Resize, move, rotate, select elements
All the elements in Flex have the same resize, move & rotate functionality that can be manually applied to the element frame.
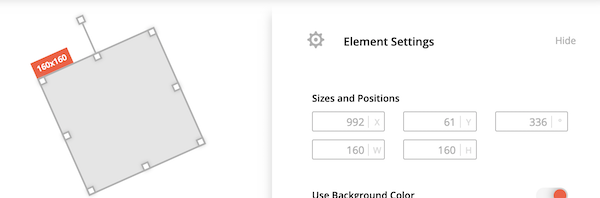
As an alternative, the same functionality can be performed from an element’s settings, by using the Sizes and Positions section where the numbers can be tweaked to achieve a certain effect.

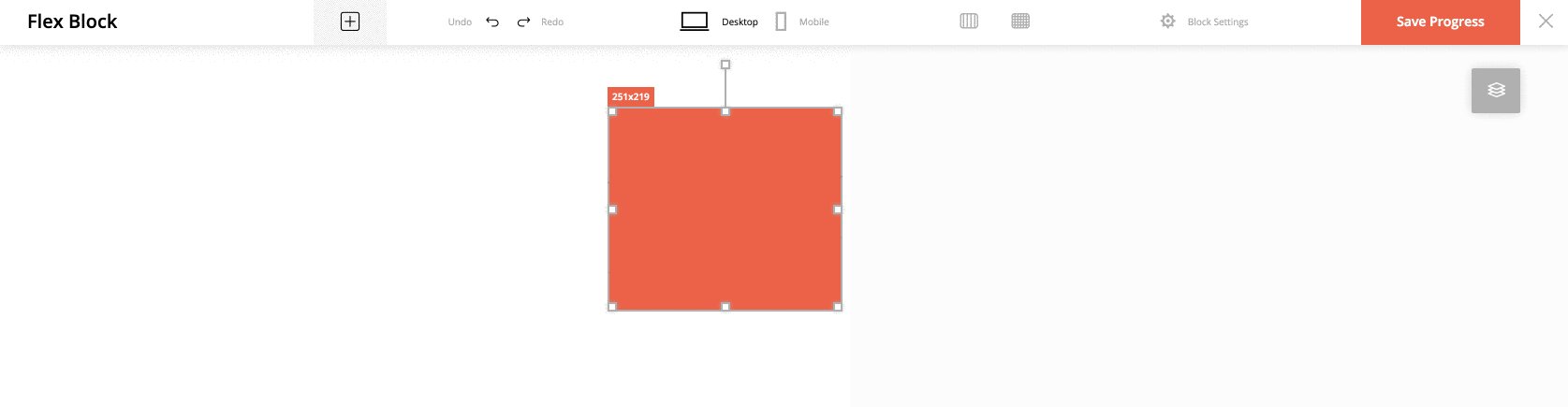
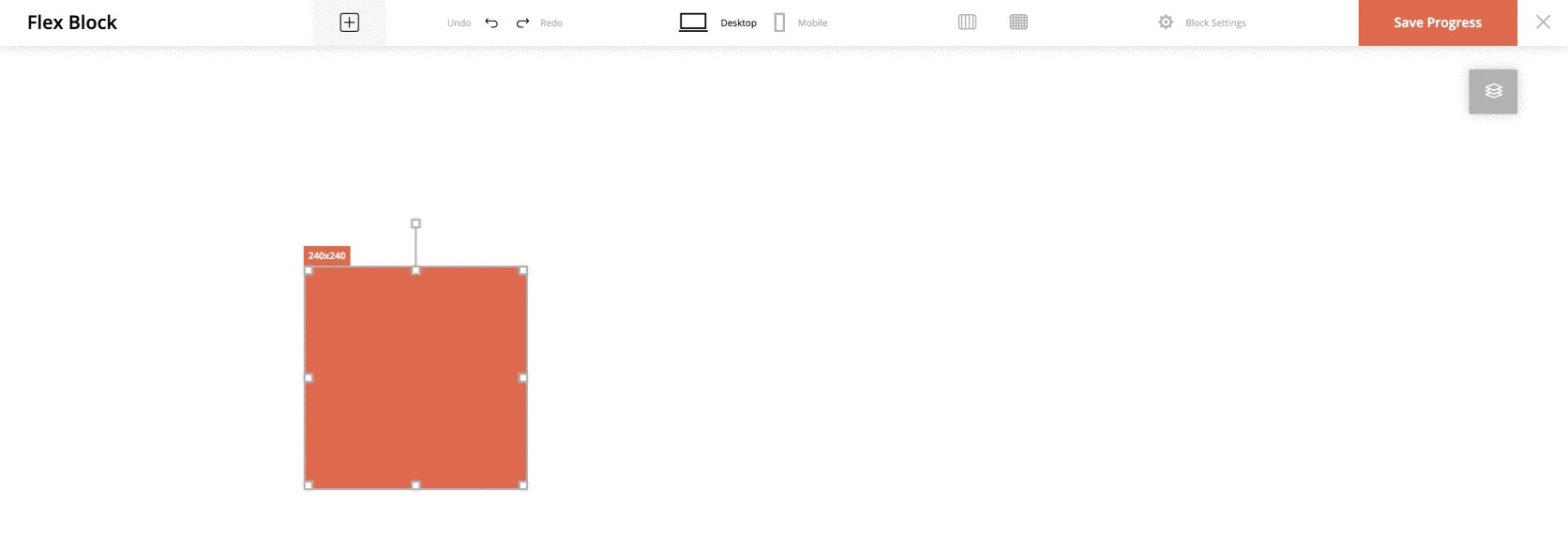
Resize Elements
