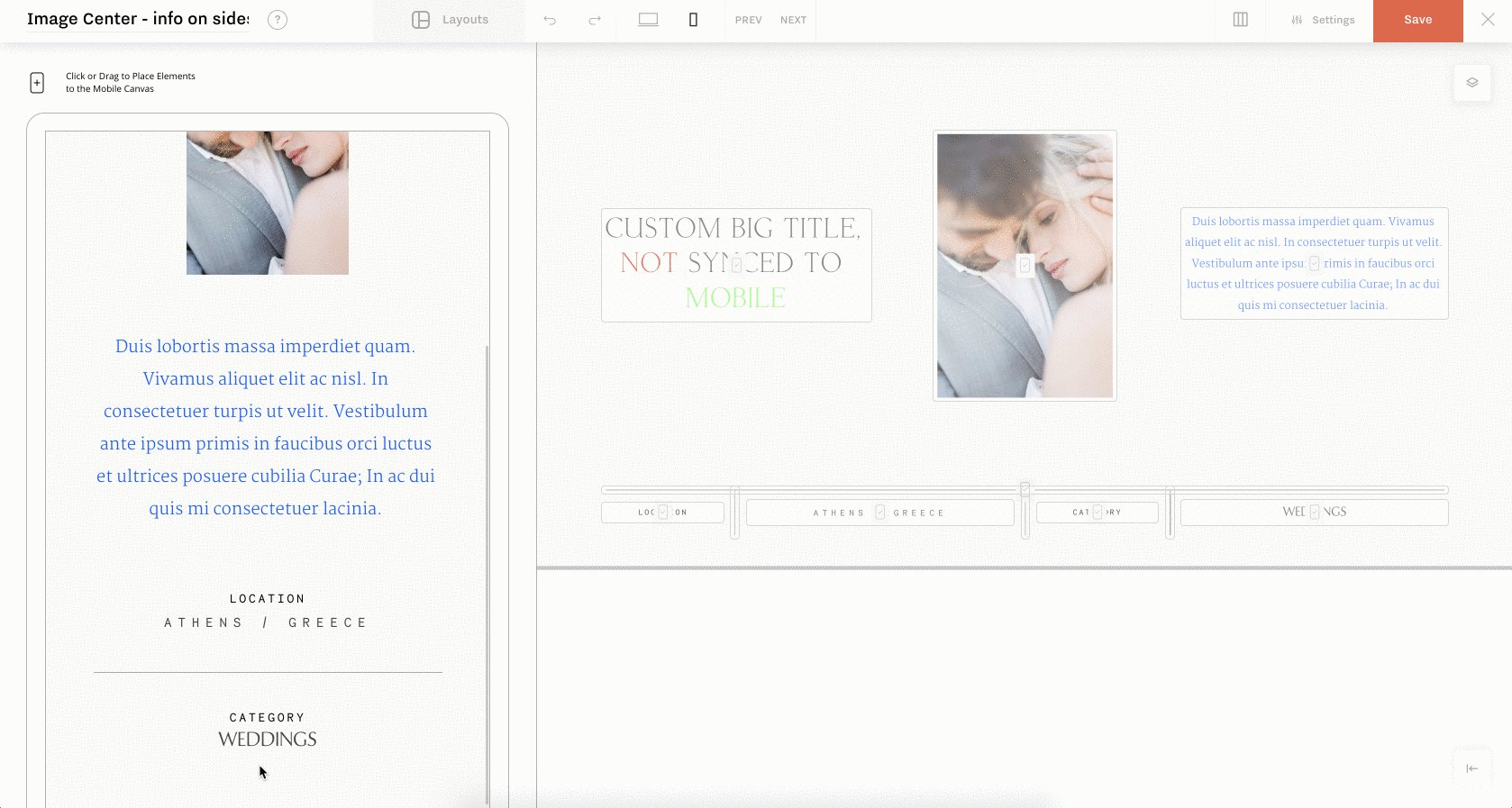
Using this feature will allow you to add your own content and customizations on the Desktop interface only, without having to add it one more time in the Mobile part of your Flex Block (as you had to do before version 2.2).

Enabling/Disabling Desktop Sync
