Shape in Flex
Adding a Shape
The main functionality of the Shape element is to create background elements.
In order to add a shape to your Flex block, click the Add Element icon and in the expanded bar click the Shape element or drag & drop it into the block building area. In case you click on it, it will appear right in the center of the block building area.

Shape Settings
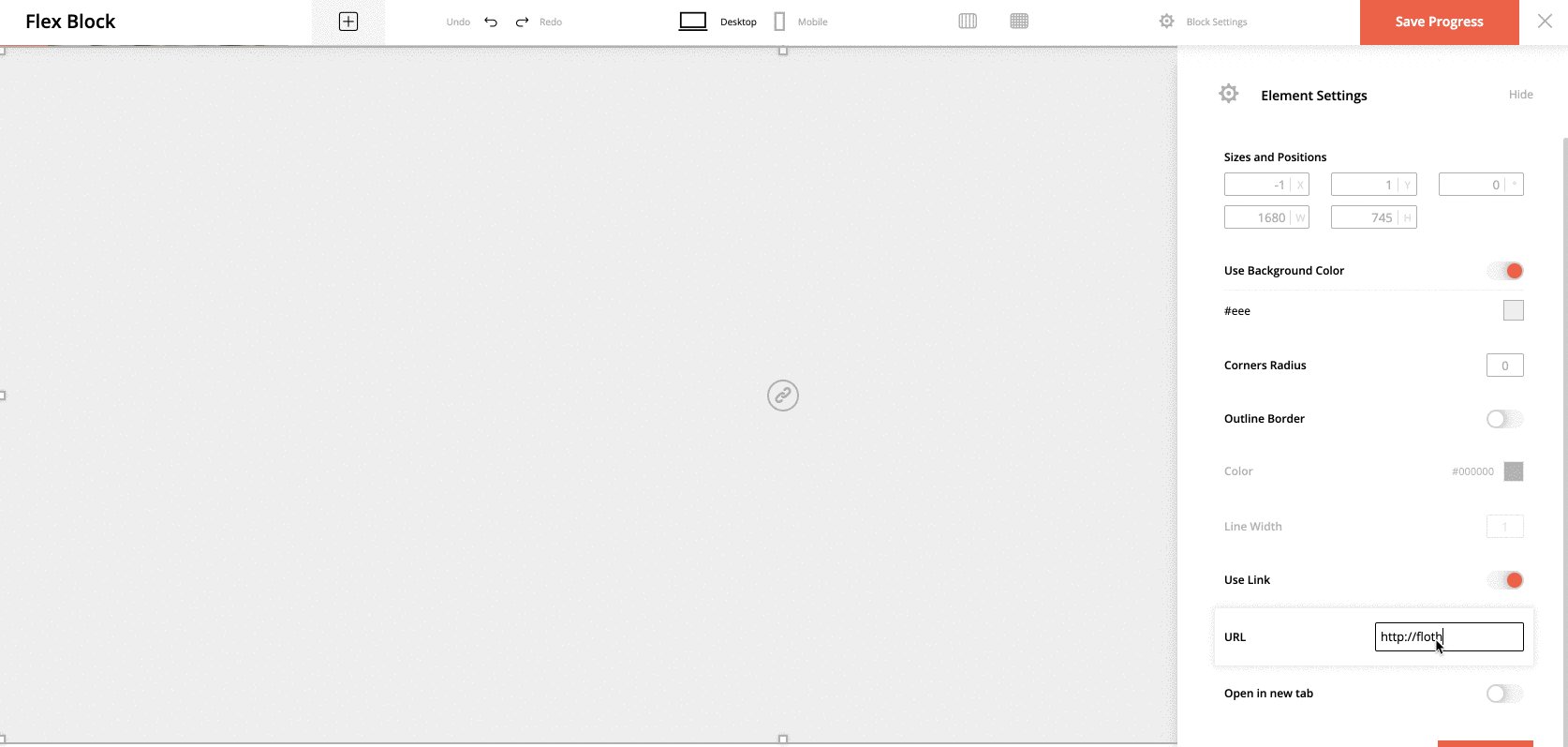
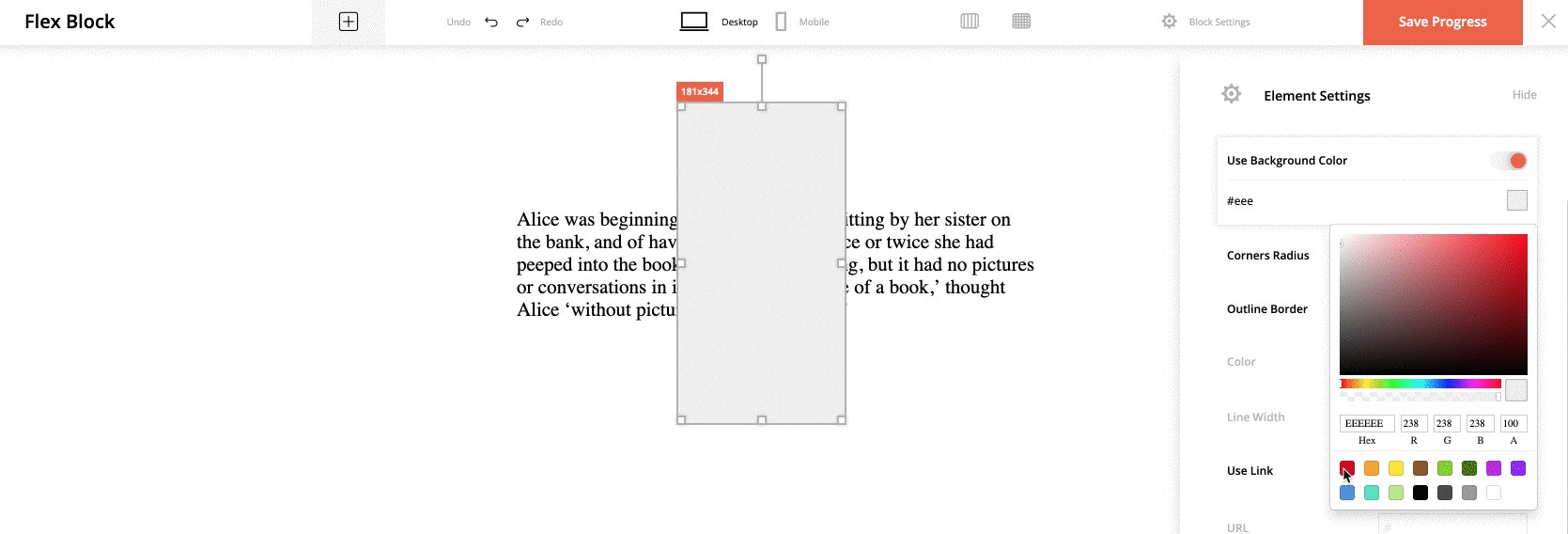
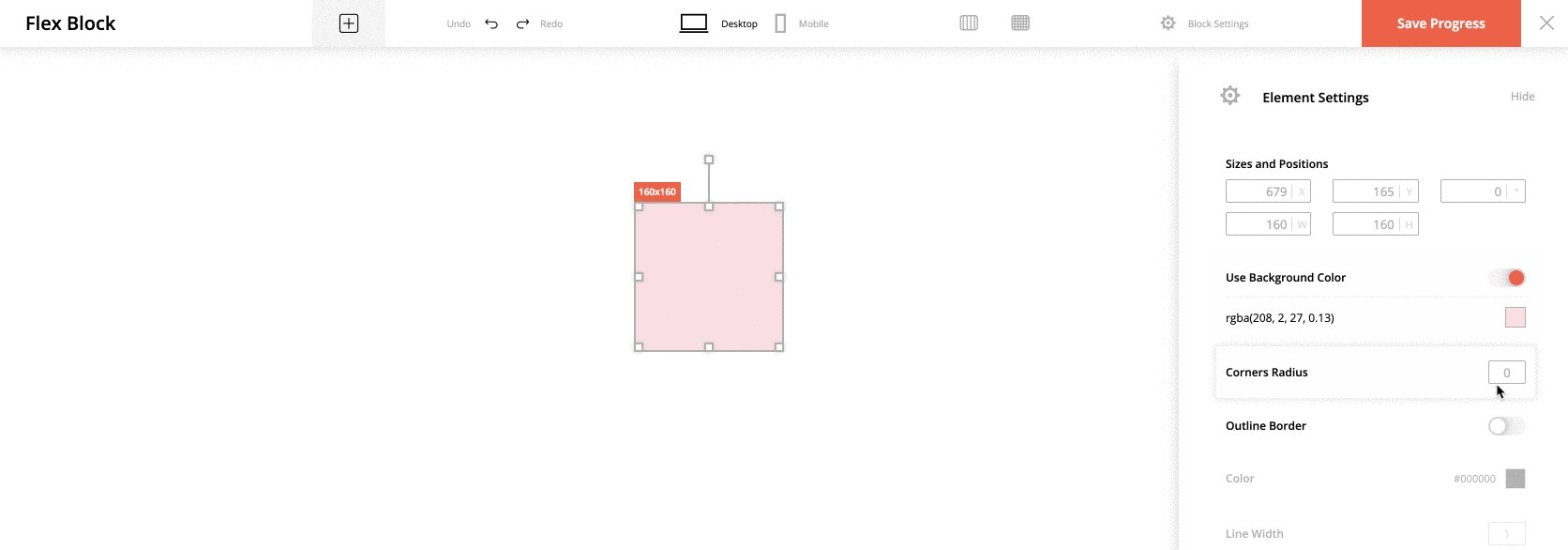
Double-click the new Shape block to expand its settings that will appear to your right side:
- at the top of each element’s settings, you will see the Sizes and Positions section. This is an informative section where X and Y show the top left angle position, o