Flex Block Options (within Page Layout)
When you add Flex block to a page (using Add Block popup), it will be added to the list of blocks and will have various options for you to edit.
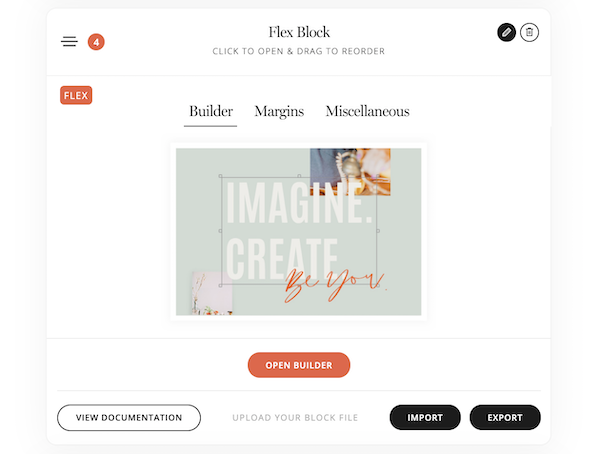
Builder Tab
In the Builder tab you have an option to:
- open the Flex builder,
- open Flex documentation
- Export/Import Flex Block in case you want to reuse it. Read a separate article on how to duplicate your Flex Block (Export/Import).

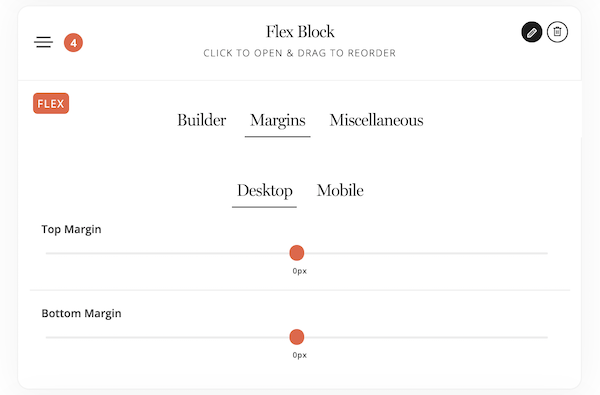
Margins tab
The Margins tab is similar to the other blocks’ margin option.
It allows you to add additional space (or cut it) above and below the block on Desktop and Mobile.

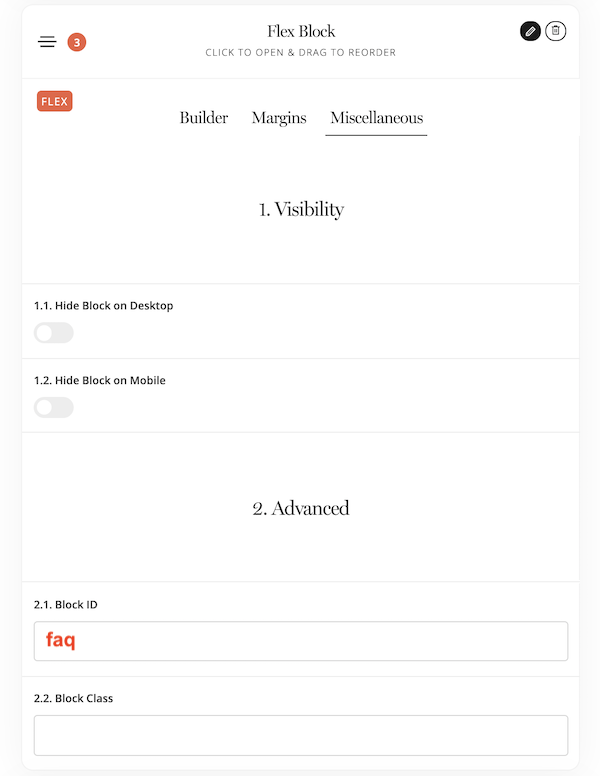
Miscellaneous tab (and anchor links)
The miscellaneous tab provides you with some new options for Flex Block.
Now you have an option to hide the block on Mobile or Desktop if required (similar option is available for all other blocks, but was not initially available in Flex).
The block ID field is very useful in case you want to add anchor links to the page. For example, on Services page at the bottom, you add FAQ section built with Flex. Sometimes you need to link people directly to this section and you want to get a link that opens the Services page but automatically scrolls to the FAQ section.
In Flex Block -> Miscellaneous tab you type “faq” in the Block ID field. Now if you add #faq to the link of Services page like this https://yoursitename.com/services#faq/ it will become an anchored link and will open the Services page, and automatically scroll you down to FAQ section.
You can check a step by step tutorial here.