Menus: How to?
Table of Contents:
- Create a Menu
- Non-Clickable Menu Items
- Custom/ External Links
- Adding Single Galleries to a Menu
- Anchor tags
The following tutorials will explain how to create and add a menu to your site. We explain in a step by step guide how to create a menu, creating non-clickable menu items, and also using external links.
Create a Menu
Step 1 - Create a new Menu
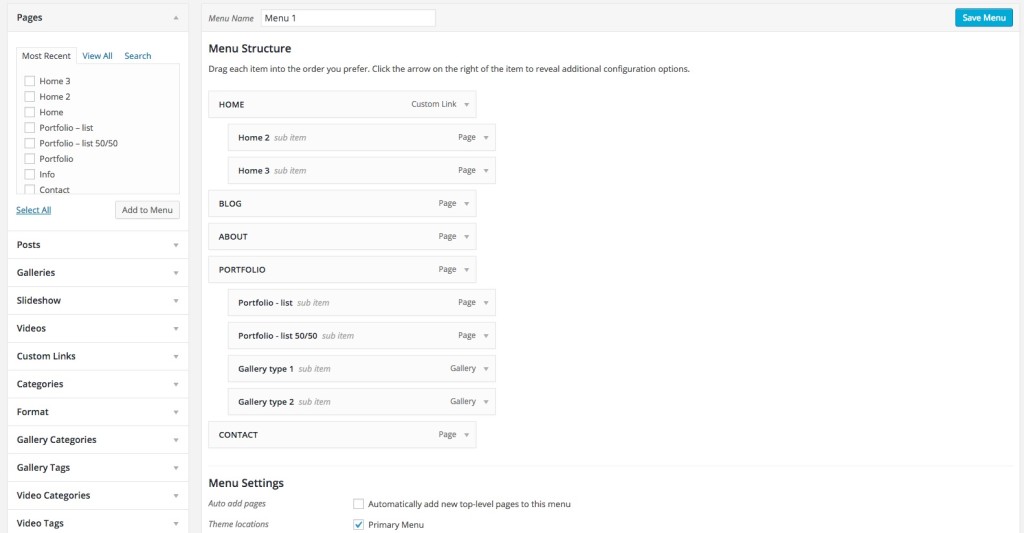
Once you have added all your content, Go to Appearance > Menus, and then create a new menu. On the left-hand side you will see pages, posts and the other items you can add to the menu:
Step 2 – Add Items
You can select any items you want, and then click add to menu.
If you cannot see all the items, scroll to the top right and find screen options, drop down the menu and select any items you may want to add to your menu.
Step 3 – Set as Main Menu
After the menu is created you need to activate that menu as the ‘Main menu’.
NOTE! This is only relevant if it is going to be your main site menu. If creating a custom menu for widget areas and sidebar you can ignore the below.
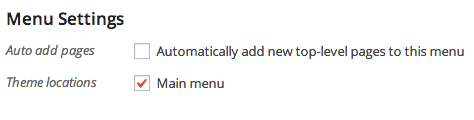
- Go to Appearance > Menu. Scroll to the bottom of the menu editor window.
- In the section titled Menu Settings > Theme locations, click the check box for the location where you want your menu to appear, Main Menu.
- Click Save menu once you’ve made your selection.

Non-Clickable Menu Items
There may be instances where you want to create non-clickable menu items. Such as creating a drop down menu, with the main item being non-clickable. See the video on how to create a non-clickable menu item in WordPress:
Custom/ External Links
Its possible you want to create a custom link in your menu, such as linking to a client portal, a shop, or proofing software. To do so take the following steps:
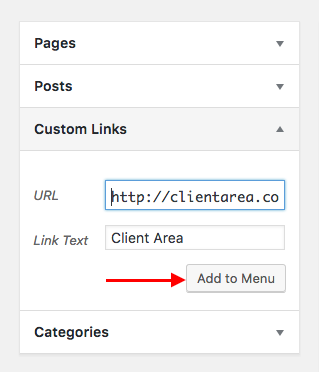
1. Create a Custom Link
Go to appearance > menus, then down to “Custom Links” add a URL and Title:

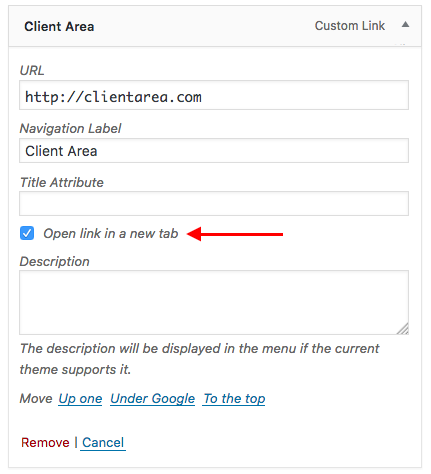
2. Open Custom Link Settings
Open up the link settings area and be sure to enable “ Open link in a new tab”