shows the rotation angle, W and H show the width and height of the element. These fields are functional and you can use them to move, resize, or rotate your element. However, the same actions can be achieved by manually tweaking the element with your mouse.

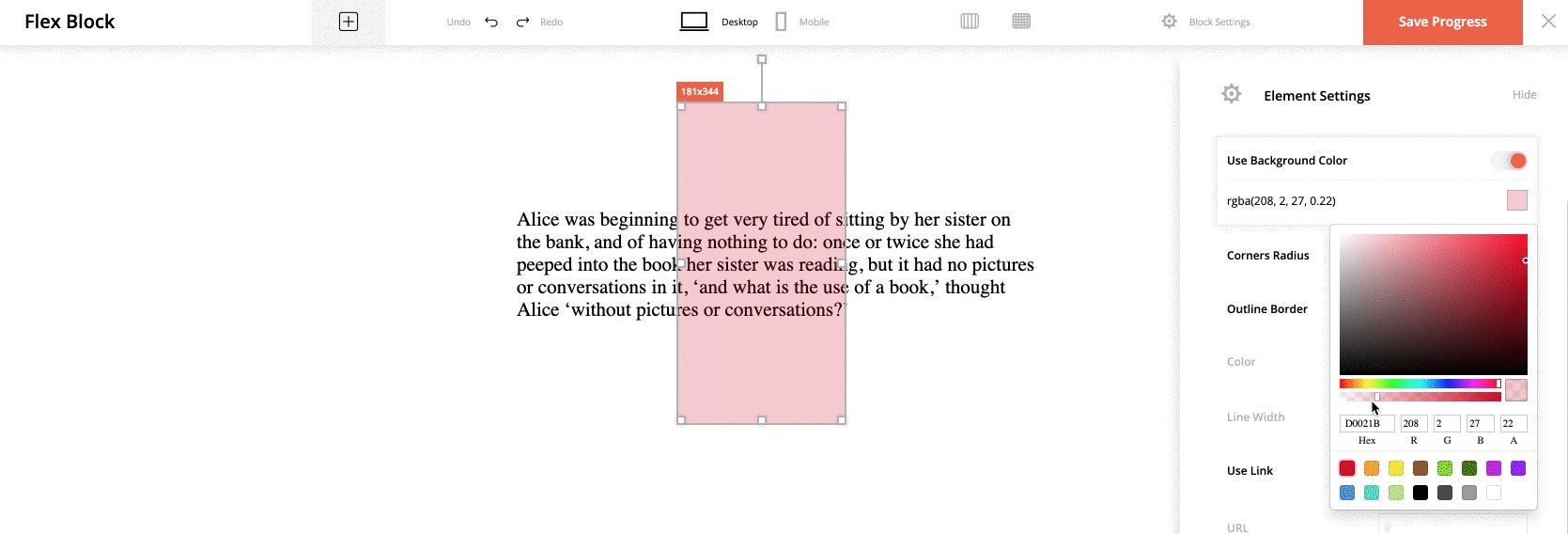
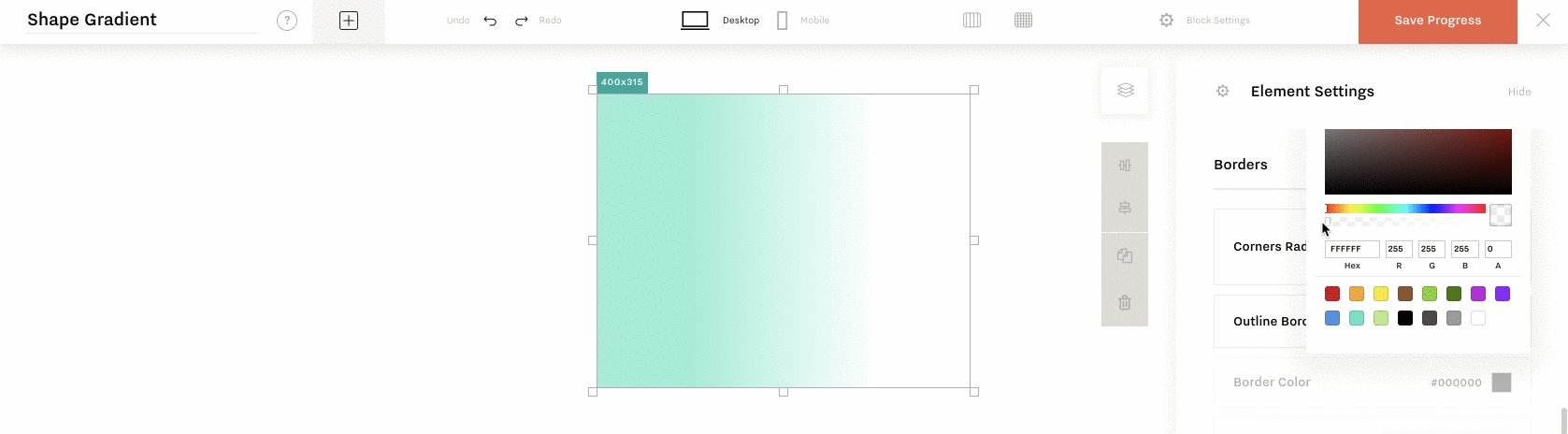
- Background Color allows you to manage the shape element’s color and opacity.