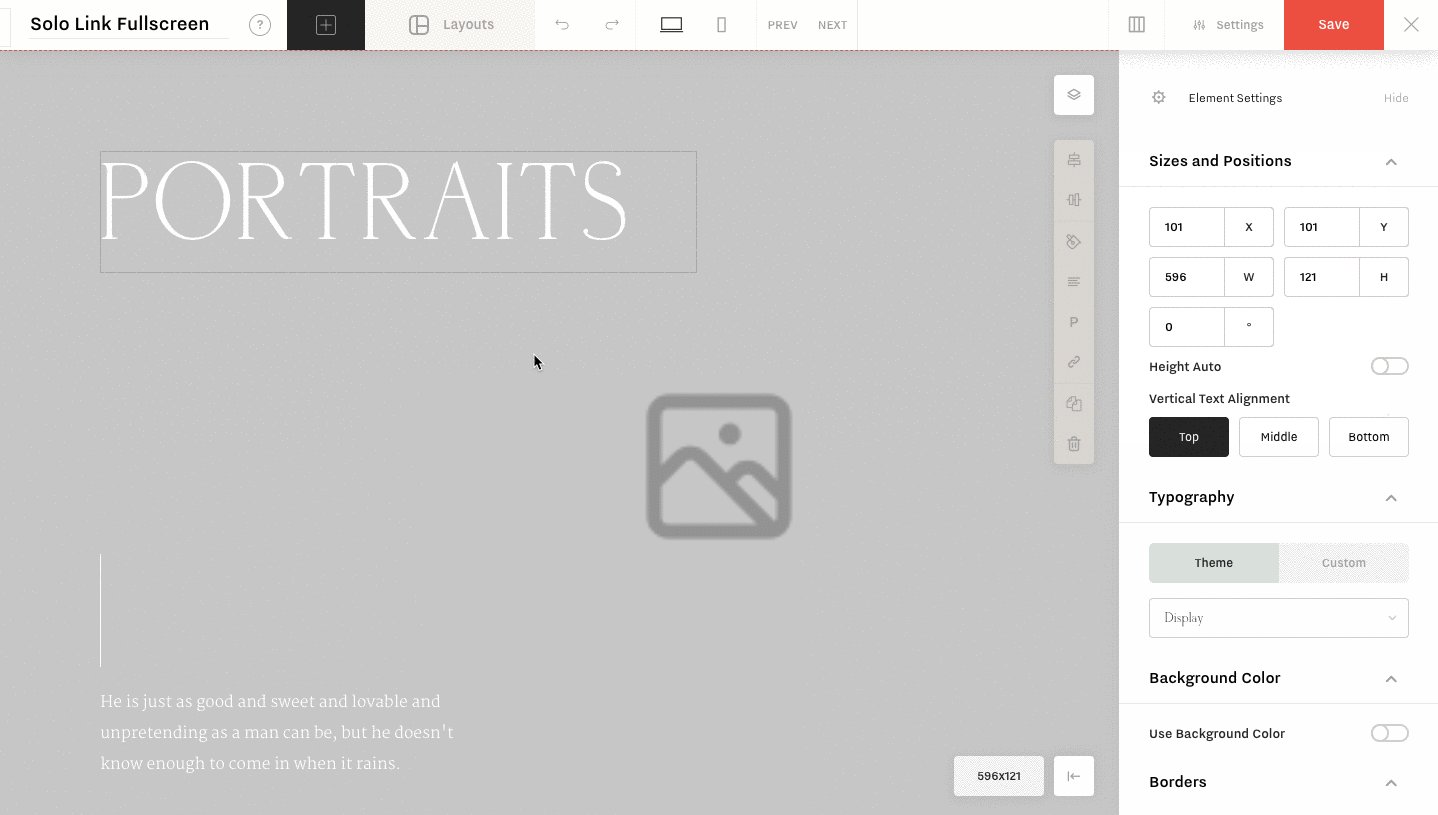
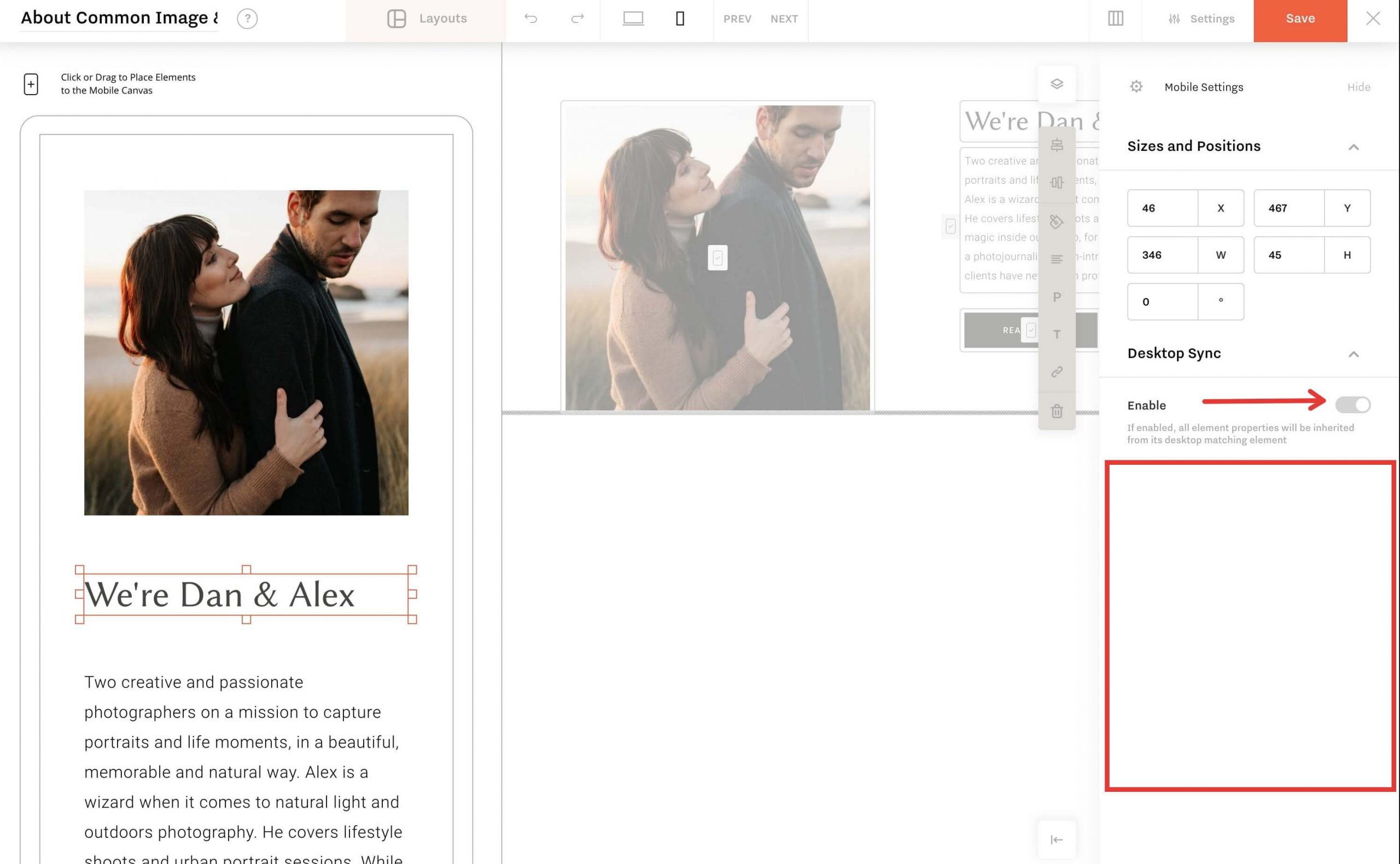
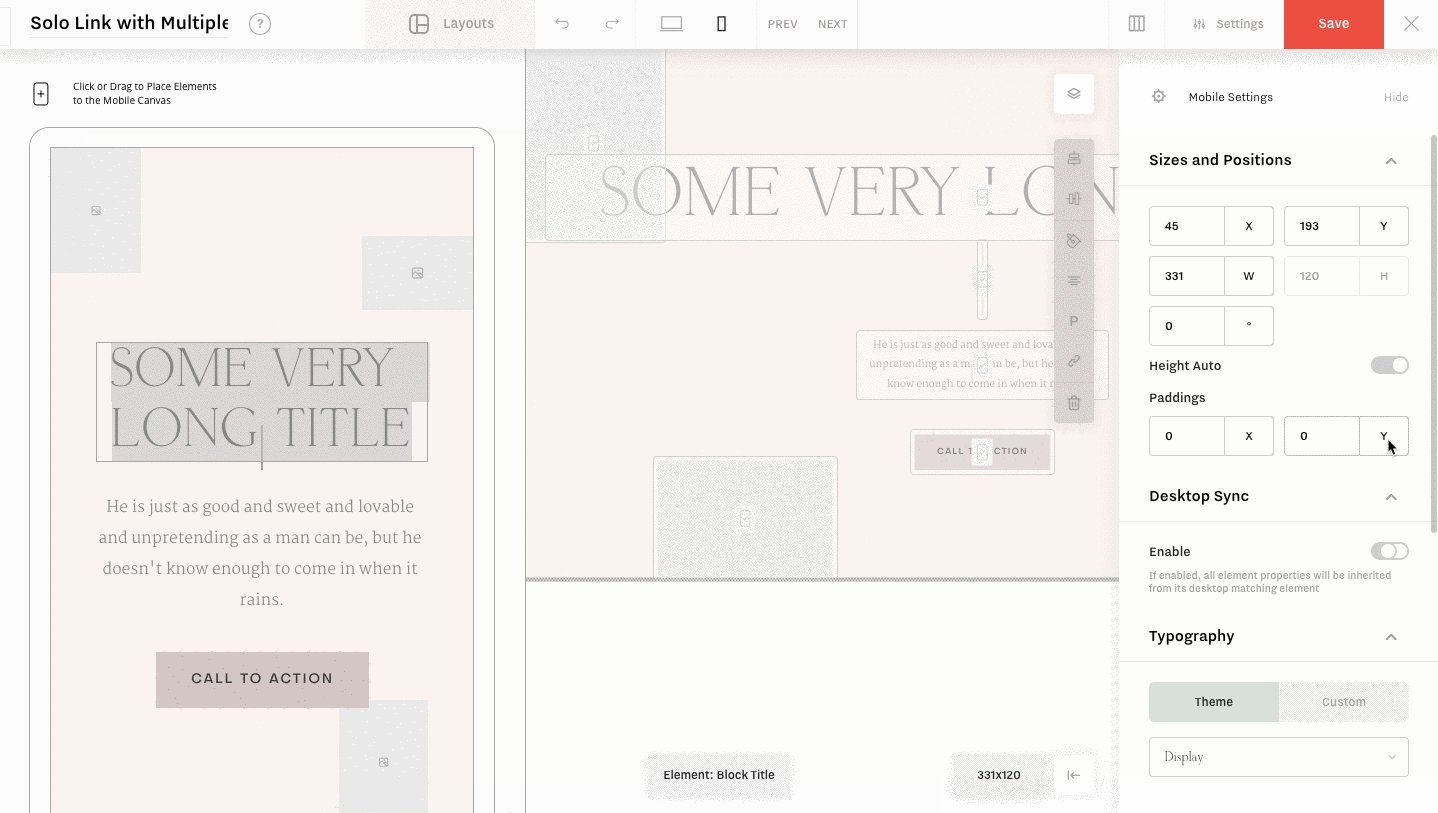
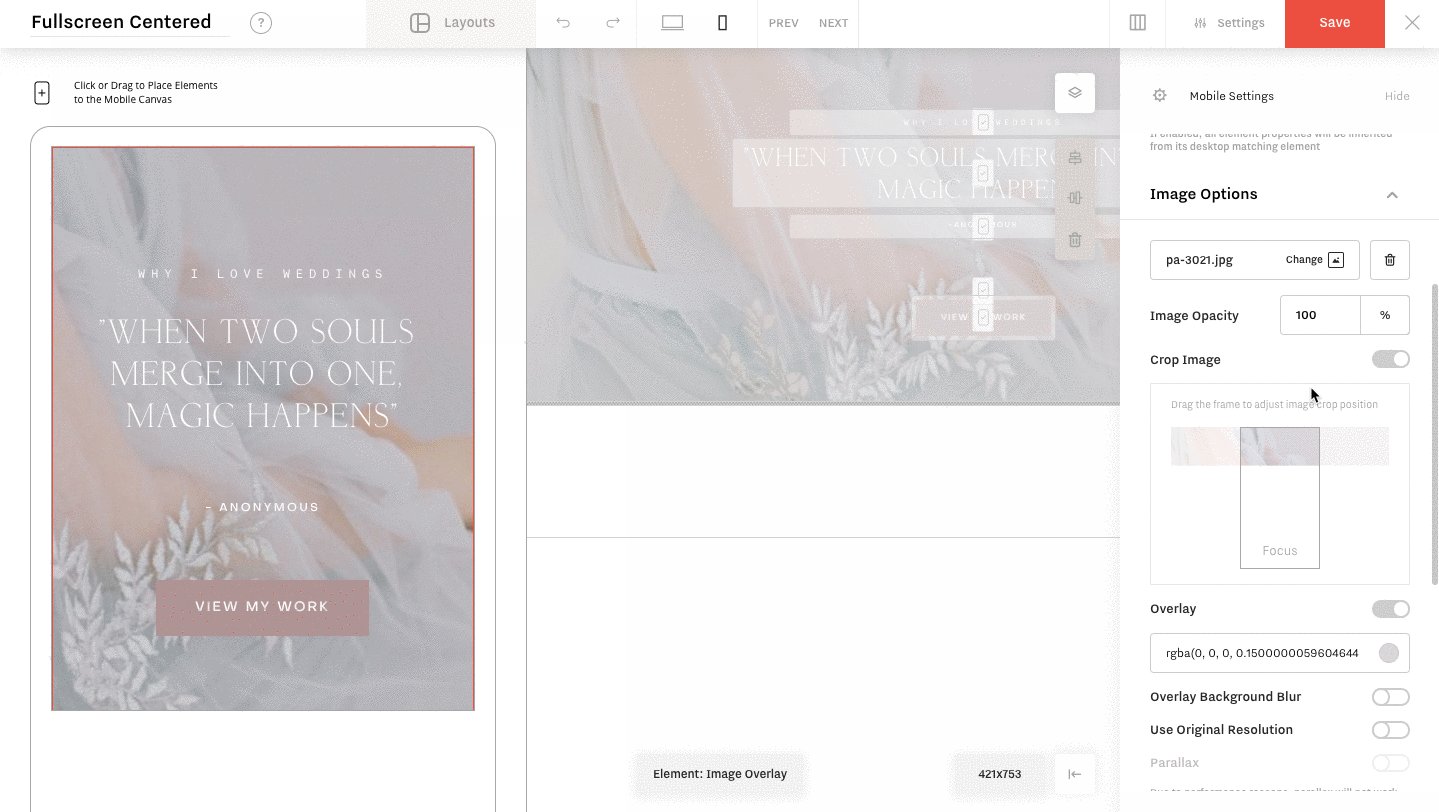
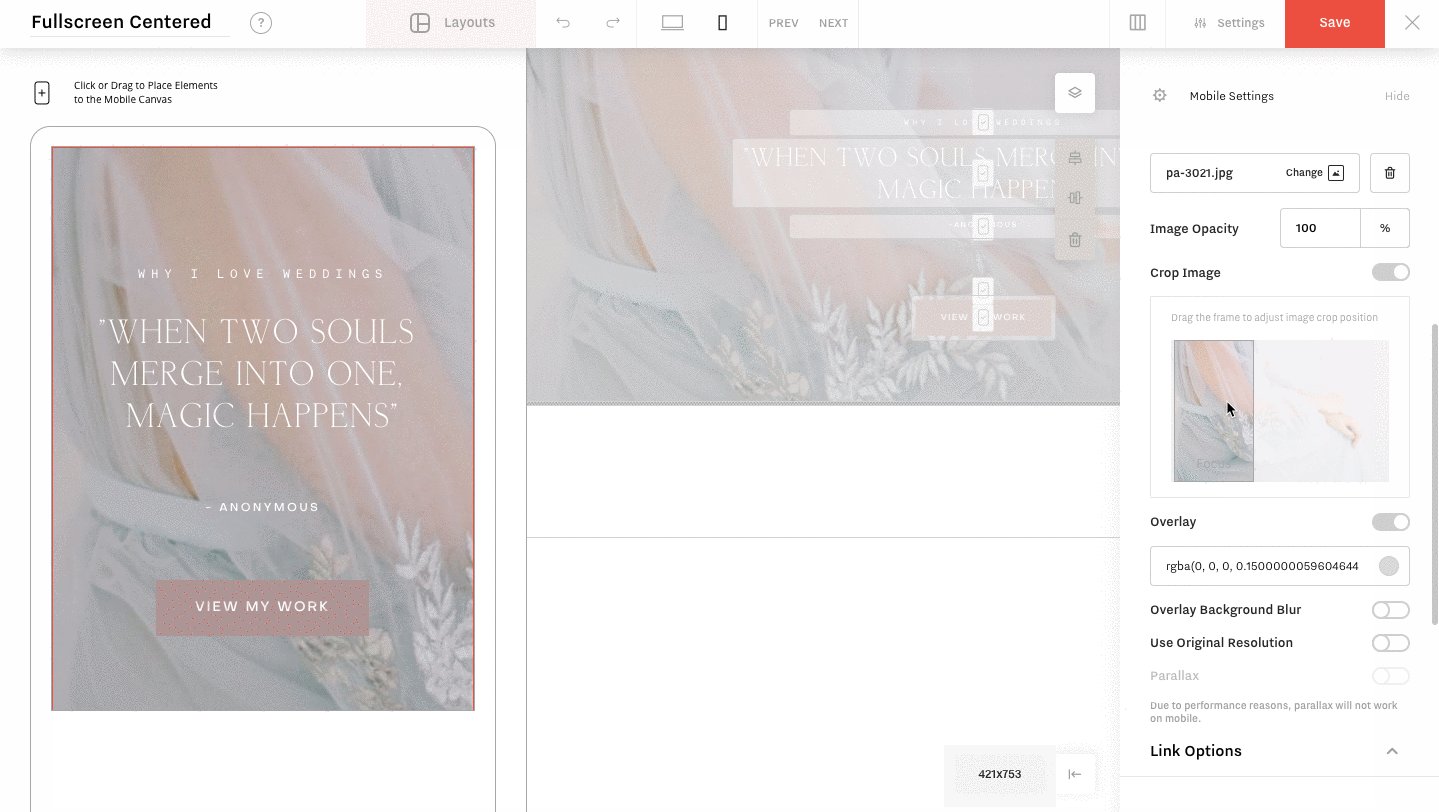
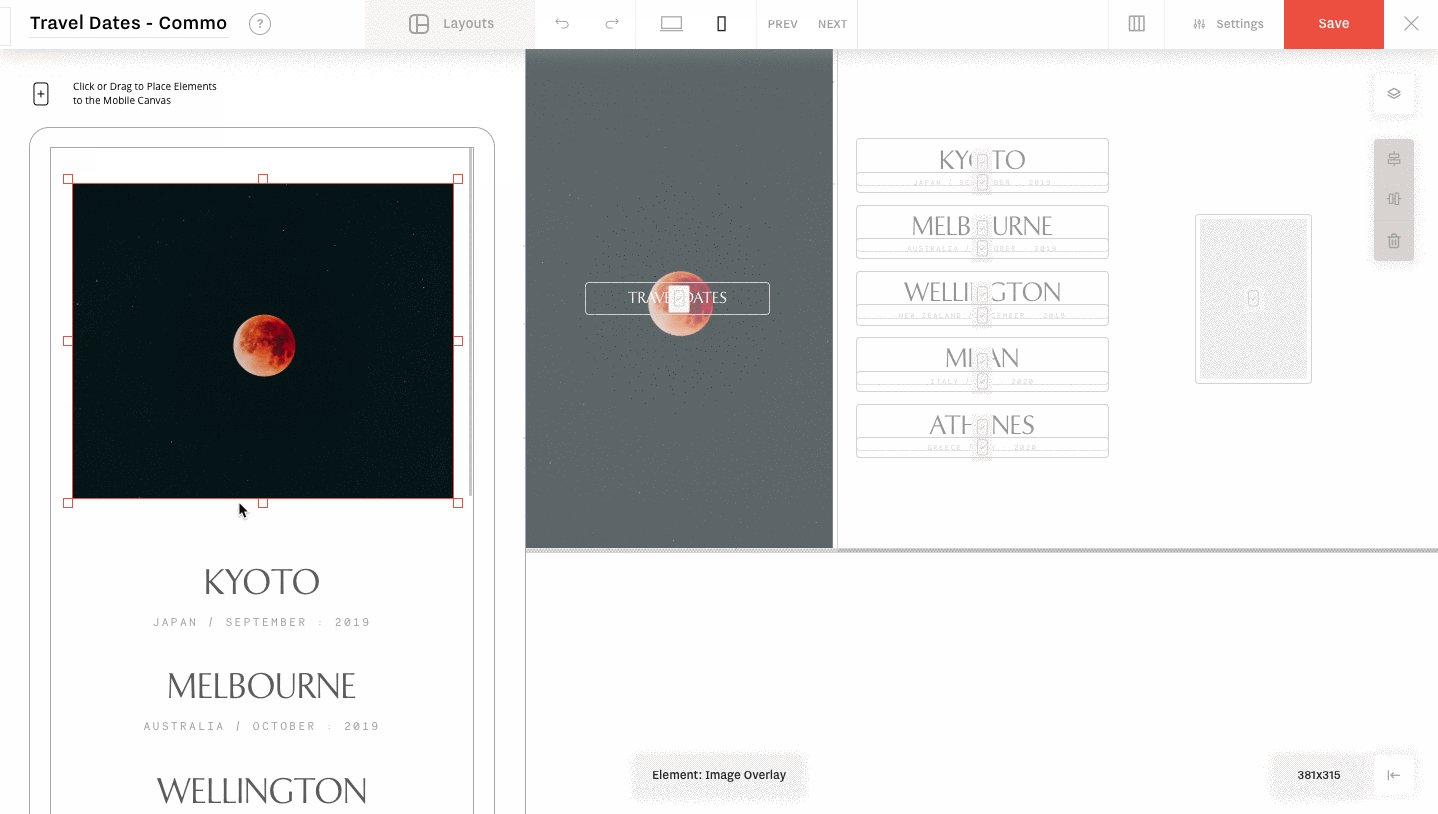
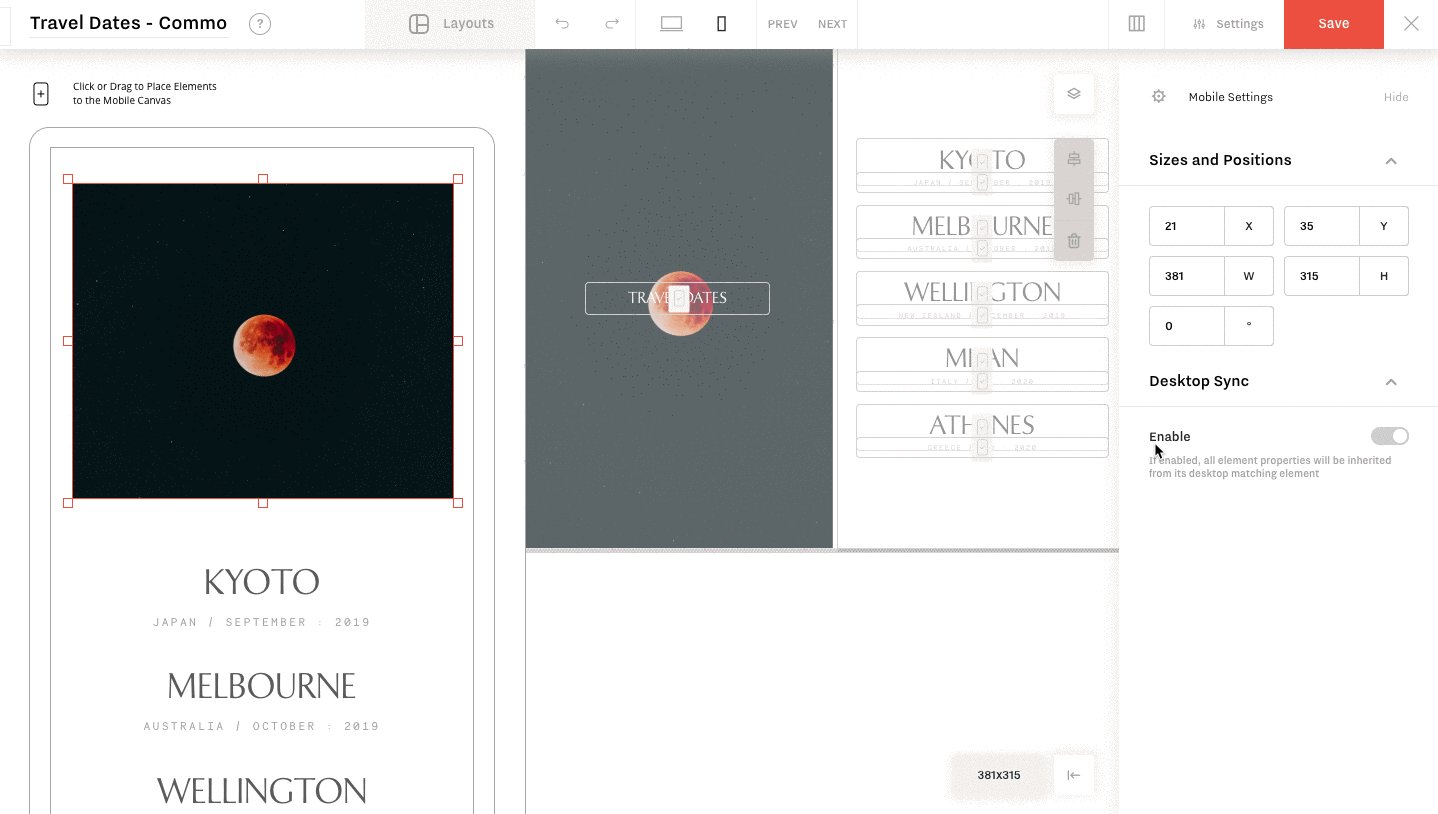
