Flex Block Settings
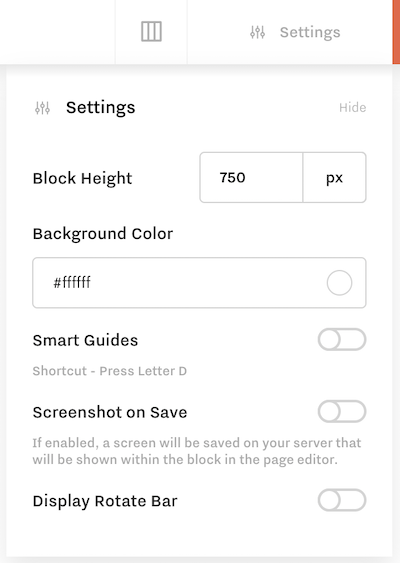
The Flex Block settings are available on the top bar of your Flex Block page. These are all very important for you to know about.

Block Height – this is a very important option that requires your attention. When building your block, you get a default 750px background height. Your block may take up less space. In the case when your created block has a smaller height, and you do not adjust your Block Height in the FlexBlock settings, after adding this newly created block to your page – it will also insert these empty gaps above or below your Flex Block content. Think of them as of padding. Therefore, it is crucial to tweak the Block Height settings to the size of your content (with the needed padding in mind, for aesthetics). The block height when it’s smaller than the screen height is indicated for your convenience.
If while building your block you reach the limit of 750px and need more space – open the Block Settings and extend the Block Height to the size you require.

Background Color can allow you to quickly change the whole block’s background color, to either match your site’s background or make this block stand out with a completely different color.
Smart Guides is an option that we fully describe in Flex Block Helpers article.
Screenshot on Save will help you to manage the block preview (in the blocks list of the page builder), read more about it in Flex Block Name and Preview article.