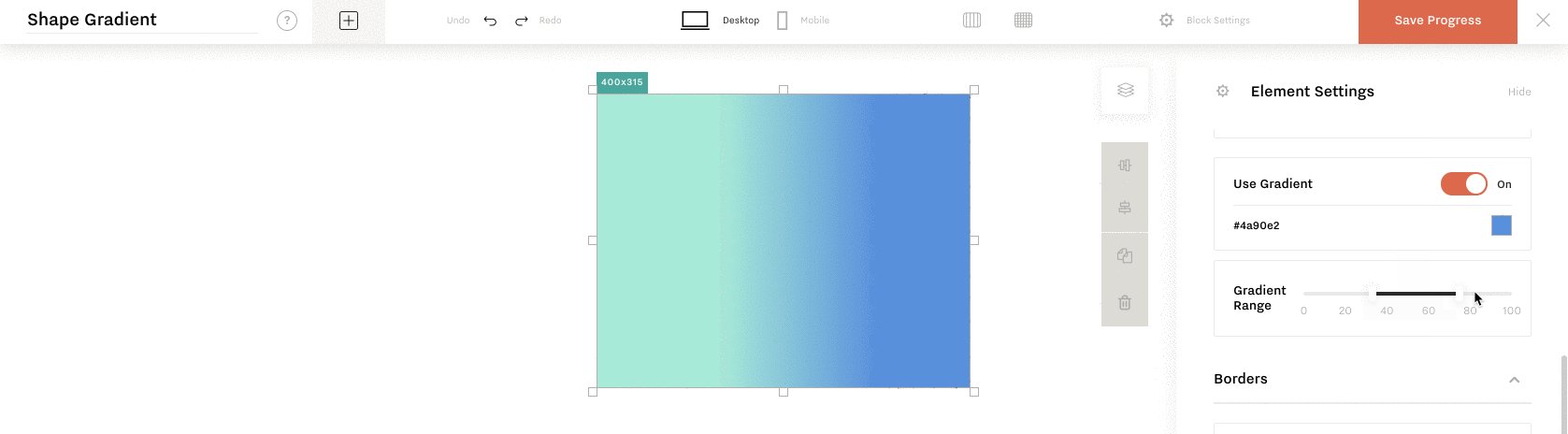
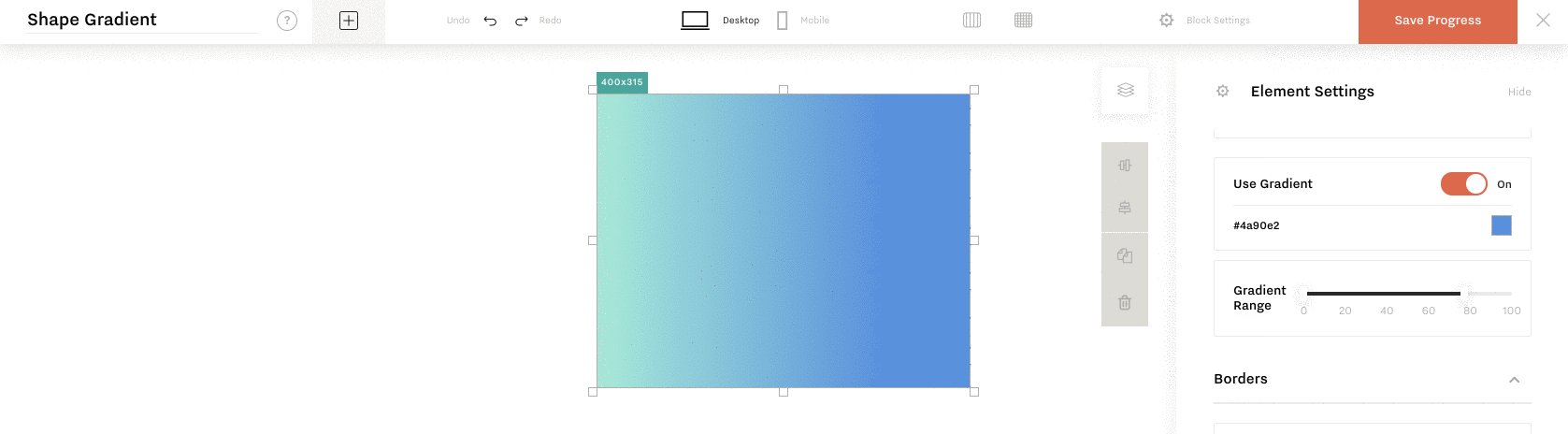
- The gradient option provides various options to set up the gradient effect for the shape element. If enabled, by default it will turn the second color to transparent, however, you can select another color for a more complicated gradient effect. Use the Gradient