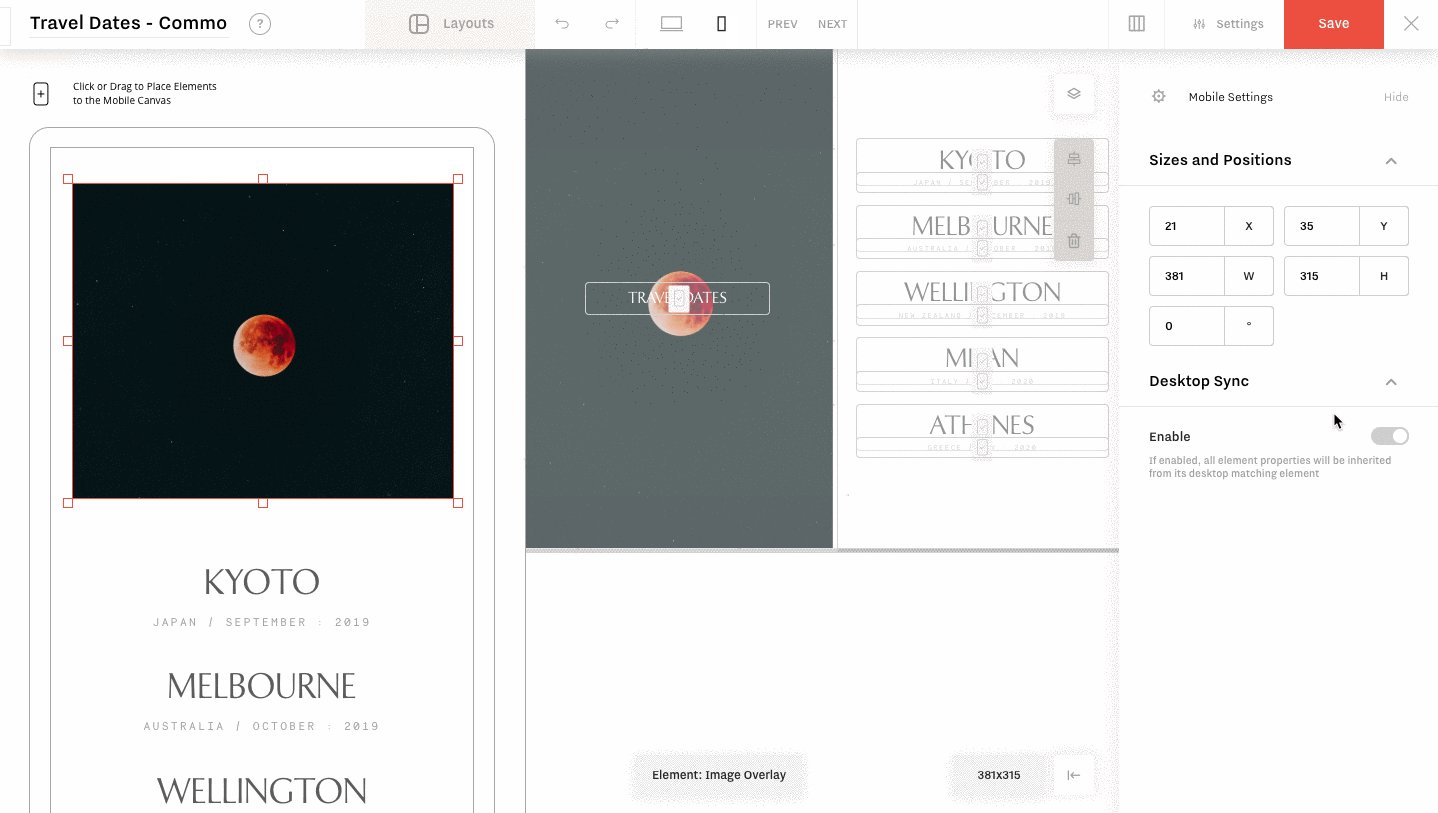
Having the Desktop Sync option enabled for a mobile element will disable all editing tools (except sizes and positions) for it and make the element inherit all content and customizations from its desktop matching element.