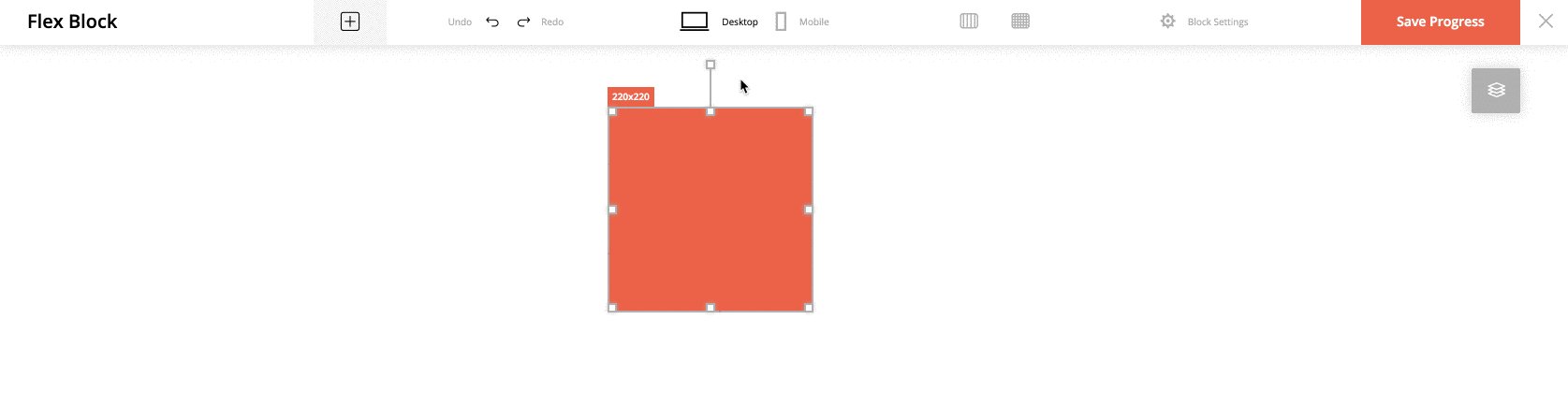
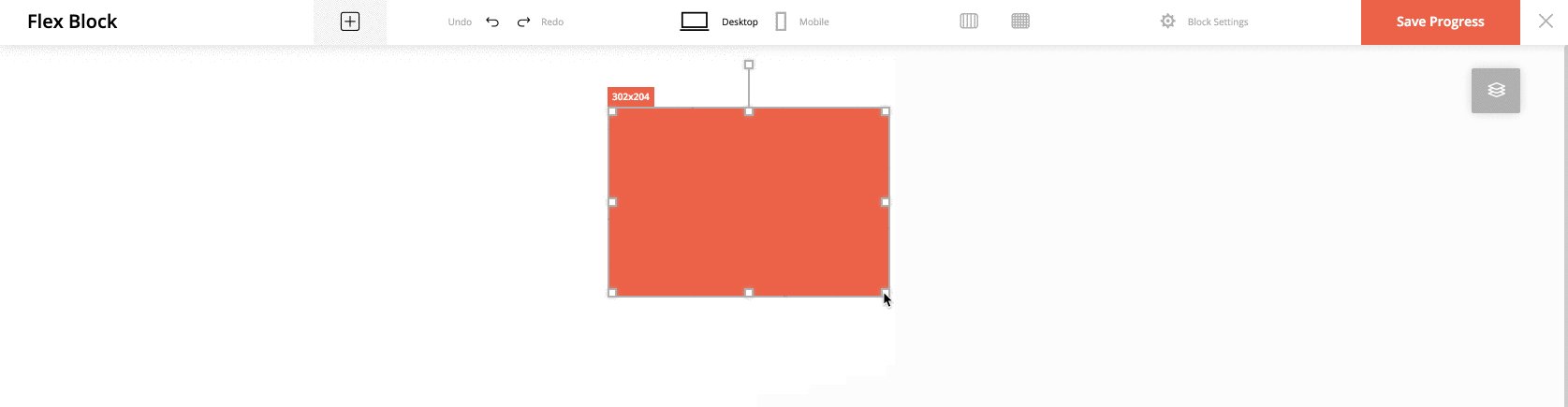
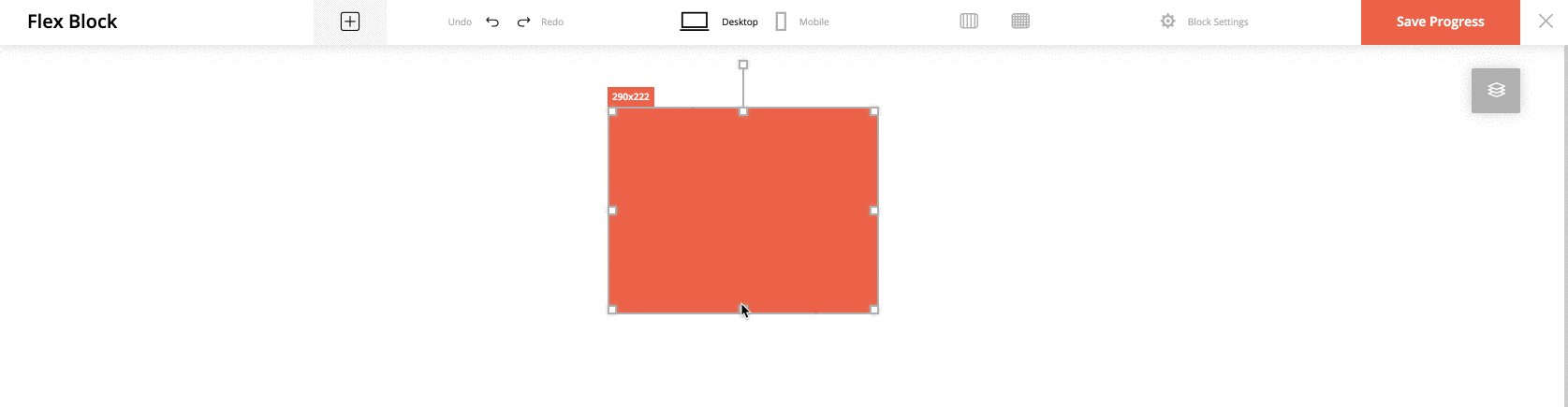
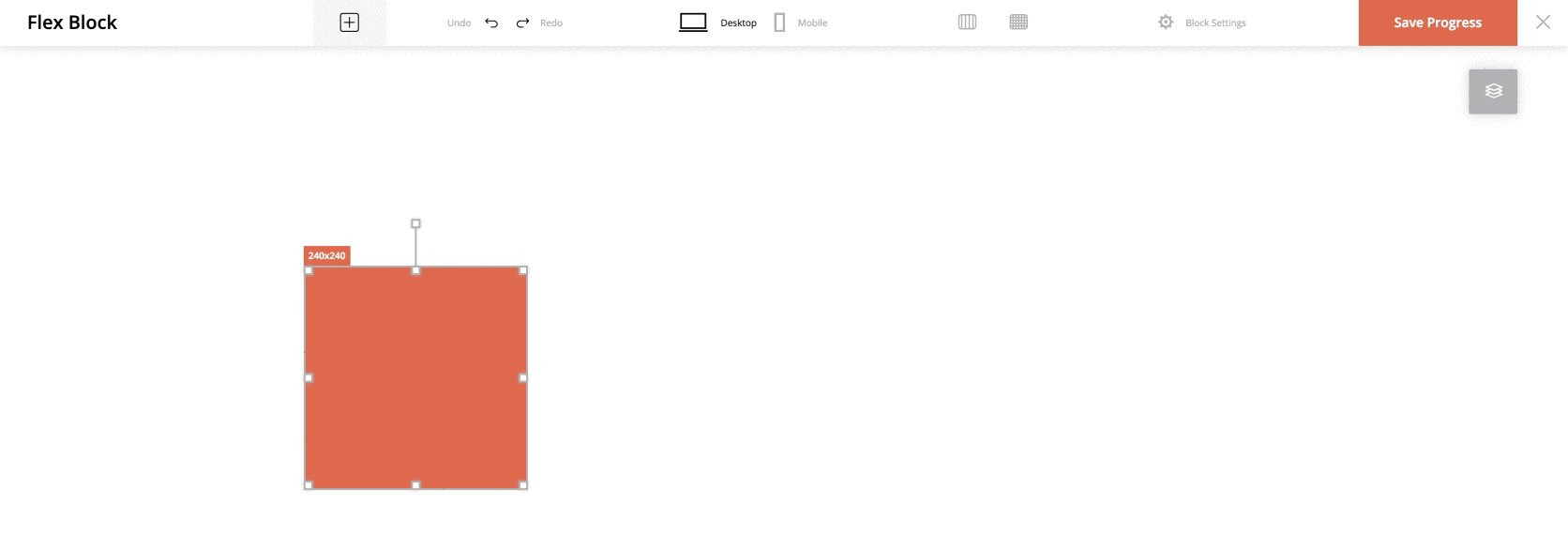
When the element is in focus, it will get a frame with 8 handles around it. This means that the element is now interactive and can be resized. The functionality is very standard here. If you hold the Shift key while resizing, it will keep the element’s proportions. At the top left corner of the block you will always see the element’s actual size.