Range option to manage how the gradient effect is applied to the shape element.

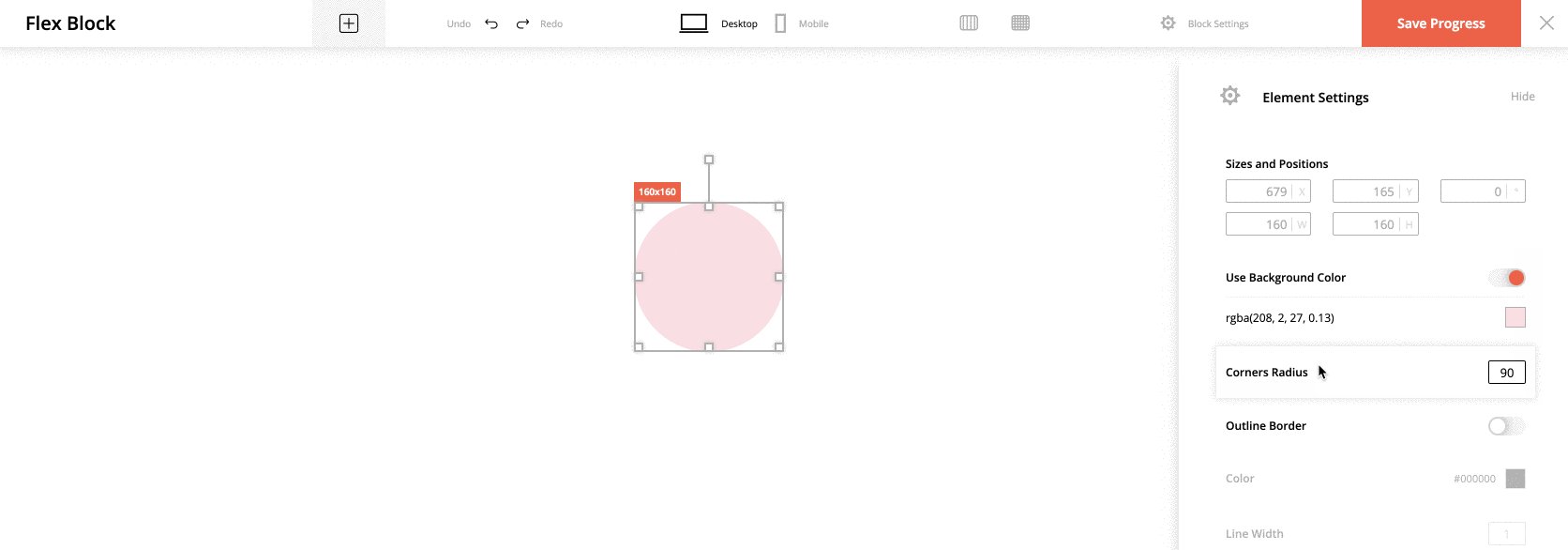
- Corners radius gives you an option to round the shape’s corners. Since the Shape by default is a rectangular, the Corners radius option allows you to turn it into a circle or oval.

- Outline Border if activated allows you to add a border around the shape, manage its width and color.