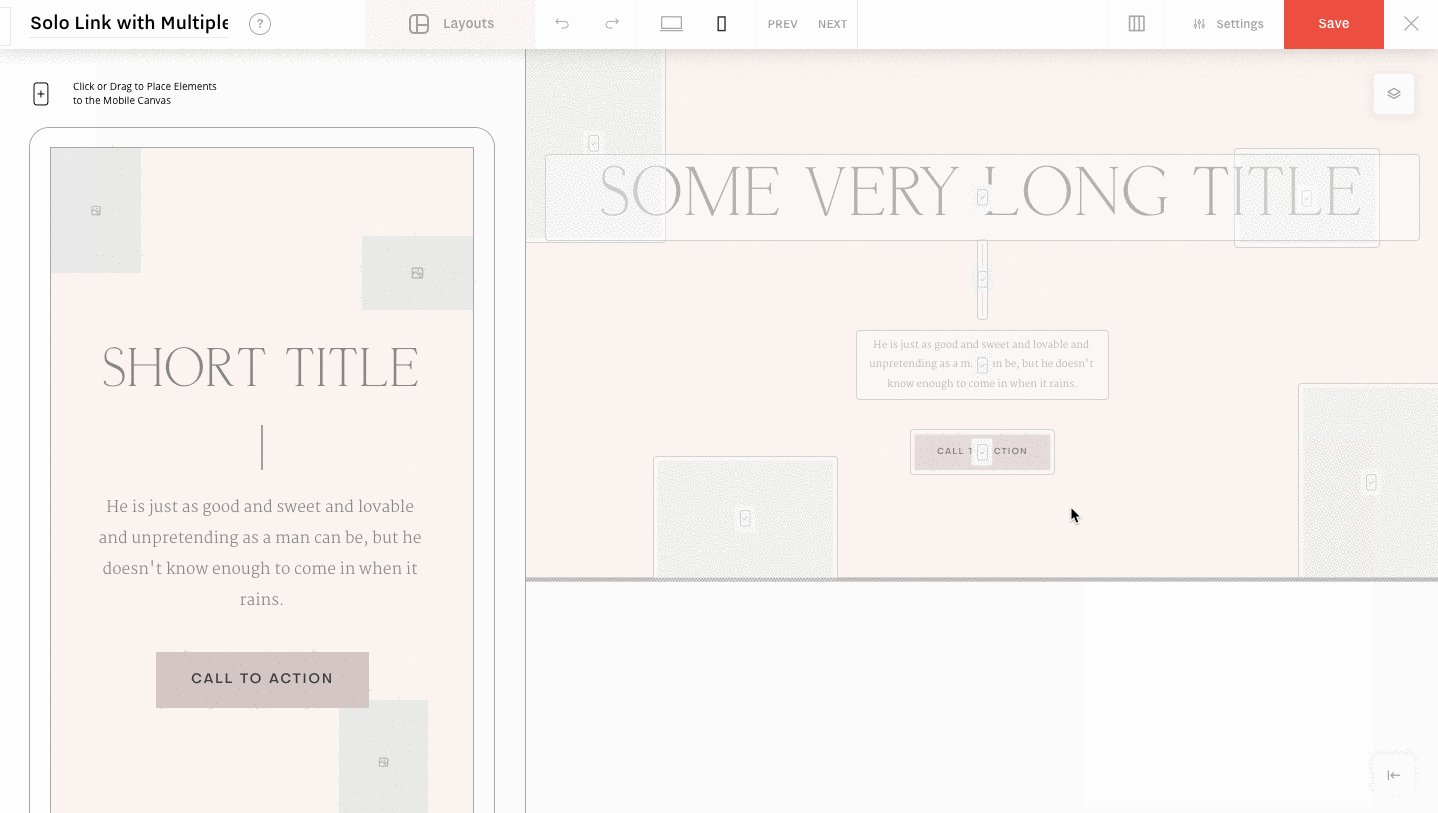
There will however be cases when you will need to edit the mobile version of the elements separately without having to change the Desktop element. To do that, simply disable the Desktop Sync option and edit the element as if you would on desktop:


Adding and deleting Synced elements
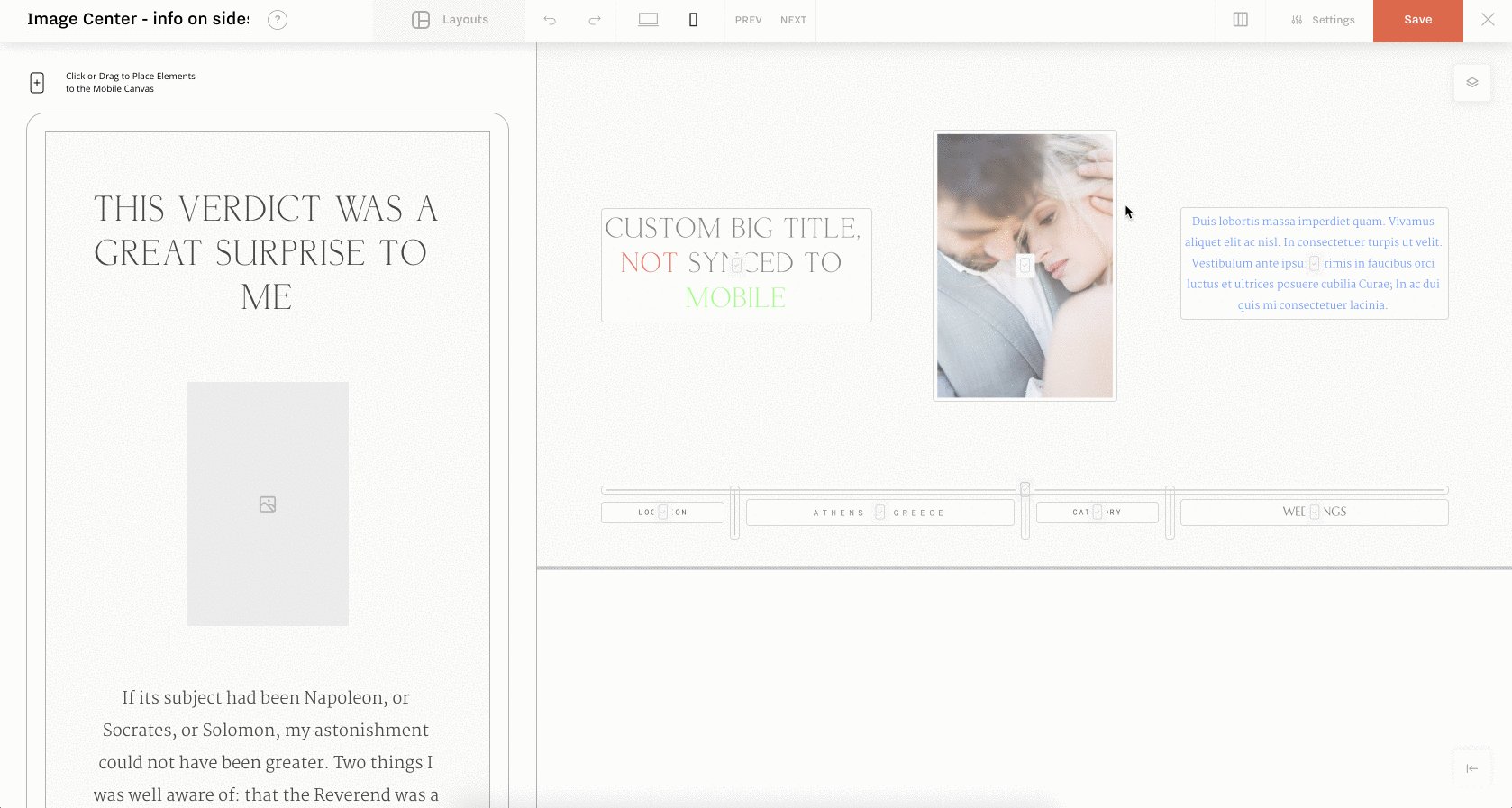