3. I don’t have this option
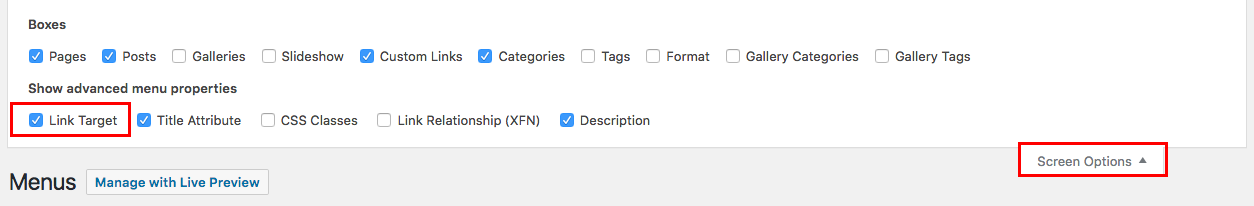
If you do not have the option to open the link in a new tab, expand your Screen Option Settings in the top right corner and enable Link Target.

Add a Single Gallery to Menu
In the following tutorial, we explain how to add a single gallery to menu.
The first thing to do is to create your gallery. Refer to your theme documentation for this.
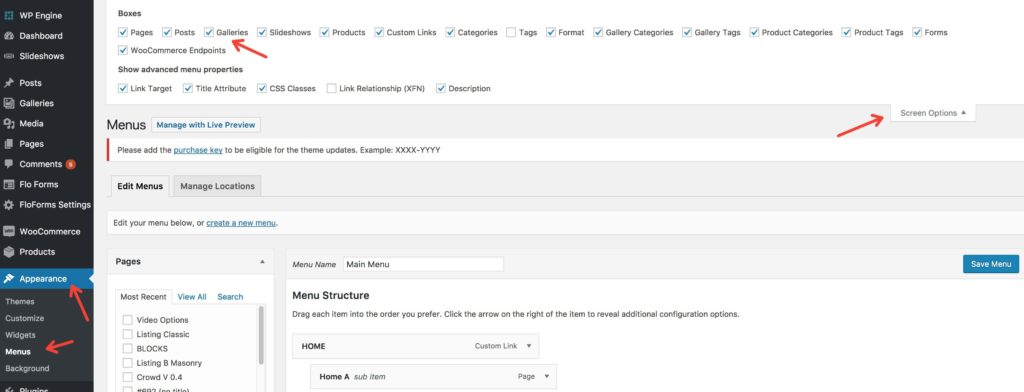
Once created, go to Appearance > Menus, and then you will want to go to the main menu.
In here, go to “screen options” it is to the top right, drop the menu down, and then select “galleries”:

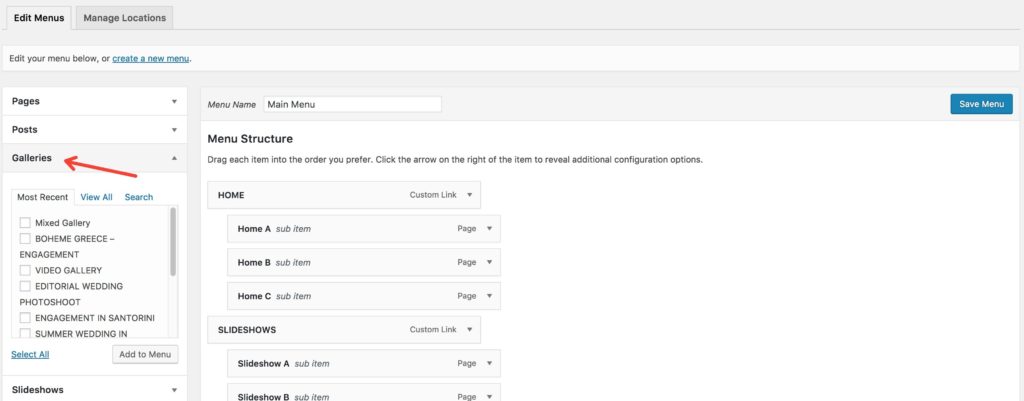
Now you’ll have an option to select galleries from the menu items on the left side:

Anchor Tags
To find out how to use Anchor Tags, please check this article.