- Custom classes are an option for advanced users that allows them to add custom CSS to the element.
Using Shape to link an entire block or part of the block
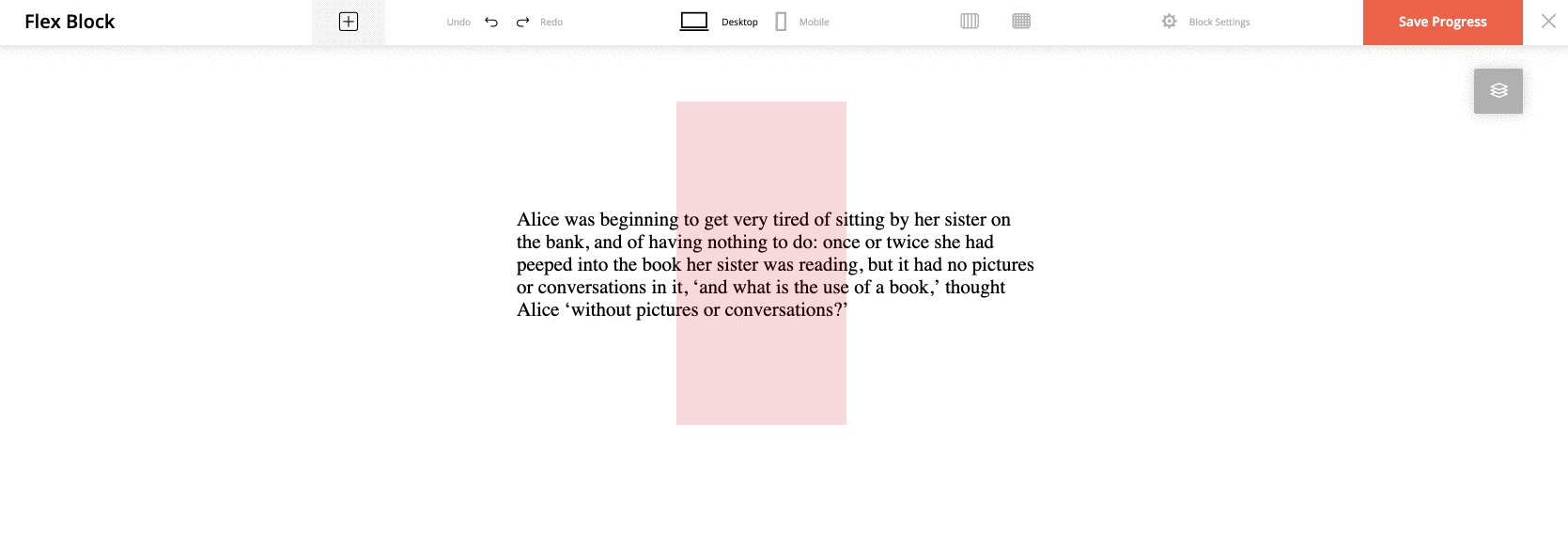
The Shape element has a Use Link field where you can add a link to it. This option allows you to make an entire block clickable or just a part of the block.