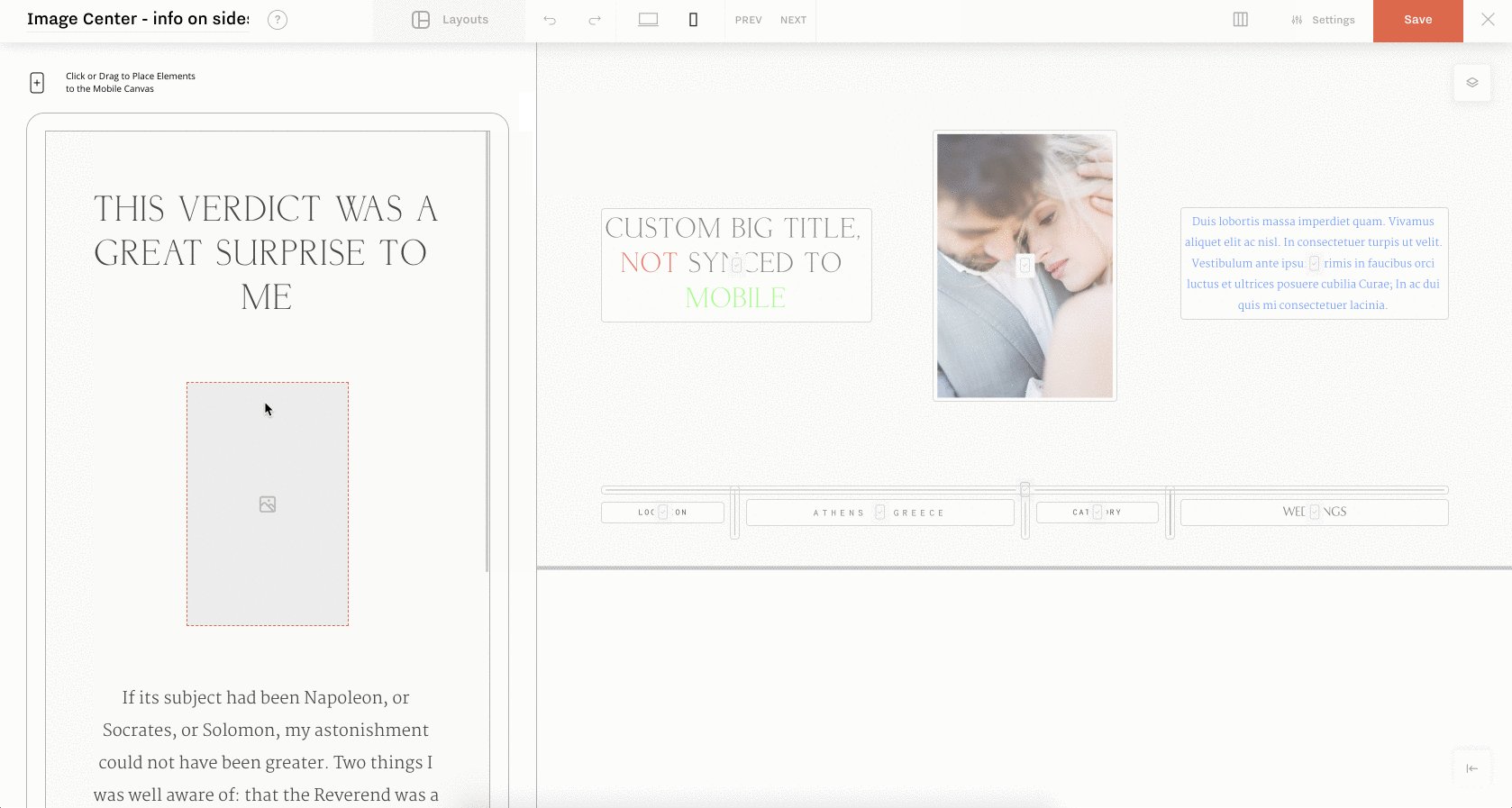
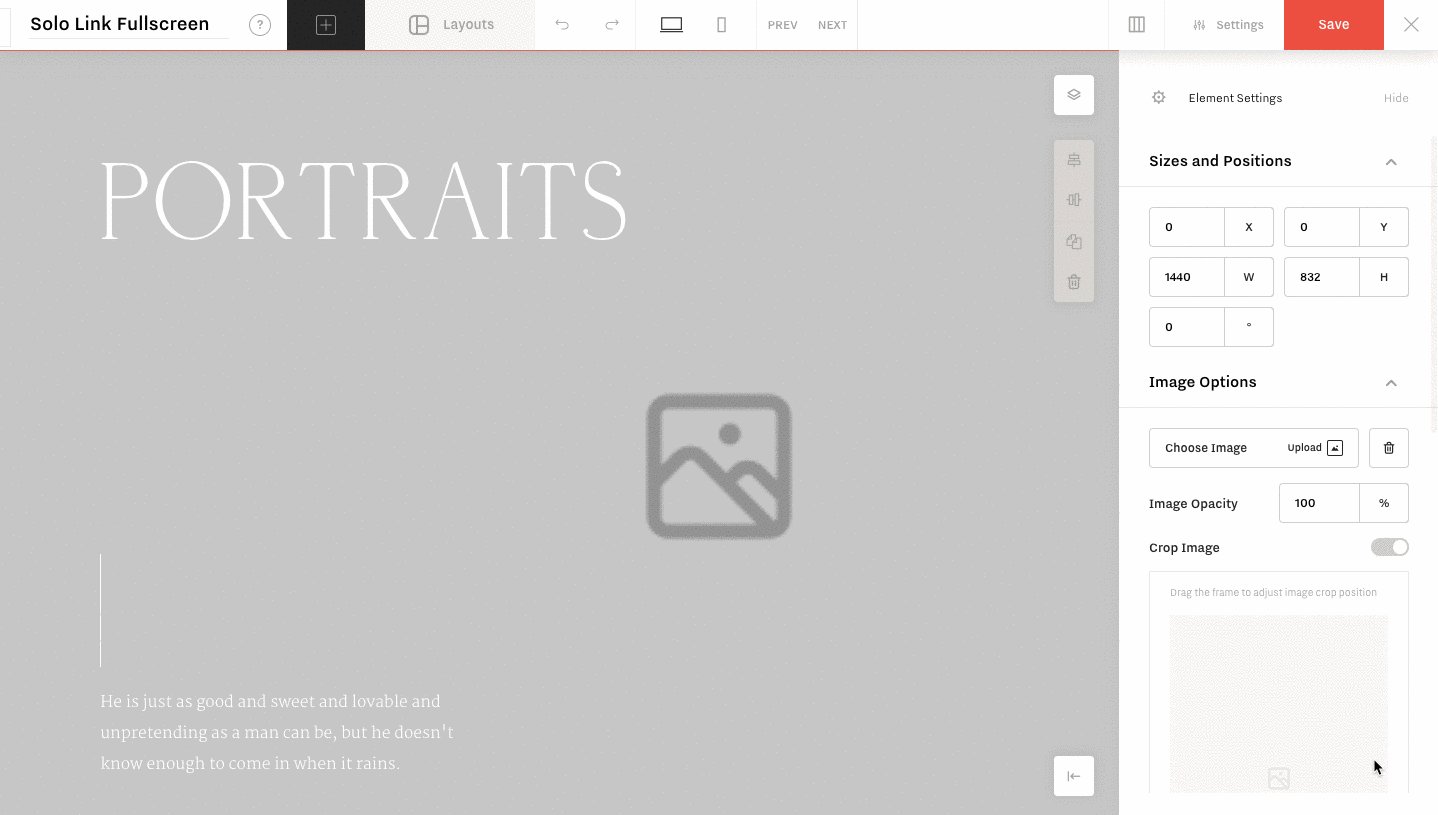
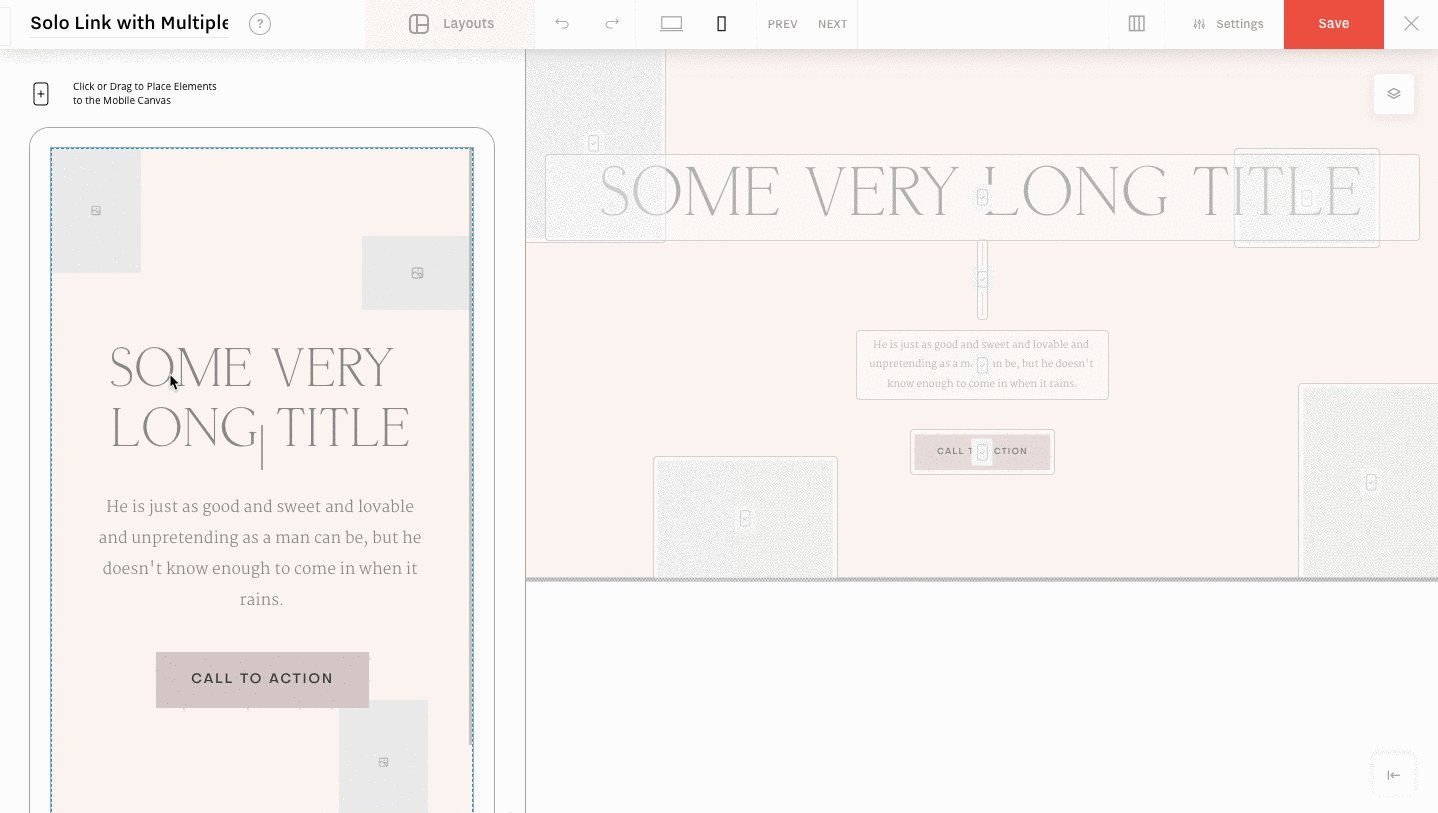
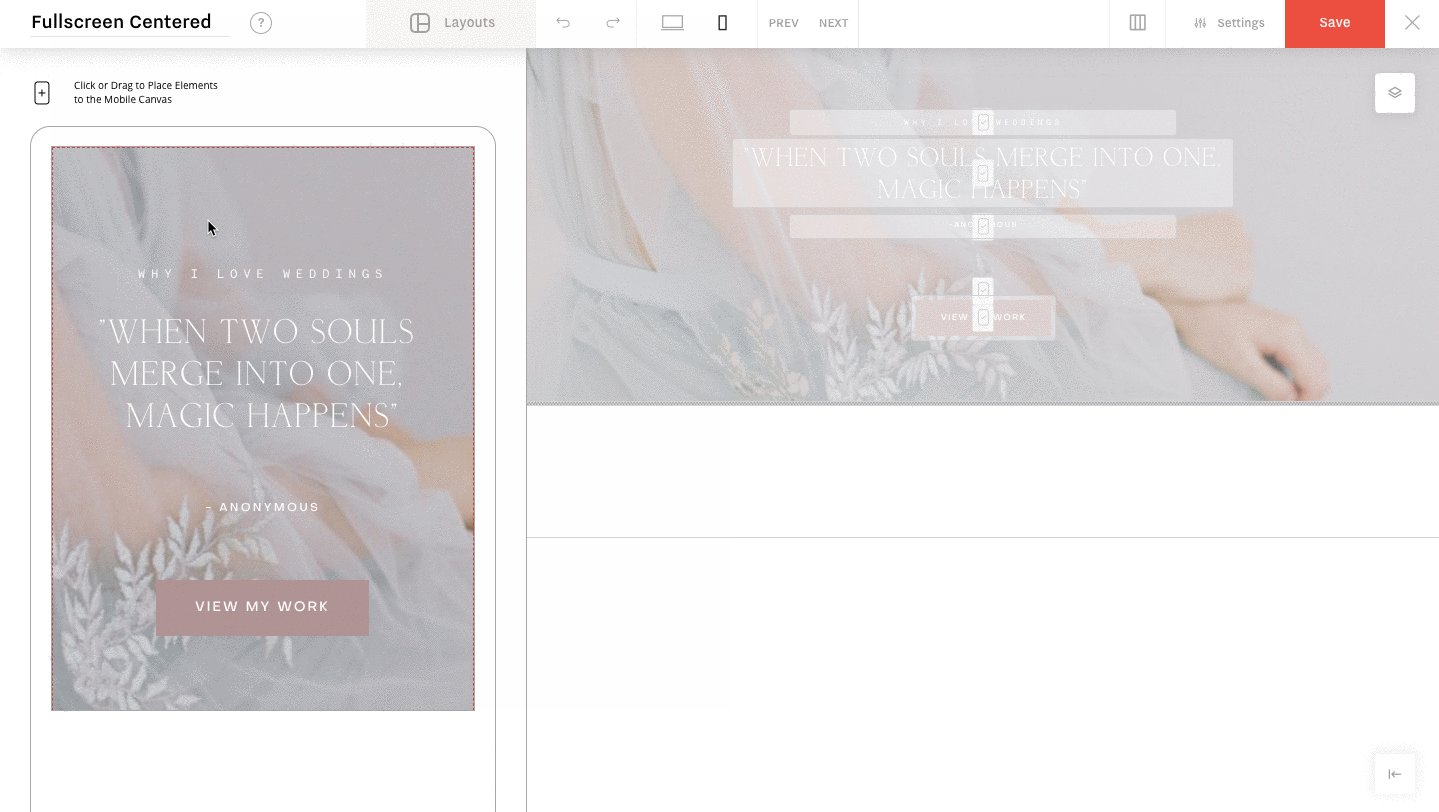
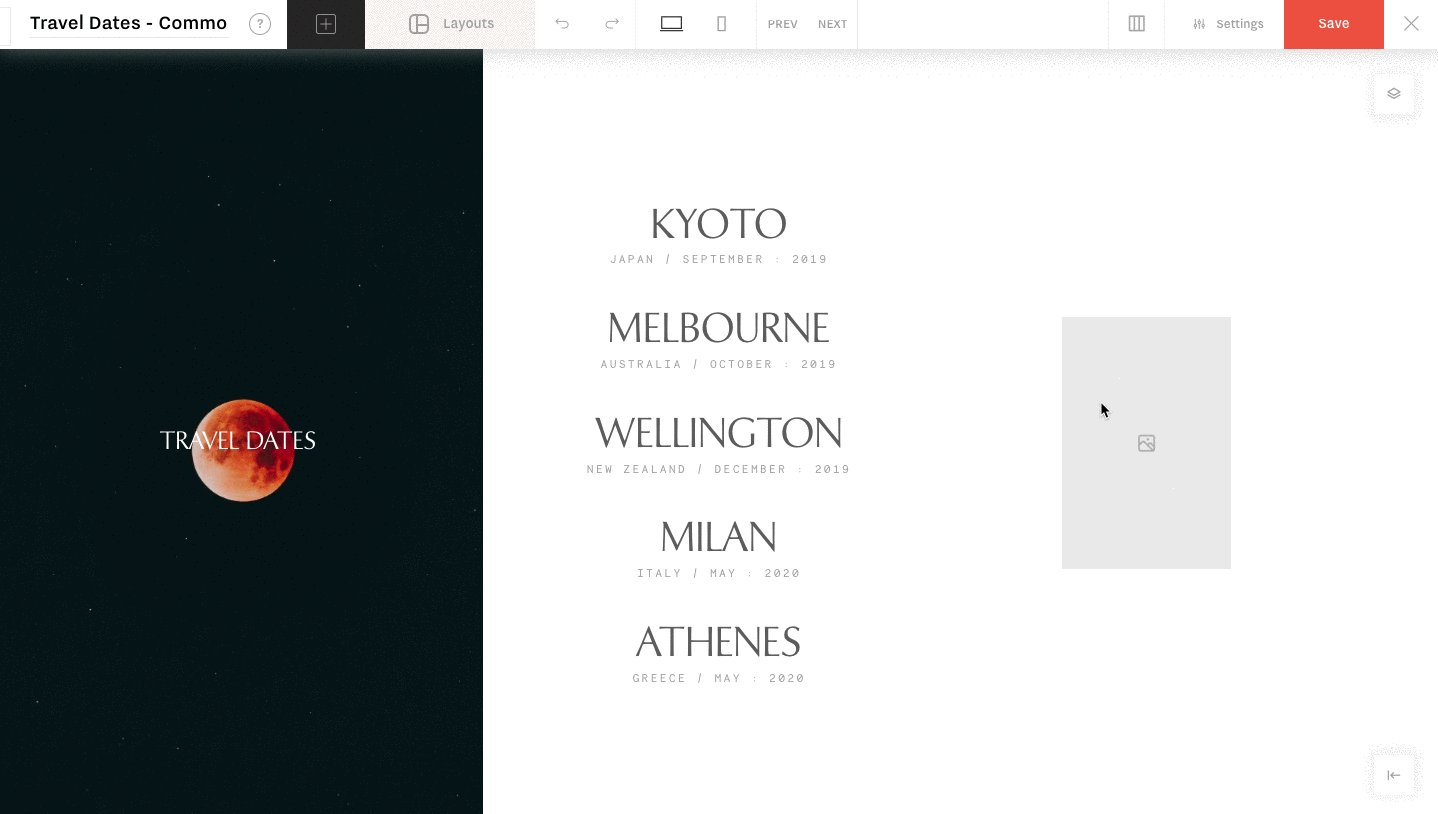
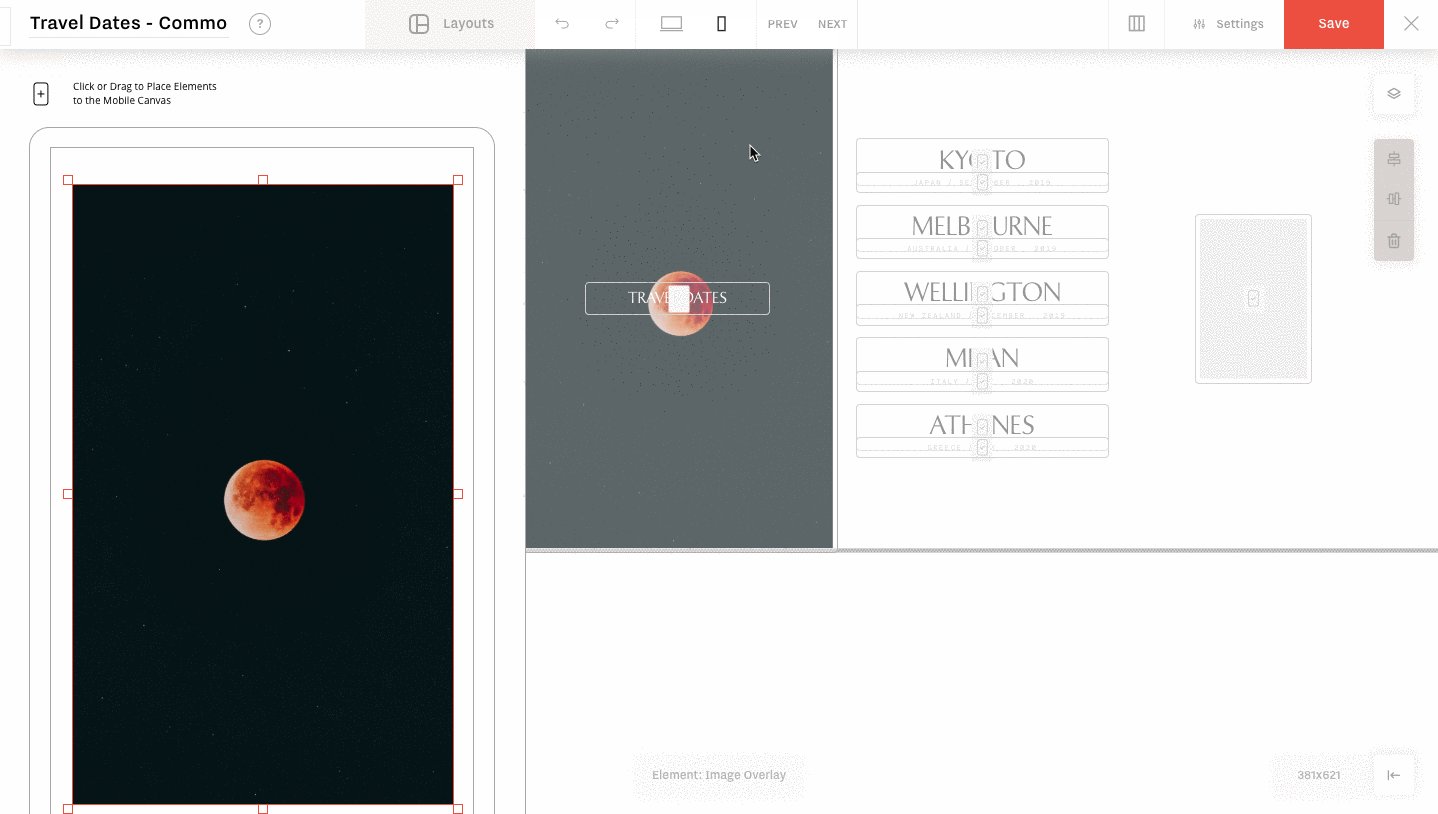
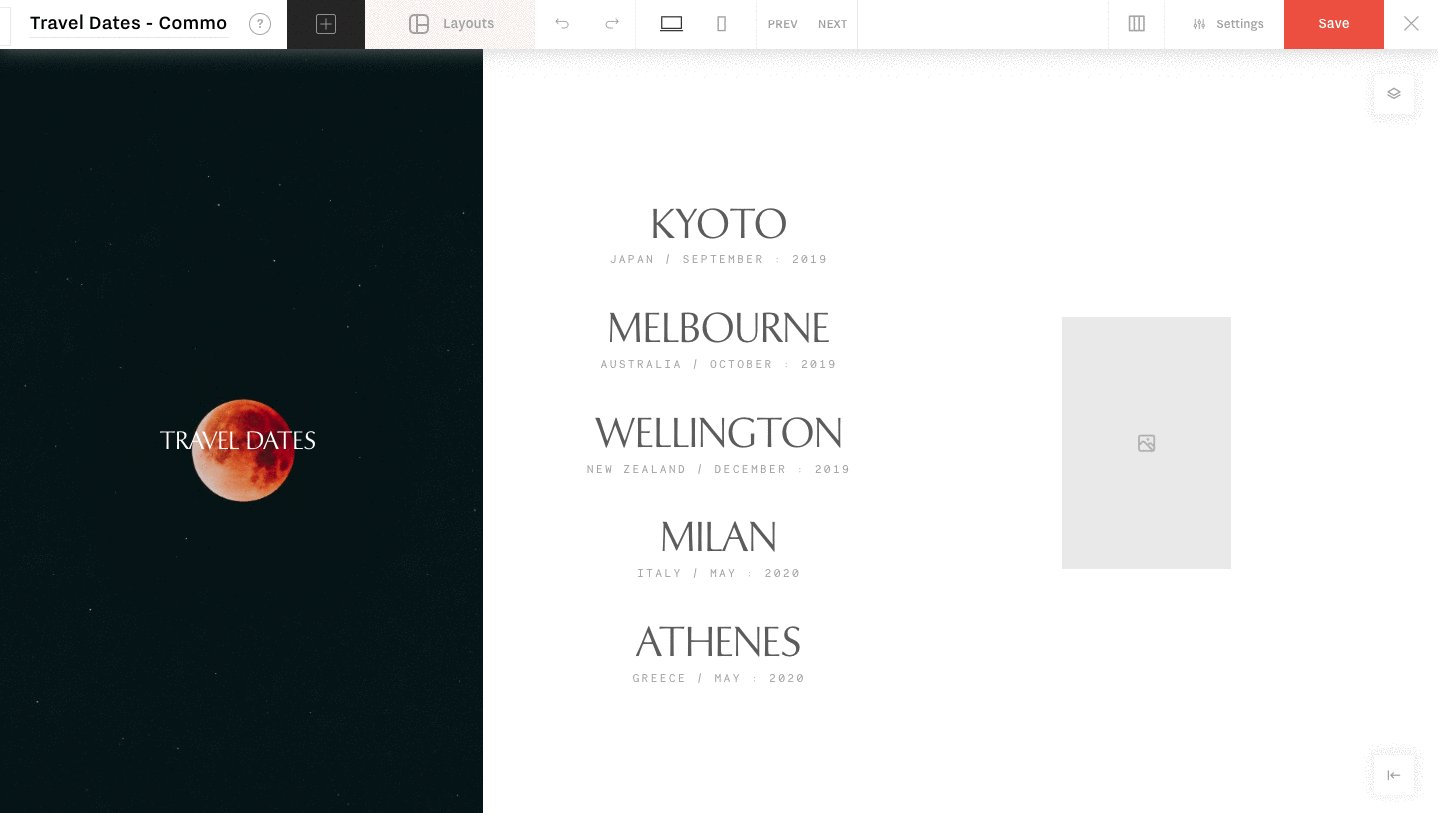
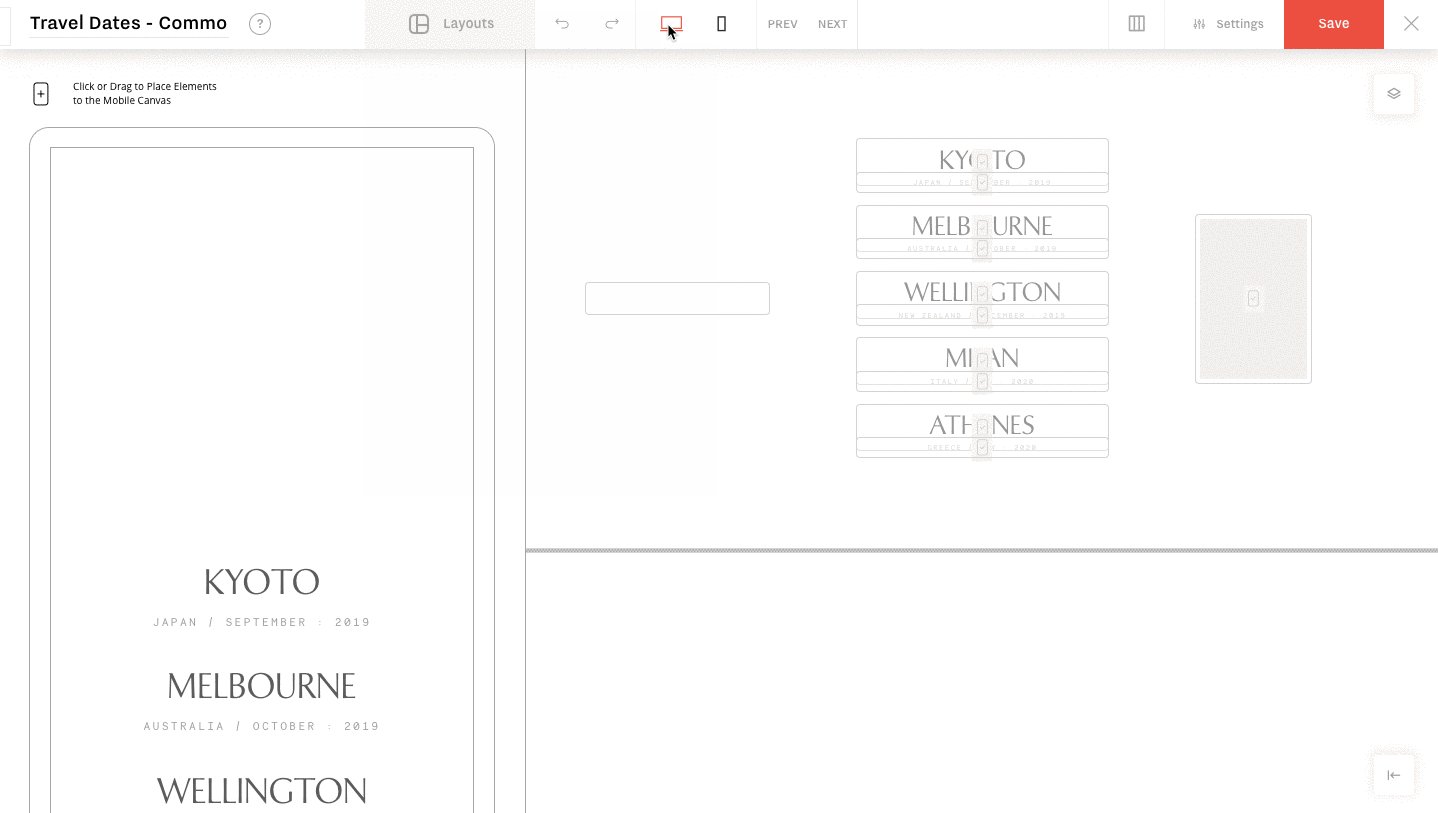