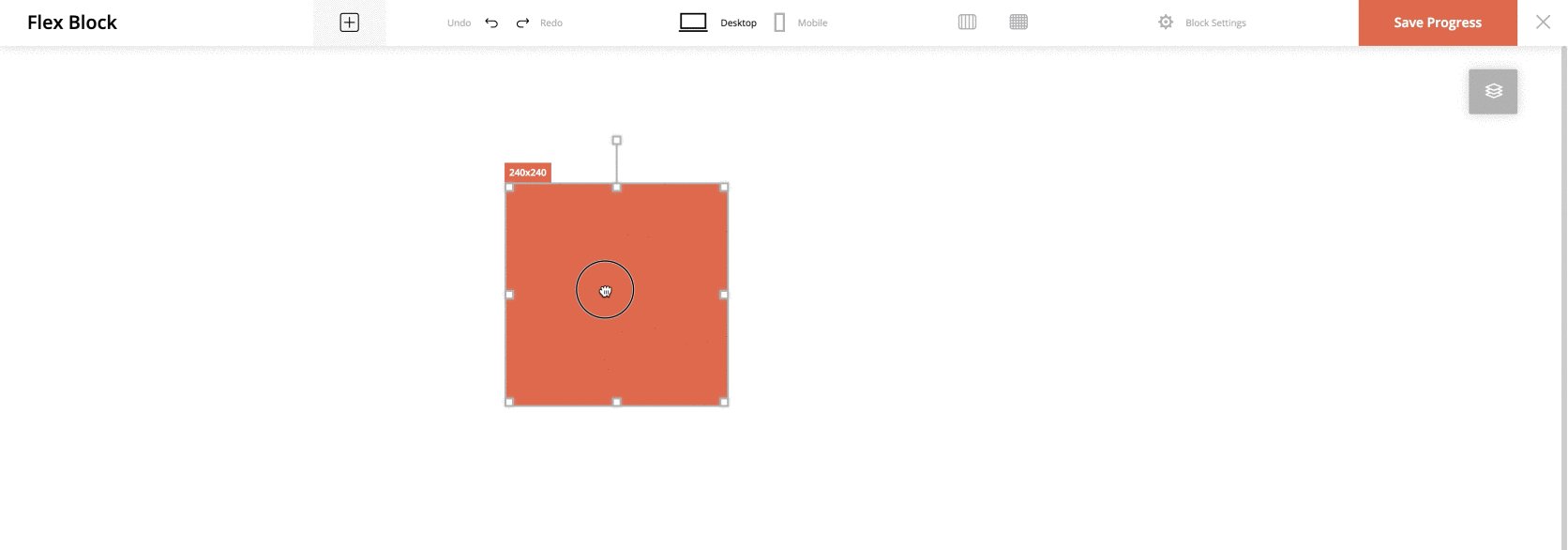
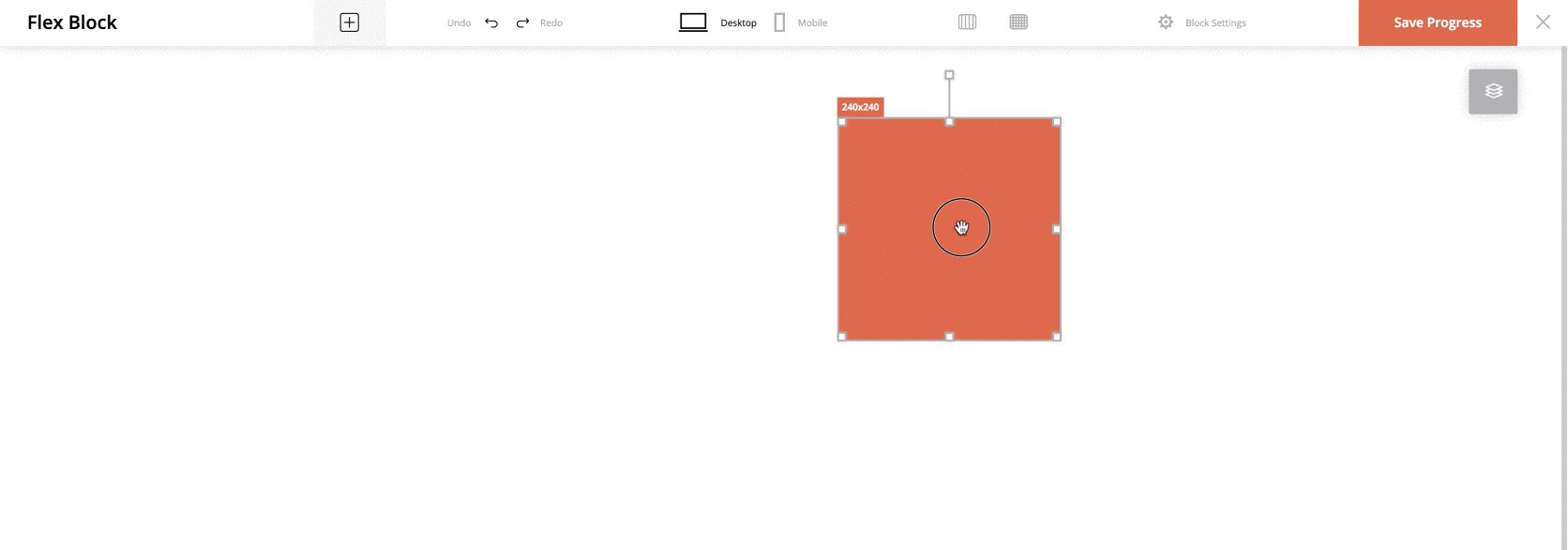
Move Elements
When the element is in focus and you hover the mouse over it, the cursor will turn into a hand, indicating that you can move the element. You can also move the element by using the keyboard arrows.

Rotate Elements
By accessing the Context Menu you gain access to the Rotate Bar, which enables you to rotate the element and position it in new and creative ways. Just open the Context Menu and select Show Rotate Bar. An additional line and handle will appear at the top of the element, that will allow you to rotate the element.

Multi-select for Elements
Need to move, delete, or duplicate several elements at once? Now you can easily do it with the Multi-Select option. Hold on to your Command (Ctrl for PC users) key while selecting the needed elements, by clicking on them. Move them around, as shown in the example below.

Alternatively, you can select an area on your screen with your mouse, and all elements located in that area will be selected and marked with a blue frame (see example below).

To select all elements at once, press Command + A keys.
Clicking on a selected element while holding your Command key will deselect it.
Building out a layout that requires copying the same section, again and again? Select all the elements you need and click on the Duplicate option on your right sidebar. Or delete multiple elements at once.