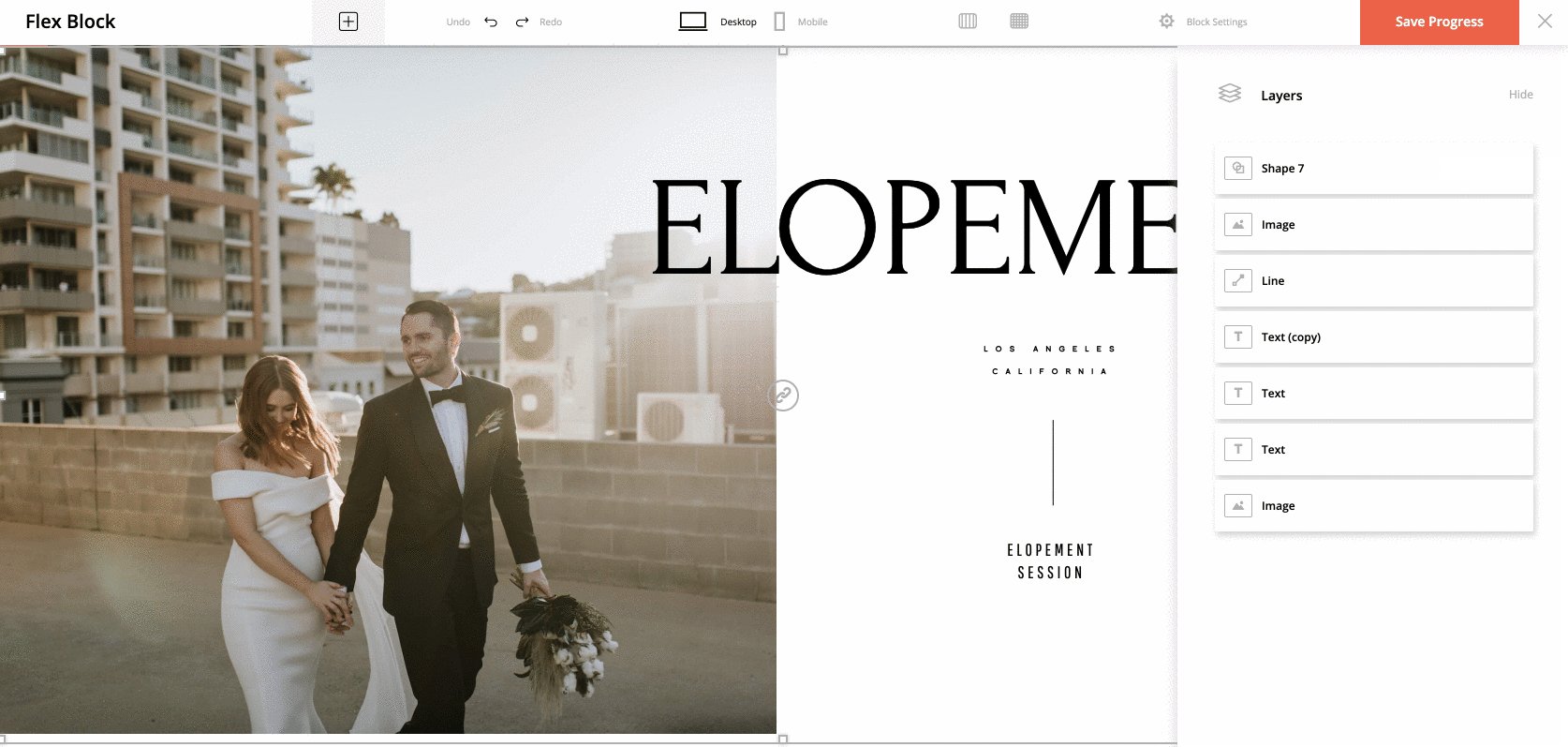
In order to achieve this, create a Shape element that will cover the area that you want to be clickable (that can be an entire block or just a part of it), add a link to your shape and uncheck the Use Background color to make the Shape transparent. You’ll also need to make sure that your Shape element is at the top of all your layers to make this whole block clickable (see animation below for an example).