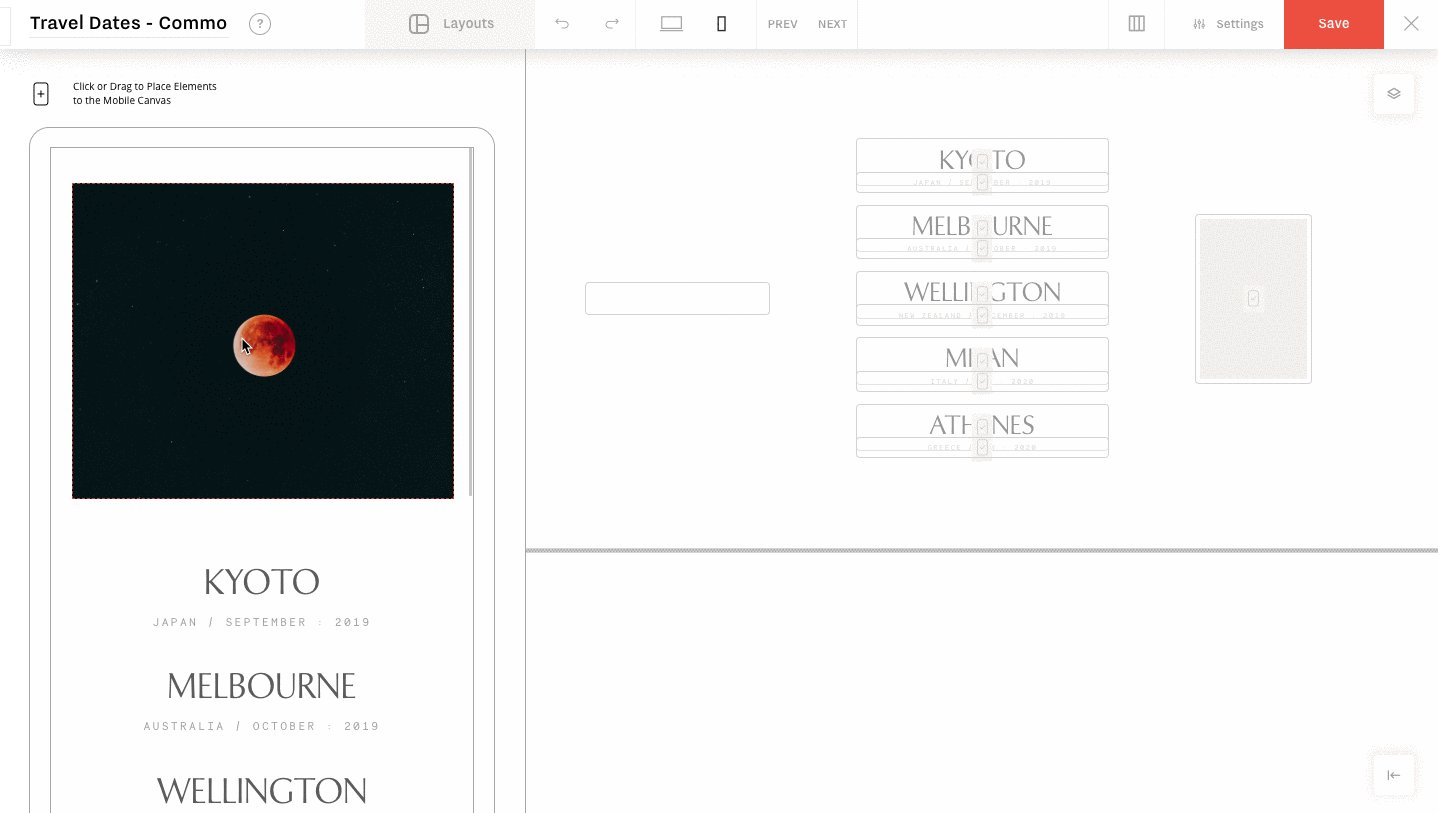
When adding an element to desktop, take note that it will NOT be auto-added to mobile. You will need to manually add it to your mobile view. Once added, the element will have the Desktop Sync option enabled out of the box:

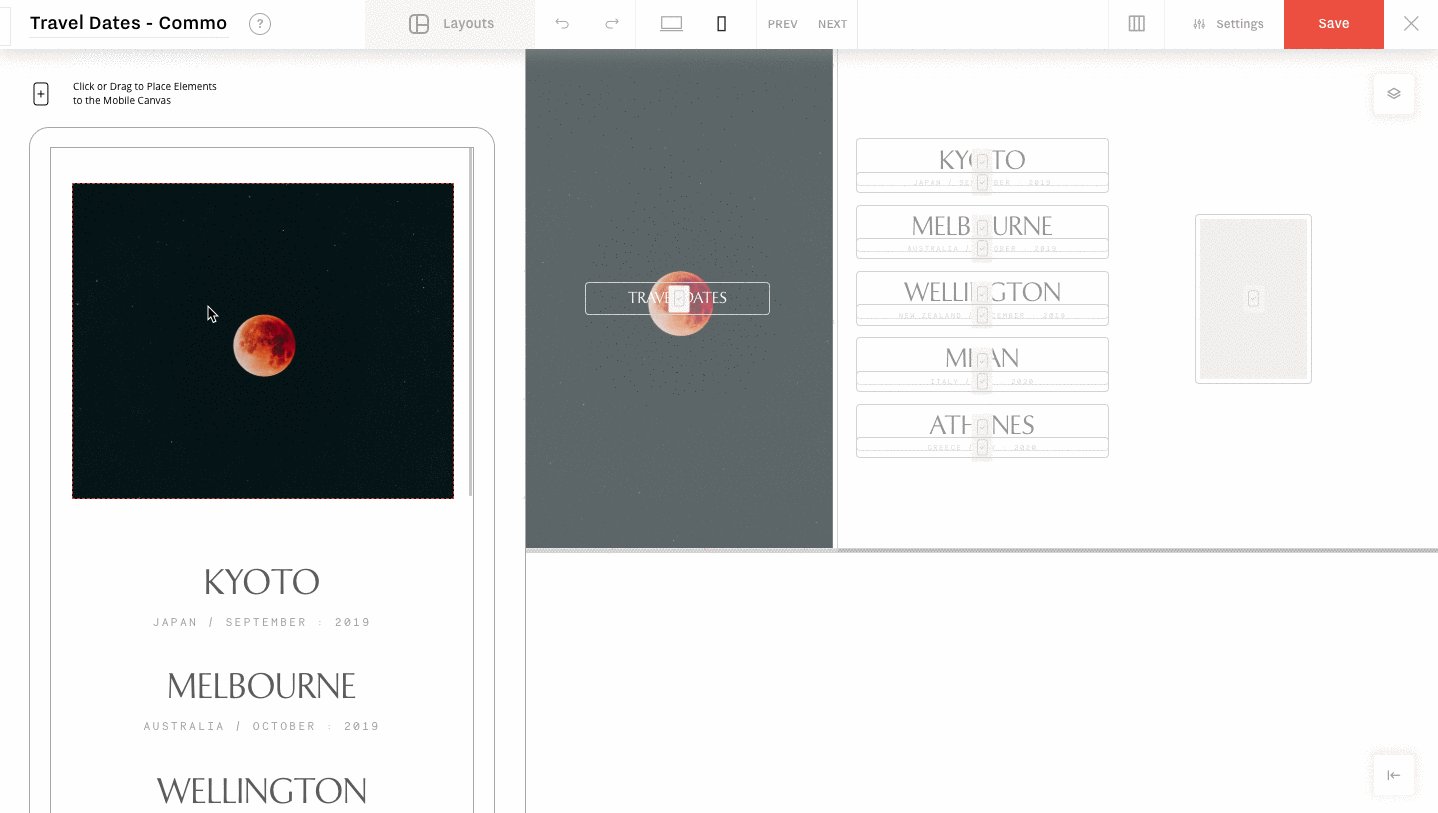
If a synced element is deleted from Desktop, it will also be deleted from mobile:

If you need to avoid this behavior, and keep the element present only on Mobile, disable the Desktop Sync option for it and then delete the Desktop element:

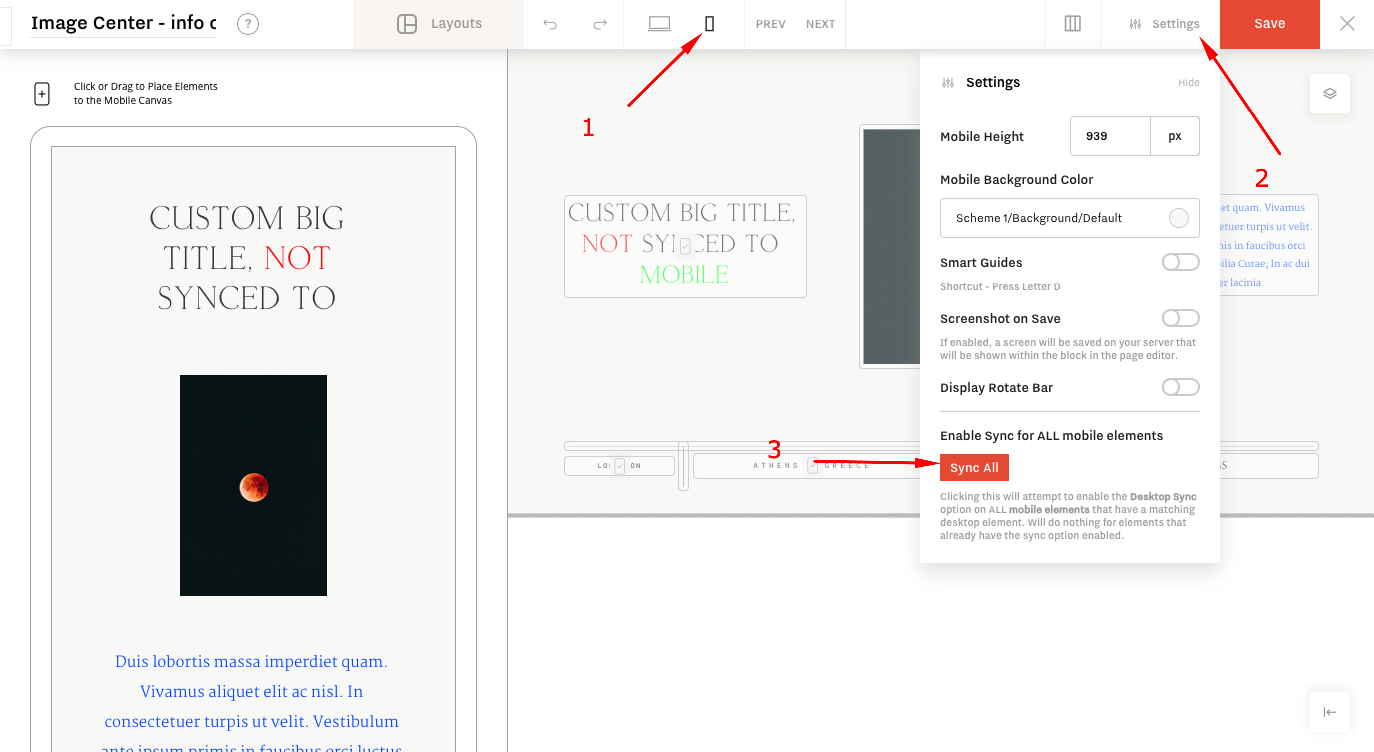
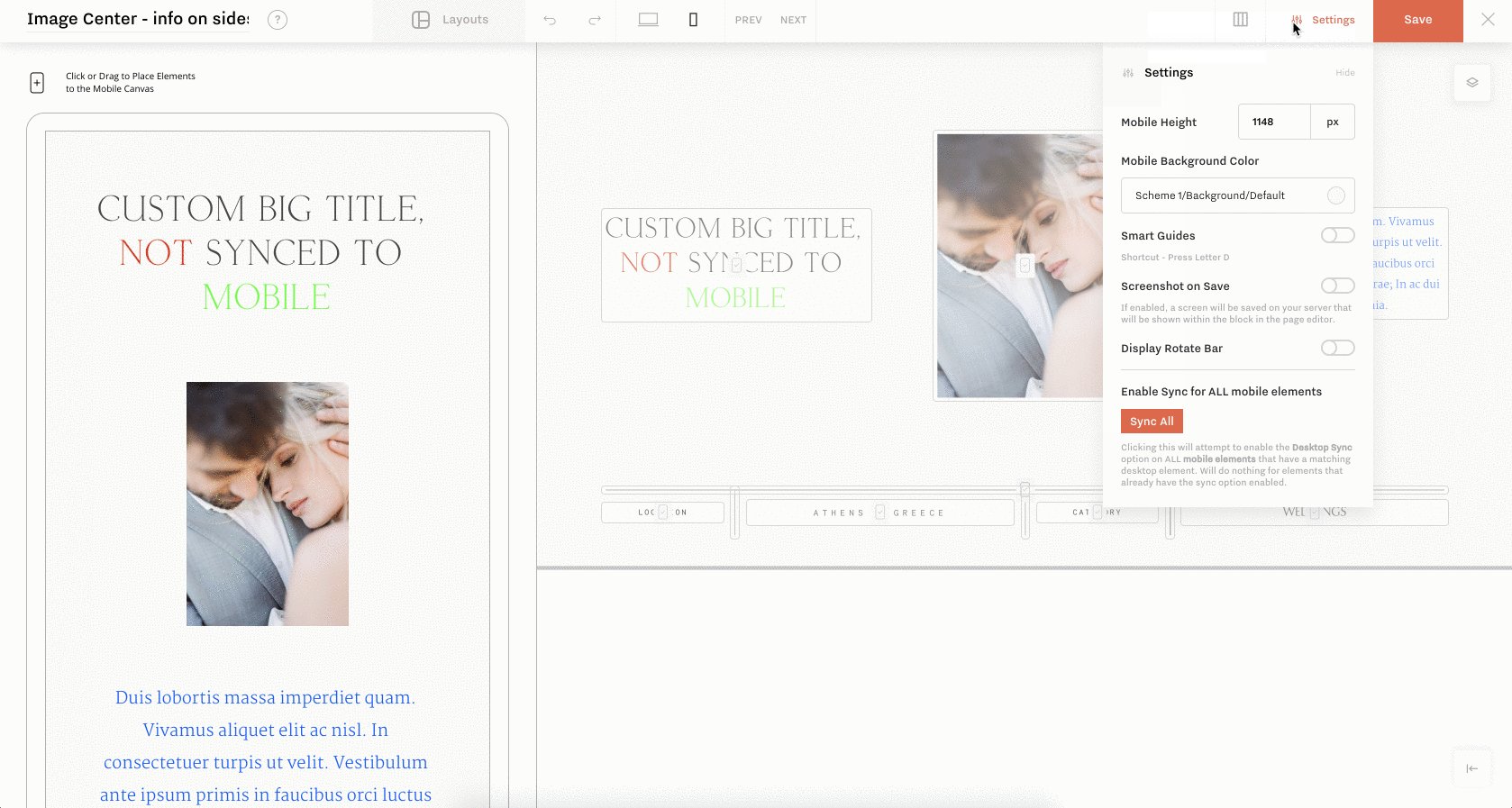
Sync All option
We’ve also added a handy option for blocks that have been created before Flex version 2.2.
Since the sync option did not exist before version 2.2, all blocks created before that have the Desktop Sync option disabled for all elements.
Since enabling sync for each mobile element individually would be an unpleasant and repetitive process, we developed the Sync All option that will enable Desktop Sync for ALL mobile elements in one click.